【ポートフォリオのWordPress自作テーマ化】WordPress学習①(Local導入~テーマ化)

この記事を読むのに必要な時間は約 14 分です。
本記事では、ポートフォリオサイト(当サイト)のWordPress自作テーマ化を通して、WordPressの基本的な使い方や機能に関する学習をどういった方法で行っていったのかをまとめました。

目次
ポートフォリオのWordPress自作テーマ化に関する学習方法
<学習目的>
静的HTMLサイト(ポートフォリオサイト)のWordPressオリジナルテーマ化の方法や、各種テンプレートファイルの作成方法、ローカル環境構築方法の理解
<学習方法>
インプット:web制作専門講師からの指導と助言/参考サイト
アウトプット:ローカル環境構築/ポートフォリオサイト(当サイト)のWordPressオリジナルテーマ化/各種テンプレートファイル作成
私のWordPress(導入~テーマ化)に関する学習工程を大きく分けると、次のようになります。
2023年
<9月上旬>
ポートフォリオサイト(当サイト)のWordPress自作テーマ化開始/ローカル環境構築/PHP学習開始
<9月中旬>
ファイル分割によるテーマ化(home.php・header.php・footer.php)/固定ページ作成/「contact form 7」を用いたお問い合わせフォーム実装(メール送受信検証済み)
<9月下旬>
問い合わせ完了ページ作成/WordPressリンク調整
学習方法は以下の通りです。
<9月上旬>
ポートフォリオサイトのWordPress自作テーマ化開始
9月上旬より、ポートフォリオサイト(当サイト)のWordPress自作テーマ化を開始しました。
最初に、WordPress化の下準備として以下のことを行いました。
- 「Local by Flywheel」を利用したローカル環境構築
- テーマフォルダ内に、index.php/style.css/functions.phpを作成
「Local by Flywheel」の導入【WordPressのローカル環境構築】
まず、WordPressを動作させるために、「Local by Flywheel」を利用してローカル環境を構築しました。

<「Local by Flywheel」を利用したローカル環境構築手順>
ダウンロード~インストール→新しいサイトを作成(Create a new site)→開発環境選択(Preferred)→WordPressのユーザー名とパスワードを設定→WordPressのインストール完了
WordPressのバージョン6.3.2
テーマフォルダ内に、index.php/style.css/functions.phpを作成
次に、Create a new siteで新しいサイトを作成した際に作られたサイト名フォルダの中のthemesフォルダ内に、オリジナルテーマ化のためのテーマフォルダを作成しました(テーマフォルダの名前はサイト名フォルダの名前と同じでよい)。

そしてテーマフォルダ内に、テーマとして認識させる為に必須のファイル(index.php/style.css)と、テーマで使う関数を書くファイル(functions.php)を作成しました。
index.phpとfunctions.phpの中身は空のままですが、style.cssのコメントヘッダーには「Theme Name: テーマ名」(テーマ名の所は作成したテーマフォルダと同じ名前でよい)を記入しておきます。

