HTML/CSS / JavaScript / デザイン
ポートフォリオの作り方【未経験】(サイトマップ作成から静的コーディング完了まで)

この記事を読むのに必要な時間は約 10 分です。
本記事では、ポートフォリオサイト(当サイト)をどういった流れで制作していったのかをまとめました。

目次
ポートフォリオサイト制作
<学習目的>
オリジナルサイトのデザインからコーディングを行うことで、ホームページ制作の流れを理解する
この後のWordPressオリジナルテーマ化のことを意識しながら制作する
<学習方法>
インプット:web制作専門講師からの指導と助言/参考サイト
アウトプット:ポートフォリオサイト(当サイト)の作成(サイトマップ作成→ワイヤーフレーム作成→デザインカンプ作成→コーディング)
私のポートフォリオサイト制作に関する学習工程を大きく分けると、次のようになります。
2023年
<7月中旬>
ポートフォリオサイトの設計開始/サイトマップ作成/ワイヤーフレーム作成
<7月下旬>
ポートフォリオサイトのデザインカンプ作成/コーディング開始/モックアップ作成
<8月上旬>
自動スライダー実装/タブ切り替えメニュー実装
<8月中旬>
photoshop CCでポートフォリオサイト内の装飾用画像(ファーストビュー/ロゴ/複雑な形のリピート背景/About用似顔絵イラスト/トップへ戻るボタン画像)作成
<8月下旬>
下スクロールで出てくるトップへ戻るボタン実装
学習方法は以下の通りです。
<7月中旬>
ポートフォリオサイトの設計開始【サイトマップ・ワイヤーフレーム作成】
7月中旬より、ポートフォリオサイトの設計を開始し、主に以下のことを行いました。
- サイトマップ作成(トップページ/Worksページ/Aboutページ/Contactページ/作品詳細ページ)
- ワイヤーフレーム作成
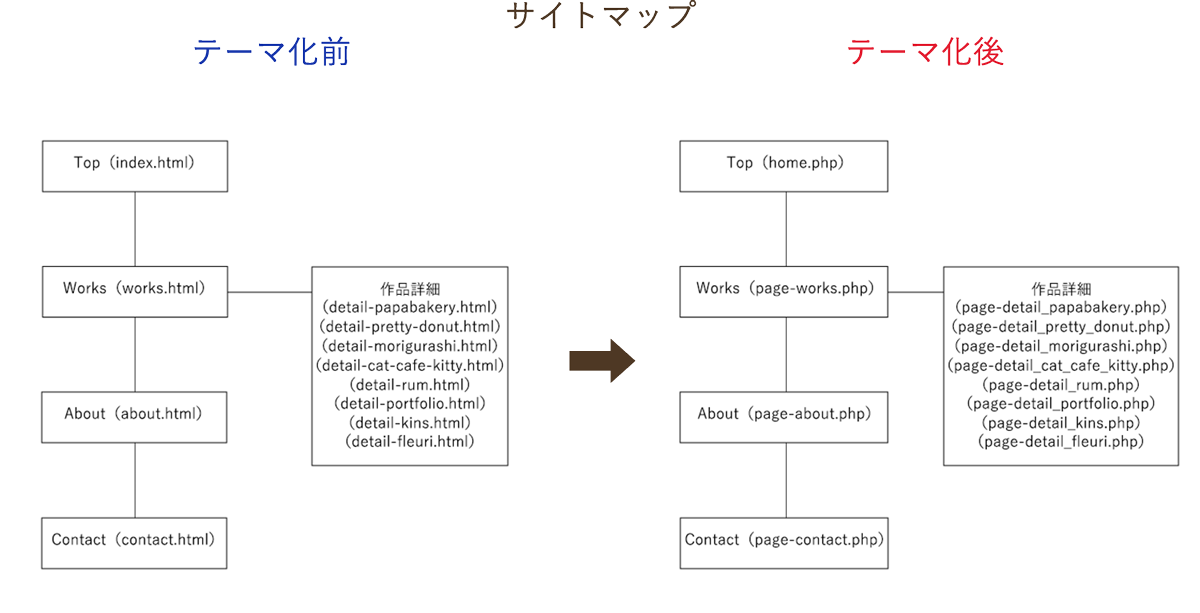
サイトマップ作成
最初に、今回作るポートフォリオサイトをどのようなページ構成にするのか考え、それを視覚的に分かりやすくするためにphotoshop CCを用いてサイトマップを作成しました。