上記の作業を行うことで、テーマとして認識可能になりました。
あとはこのテーマを有効化すればOKです。
最後に、ポートフォリオサイトで使用していた、CSSフォルダ/imagesフォルダ/jsフォルダをテーマフォルダ内にコピペしてくれば、WordPress化の下準備は完了となります。
<感想>
WordPress学習に関しては本当に何も分からない状態からのスタートで、私にとっては難しいことが多かったのですが、専門講師の方にたくさん助けていただきながら、少しずつ学習を進めていきました。
WordPress化の下準備の中で一番苦戦したところは、オリジナルテーマの有効化がなかなかできなかったことです。
インターネット上で解決策を探し、色々試してみましたが、全く解決できませんでした。
そんなとき、専門講師の方に相談したところ、とても丁寧に解決策を教えていただき、実際に試してみたらすぐに解決できました。
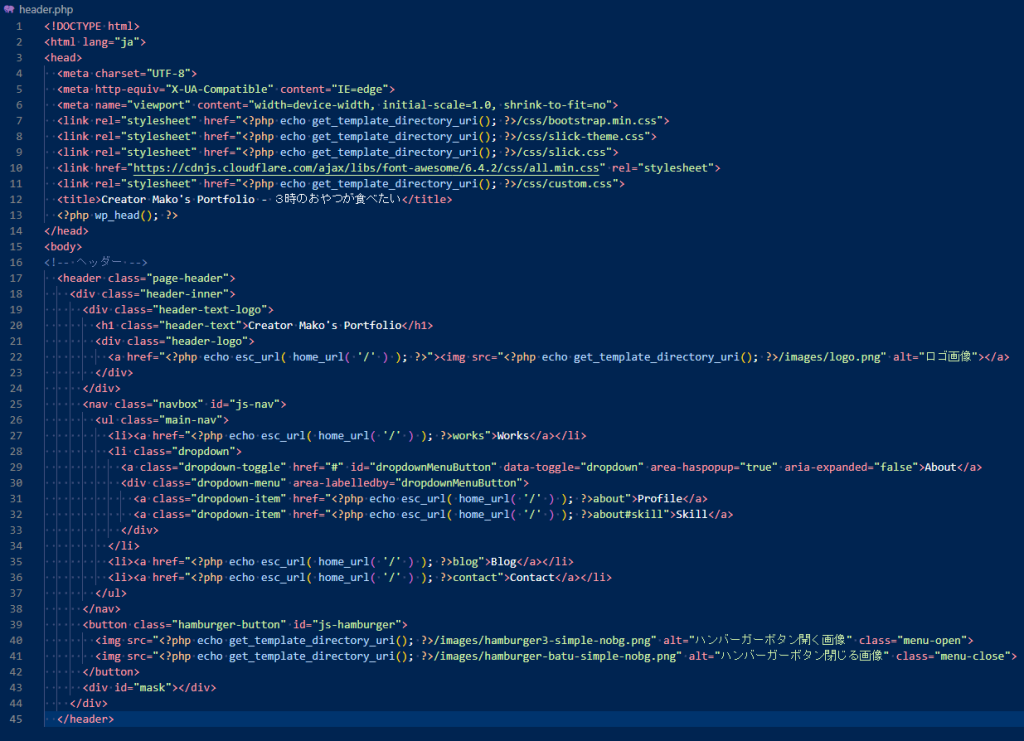
有効化できなかった原因は、テーマフォルダの名前に認識不可能な記号が入っていたことでした(今回であれば「Creator-Mako’s-Portfolio」の「’」)。
解決方法としては、テーマフォルダの名前を、記号を何も入れないよりシンプルな名前(今回であれば「Portfolio」)に変更したことで、オリジナルテーマの有効化が可能になりました。
次回からはこの点に気を付けてテーマフォルダ(サイト名フォルダ)の名前を考えようと思います。
<9月中旬>
基本的なテンプレートファイル作成と「contact form 7」を用いたお問い合わせフォーム実装について学習
9月中旬より、WordPress自作テーマ化をするためのテンプレートファイル作成を本格的に開始し、主に以下のことを行いました。
- ファイル分割によるテーマ化(home.php/header.php/footer.php)
- 各固定ページ作成(Works/About/Contact/各作品詳細ページ)
- 「contact form 7」を用いたお問い合わせフォーム実装(メール送受信検証済み)
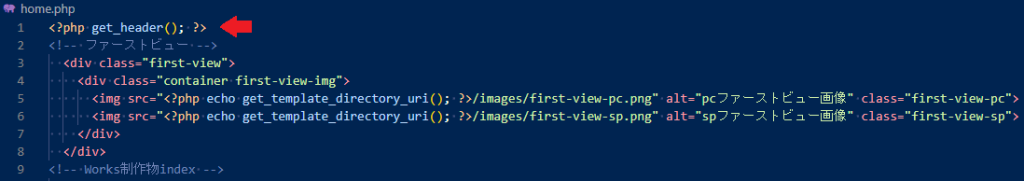
まず、テーマフォルダ内にhome.phpを作成し、ポートフォリオサイトのindex.html(トップページ)内コードをコピペしました。
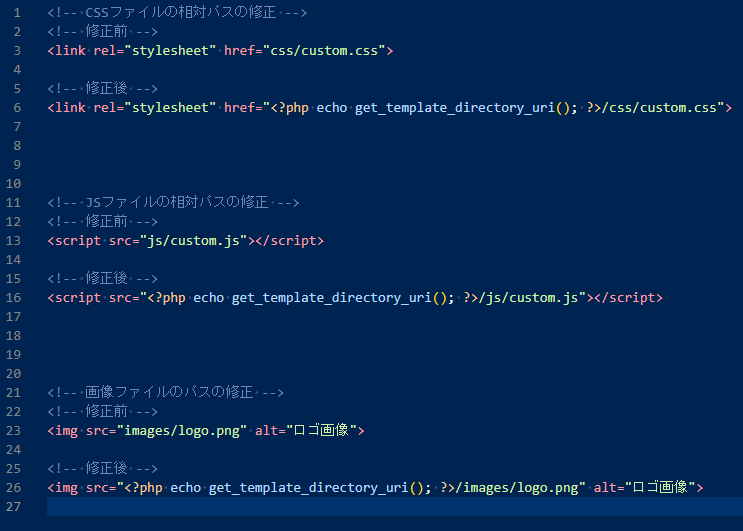
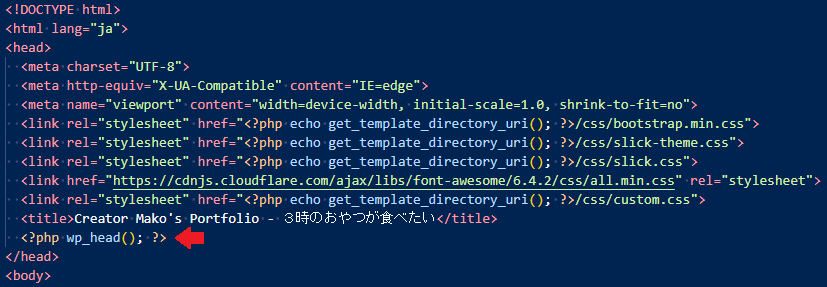
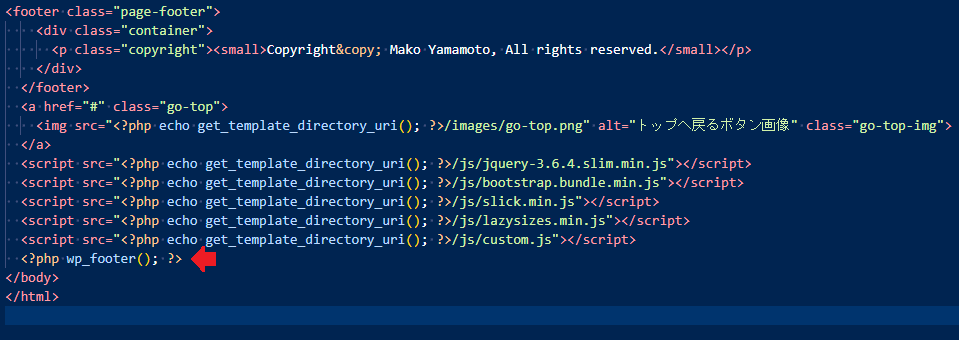
その際、画像パス・リンクパス(相対パス)記述箇所を、WordPressに適用させるための独自の関数<?php echo get_template_directory_uri(); ?>を入れて修正し、WordPressで実質必須の関数である<?php wp_head(); ?>を</head>タグの直前に、<?php wp_footer(); ?>を</body>タグの直前に挿入しました。