参考:サイトマップ作成方法
ワイヤーフレーム作成
次に、各ページにどのようなコンテンツを置くのか、また、どのようなレイアウトにするのか考え、photoshop CCを用いてワイヤーフレームを作成しました。
その際、各ページ内の文章も決めれるところは決めていきました。
例:トップページのワイヤーフレーム


<感想>
サイトマップやワイヤーフレームを作成してホームページを1から設計するのは初めてだったので、特にワイヤーフレームに関しては、どこまでざっくり/丁寧に書いたらいいのか悩みました。
<7月下旬>
デザインカンプ作成とコーディング開始
7月下旬よりデザインカンプを作成し、それをもとにコーディング作業を開始しました。
主に行ったことは以下の通りです。
- デザインカンプ作成
- デザインカンプをもとにコーディング開始
- パソコン/スマホ/タブレットのモックアップ作成
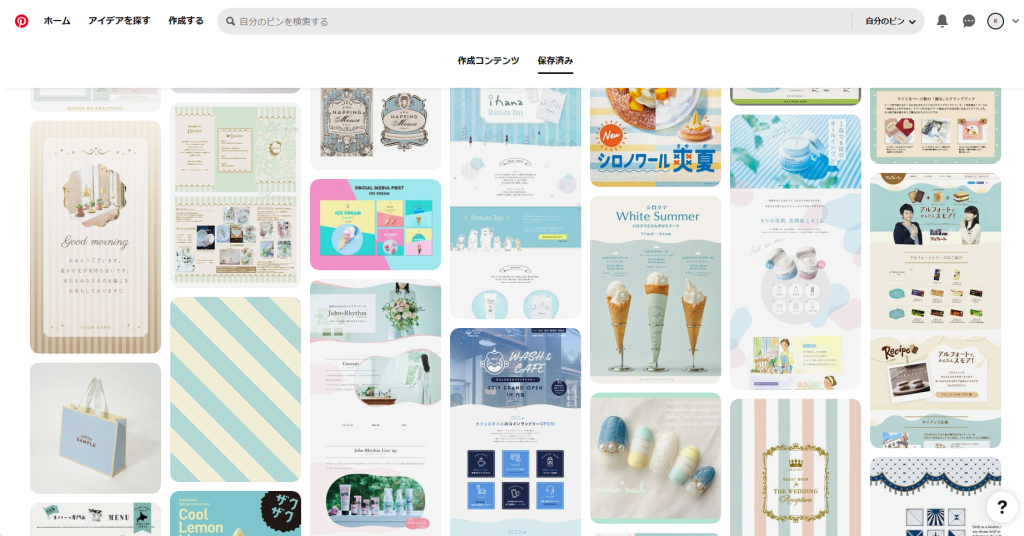
デザインカンプ作成
デザインのアイデアを練るためにPinterestを利用し、いいなと思ったホームページのデザインを集めていきました。