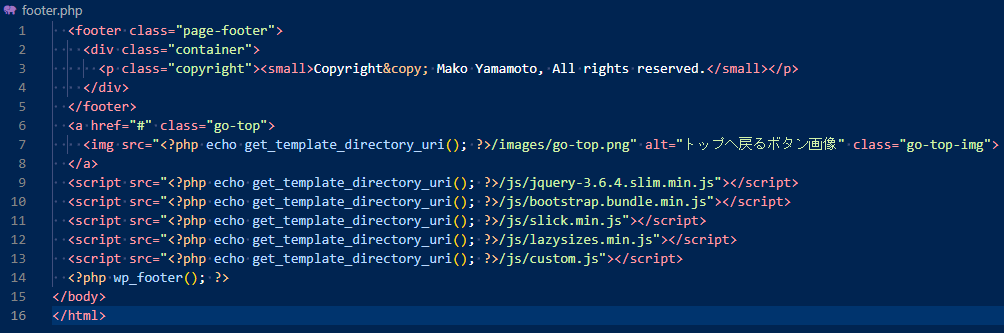
コードの書き換えが終わったら、header.phpとfooter.phpを作成し、home.phpから全ページ共通となるヘッダー部分・フッター部分のコードを切り取って、header.php・footer.php内に貼り付けます。


home.php内のheader.phpへ切り取ったコードがあった箇所に<?php get_header(); ?>、footer.phpへ切り取ったコードがあった箇所に<?php get_footer(); ?>のコードを記述し、header.php・footer.phpを読み込めるようにします。


以上で、home.php/header.php/footer.phpの作成が完了しました。
各固定ページ作成(Works/About/Contact/各作品詳細ページ)
次に、ポートフォリオサイトの各ページごとに固定ページを作成していきました。
今回作成した固定ページは、Works/About/Contact/各作品詳細ページ(8ページ)の計11種類で、それと同じ数のpage-○○.phpを作成していきました。
例として、Worksページの固定ページ作成方法を紹介します。
まず、home.php作成時と同じように、テーマフォルダ内にpage-works.phpを作成し、ポートフォリオサイトのworks.html(worksページ)内コードをコピペします。
画像パス・リンクパス(相対パス)記述箇所に、<?php echo get_template_directory_uri(); ?>を入れてコードを修正し、全ページ共通となるヘッダー部分・フッター部分のコードを切り取ります。
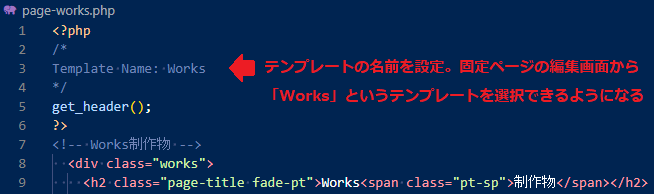
ヘッダー部分のコードがあった箇所に下記のコード(header.phpの読み込みとテンプレート名設定のためのコード)を記述します。

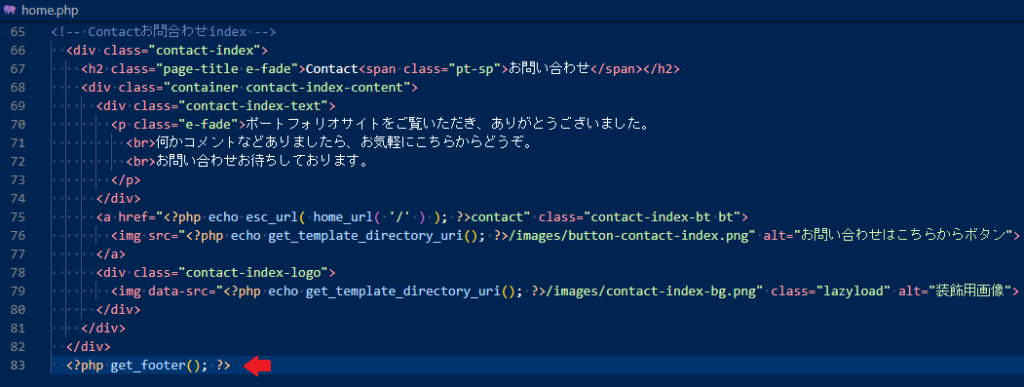
フッター部分のコードがあった箇所には、home.php作成時と同じく、<?php get_footer(); ?>のコードを記述すればOKです。
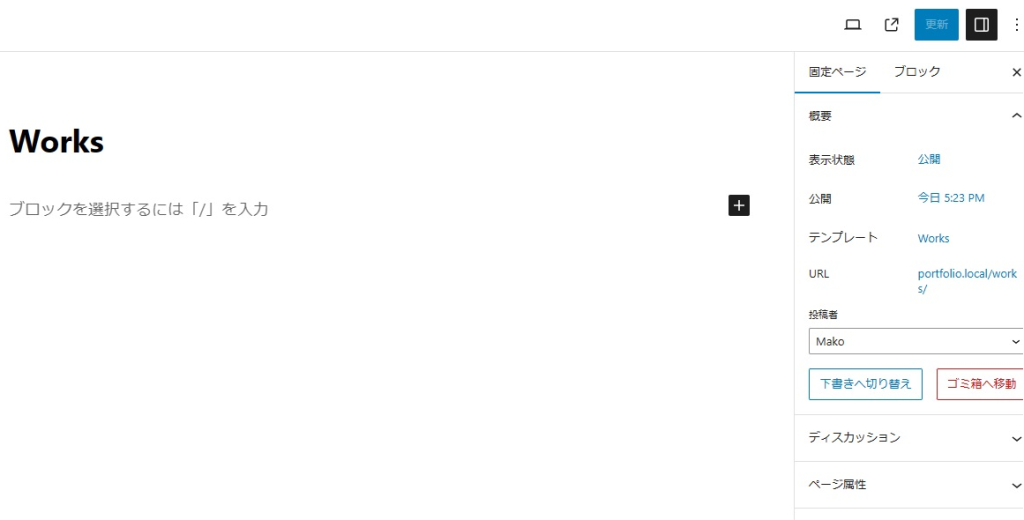
次に、WordPress管理画面から固定ページを新規追加します。
タイトルに「Works」と入力して、固定ページをテンプレート「Works」(page-works.php)に紐づけます。
パーマリンクを「works」に設定し、公開を押せば、Worksページの固定ページ化が完了となります。

他のページも上記の方法で固定ページ化していけばOKです。
参考:固定ページの作り方
「contact form 7」を用いたお問い合わせフォーム実装(メール送受信検証済み)
上記の方法により、ポートフォリオサイトのContactページの固定ページ化(page-contact.php作成)が終わったので、次は「contact form 7」を用いてお問い合わせフォームの実装を行っていきました。
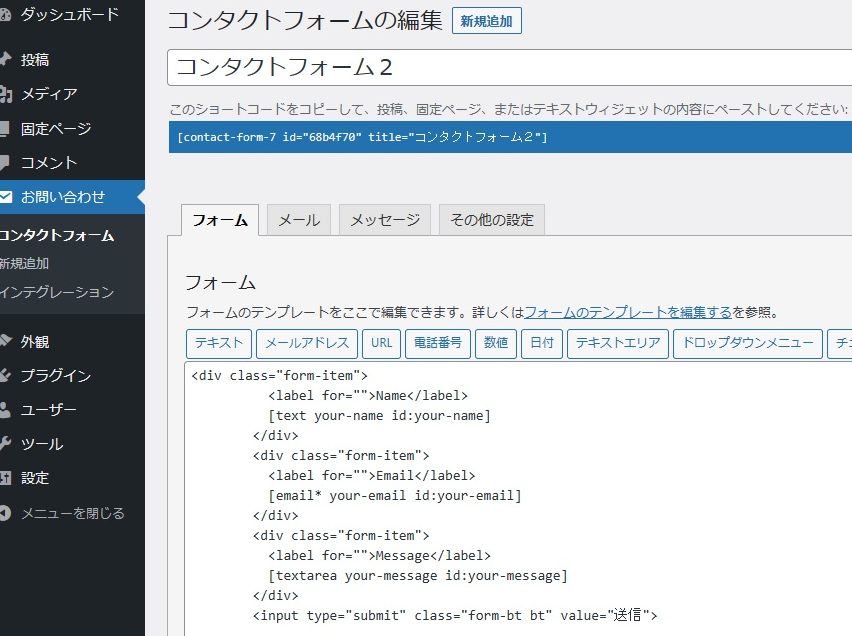
まず、WordPress管理画面の「お問い合わせ」から、新規追加でコンタクトフォームを作成します。
page-contact.php内の、<form action=”#”>から</form>までをコメントアウトで消し、<form>内のコードをWordPress管理画面のコンタクトフォーム編集画面「フォーム」枠内にコピペします(このとき、「contact form 7」が自動で<form>タグを生成してくれるので、<form>タグはコピペしてこないように注意)。
<input type=”text”…><input type=”email”…><textarea…>の部分を、以下のように「contact form 7」専用のタグに置き換えます。
<input type=”text”…> → [text your-name id:your-name]
<input type=”email”…> → [email* your-email id:your-email]
<textarea…> → [textarea your-message id:your-message]

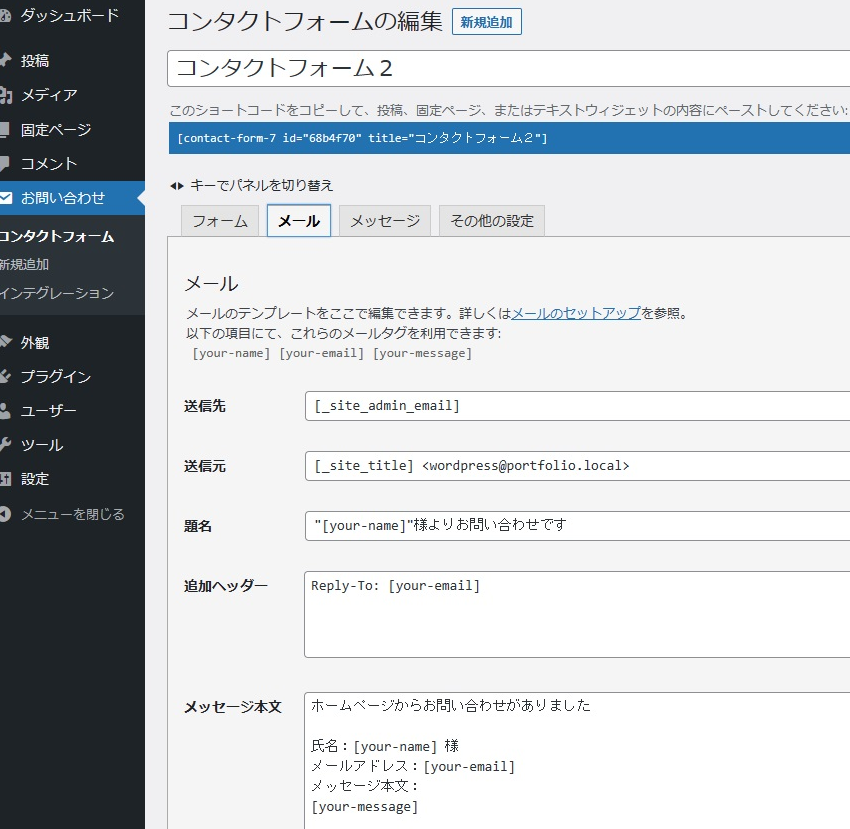
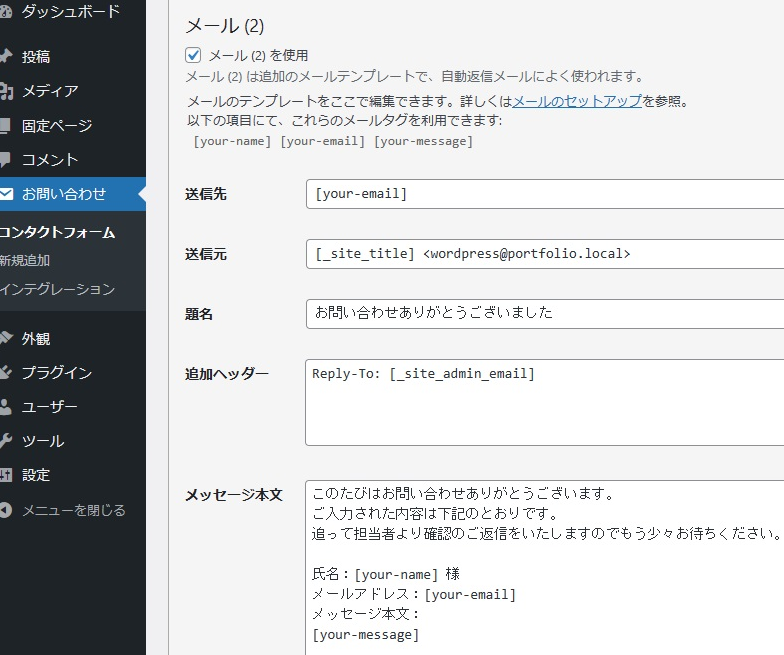
必要に応じて、メールの受信設定・自動返信設定を行い、保存を押します。


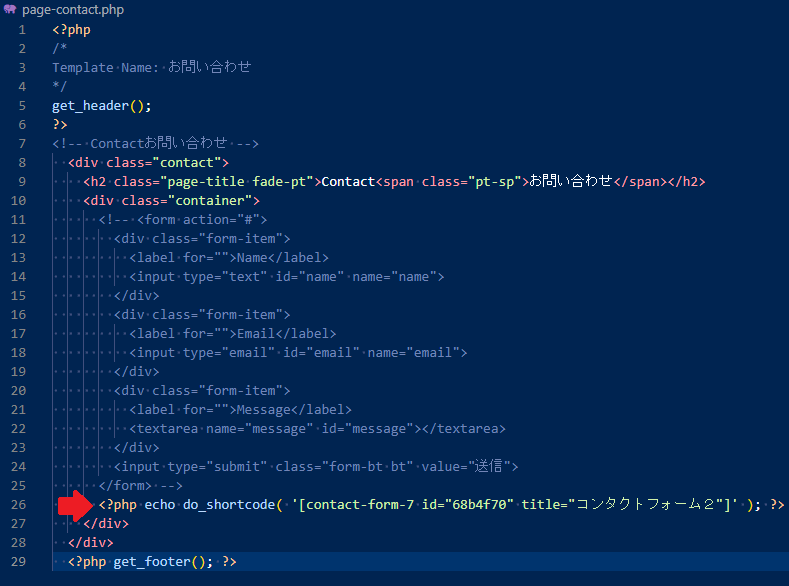
コンタクトフォームのショートコードを、page-contact.phpのコメントアウトで消している</form>の真下に、下記のように記述します。

以上で、お問い合わせフォーム実装に関するコードを書く作業は終了です。
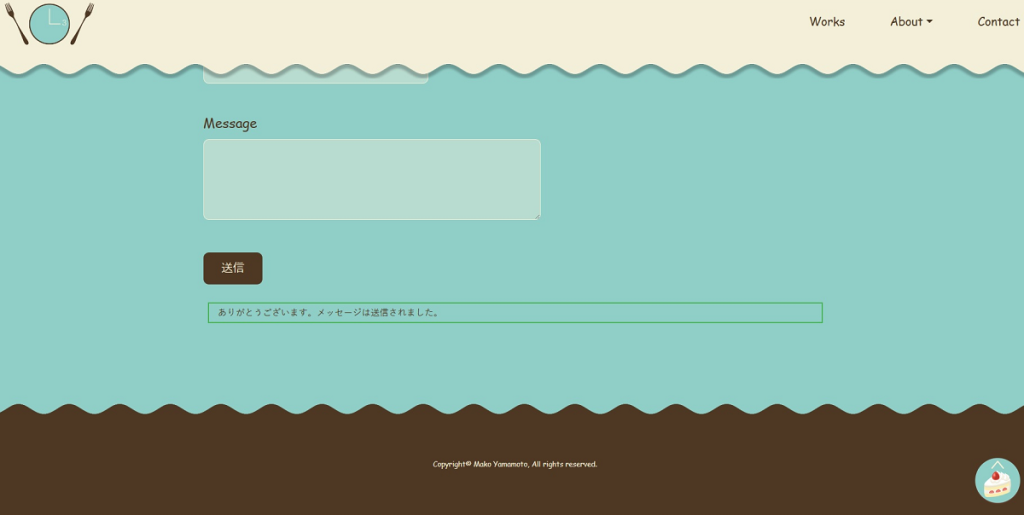
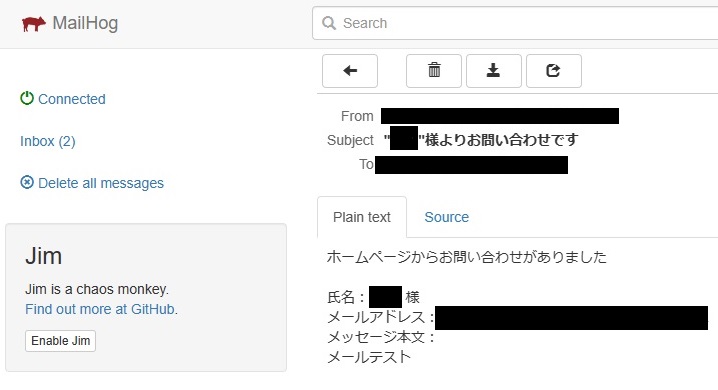
最後に、「Local by Flywheel」の「MailHog」を利用してメールテストを行い、送信が上手くいったメッセージと、「MailHog」に送信したメールが届いていたらお問い合わせフォームの実装は完了となります。


<感想>
自作デザインのお問い合わせフォームで「contact form 7」を使うやり方の参考サイトが少なく、どのコードを組み合わせてコーディングしていったらいいのか考えるのに苦労しましたが、何とか実装することができました。
ややこしいPHPのコードをたくさん書かなくても、「contact form 7」を利用することで、比較的簡単で少ないコードでの実装が可能となったので、今後ぜひ使っていこうと思いました。
<9月下旬>
問い合わせ完了ページ作成方法とWordPressリンク調整について学習
9月下旬からも引き続きポートフォリオサイトのWordPress自作テーマ化のために必要な機能の実装を行いました。
具体的には以下のことを行いました。
- お問い合わせフォームで送信された後に表示する「問い合わせ完了ページ(送信完了ページ)」の作成
- WordPressリンク調整(トップページへ飛ぶ/トップページ以外のページへ飛ぶ/あるページの特定箇所へ飛ぶ)
お問い合わせフォームで送信された後に表示する「問い合わせ完了ページ(送信完了ページ)」の作成
まず、「問い合わせ完了ページ(送信完了ページ)」を作成するために、今までと同じやり方で固定ページ「Thanks」(page-contact_thanks.php)を作ります。
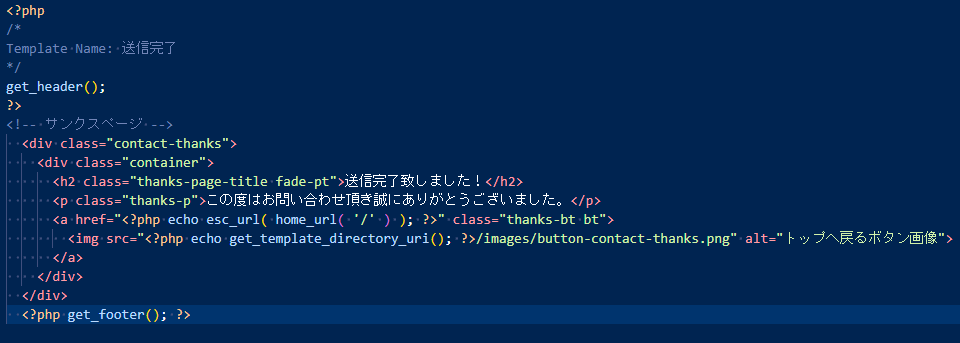
page-contact_thanks.php内のコードは以下のようになります。

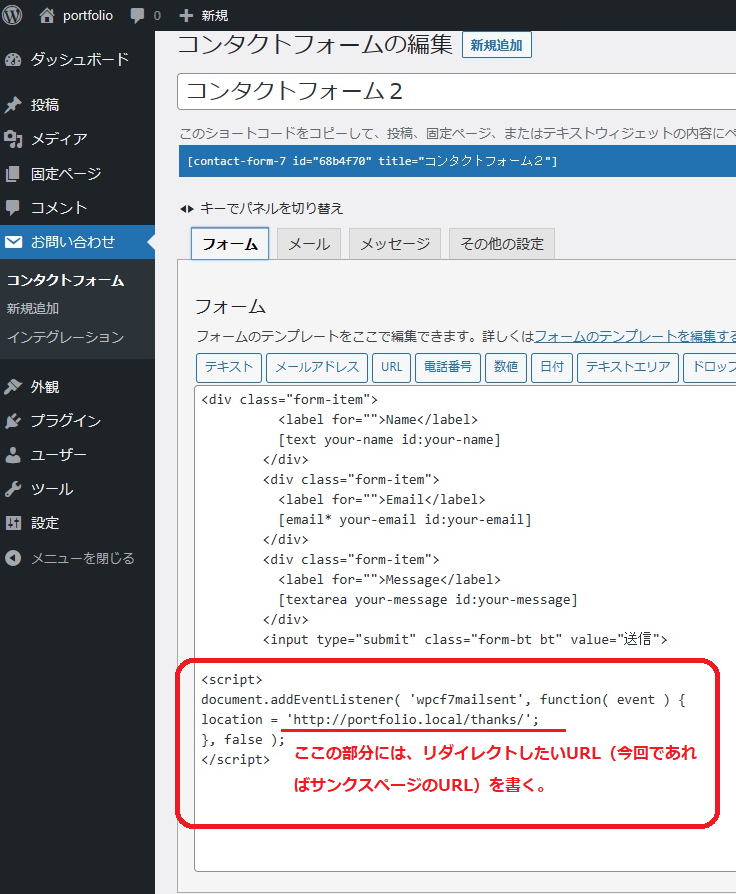
WordPress管理画面のコンタクトフォーム編集画面からリダイレクト設定を行います。
「フォーム」赤枠内に以下のようにコードを貼り付けて保存します。

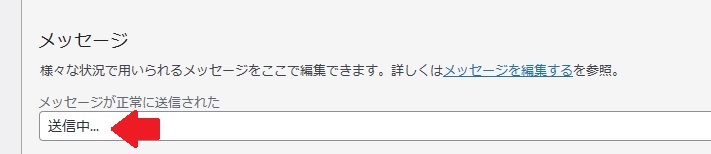
「Contact Form 7」のデフォルトでは、お問い合わせフォーム送信後に「ありがとうございます。メッセージは送信されました。」とテキストが表示されますが、問い合わせ完了ページがある場合はこのメッセージは不要となるので、違和感がないテキストに変更しておきます。

実際にお問い合わせフォームから送信してみて、以下のように問い合わせ完了ページ(送信完了ページ)が表示されれば実装完了となります。

WordPressリンク調整(トップページへ飛ぶ/トップページ以外のページへ飛ぶ/あるページの特定箇所へ飛ぶ)
次にページリンク設定をしていきます。
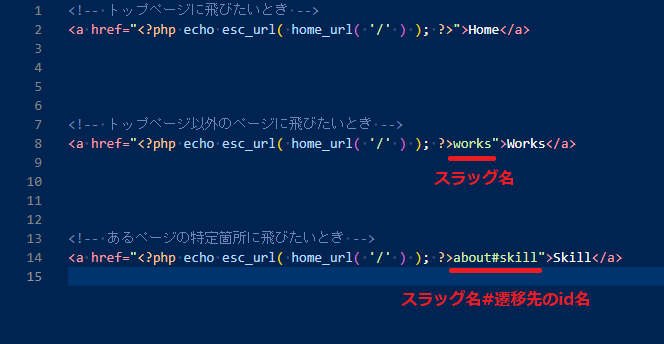
WordPressでホームページを作る際、HTML内に書いたようなページリンク設定の書き方ではちゃんとリンク先へ飛ぶことができないので、以下のようにコードを書き直す必要があります。

参考:トップページに飛ぶ方法
<感想>
WordPressでページリンクの設定をする際、静的サイトの時とは異なる書き方をしなければならなかったので、その辺が少しややこしかったです。
以上で、ポートフォリオサイトのWordPress自作テーマ化は一応完了となります。
まとめ
今回は、ポートフォリオサイトのWordPress自作テーマ化を通して、私がこれまでにどういった方法でWordPressの基本的な使い方や機能に関する学習を行っていったのかをまとめてみました。
WordPressの導入から躓いてしまいましたが、何とかオリジナルテーマ化を完了させることができてよかったです。
最後まで読んでいただき、ありがとうございました。