それらをもとにデザインを決めていき、デザインカンプを作成していきました。
例:トップページのデザインカンプ


デザインカンプをもとにコーディング開始
ポートフォリオサイトのデザインで使用する装飾用画像がまだ全部作りきれていなかったので、レイアウトやテキスト部分のコーディングから始めていきました。
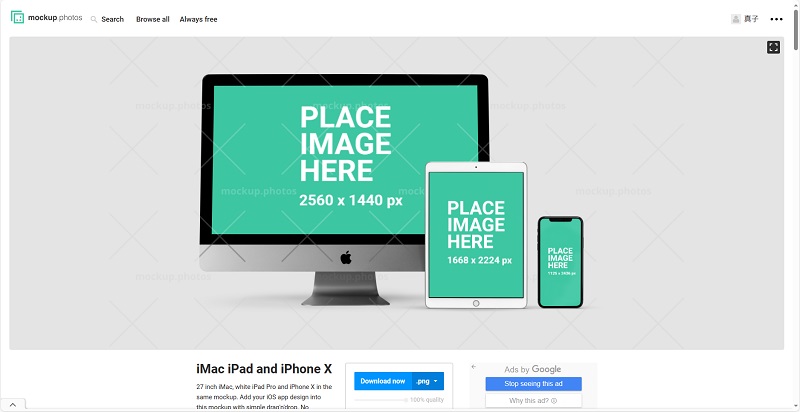
パソコン/スマホ/タブレットのモックアップ作成
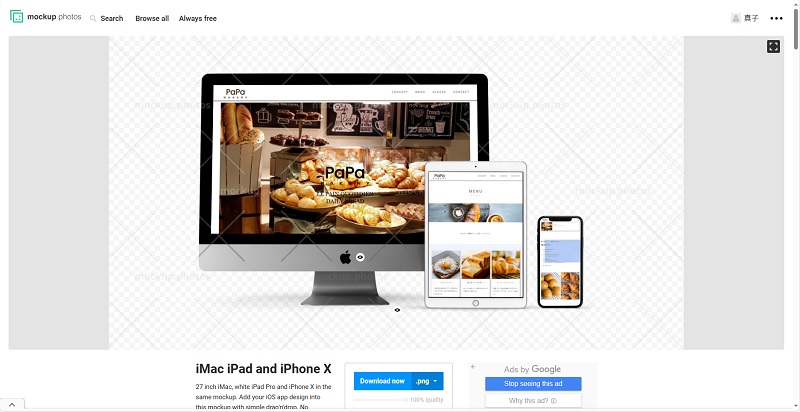
作品紹介用のモックアップは、webサービス「Mockup Photos」を利用して作成していきました。


<感想>
webサービス「Mockup Photos」を利用すれば、作りたいモックアップの形(パソコン・スマホ・タブレットそれぞれ単体のものか、横並びになっているものか)を選んで、モックアップにしたい画像をアップロードするだけで簡単にモックアップが作れるので、とても便利でおすすめです。
<8月上旬>
自動再生スライダーとタブ切り替えメニュー実装
8月上旬より、JavaScript (jQuery)による以下の実装を行いました。
- 「slick」を使用した自動再生スライダー実装
- 「Bootstrap4」を使用したタブ切り替えメニュー実装
「slick」を使用した自動再生スライダー実装
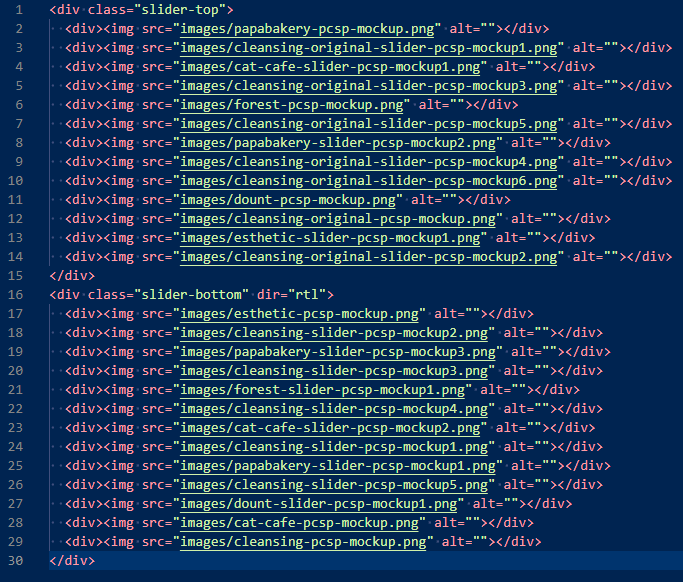
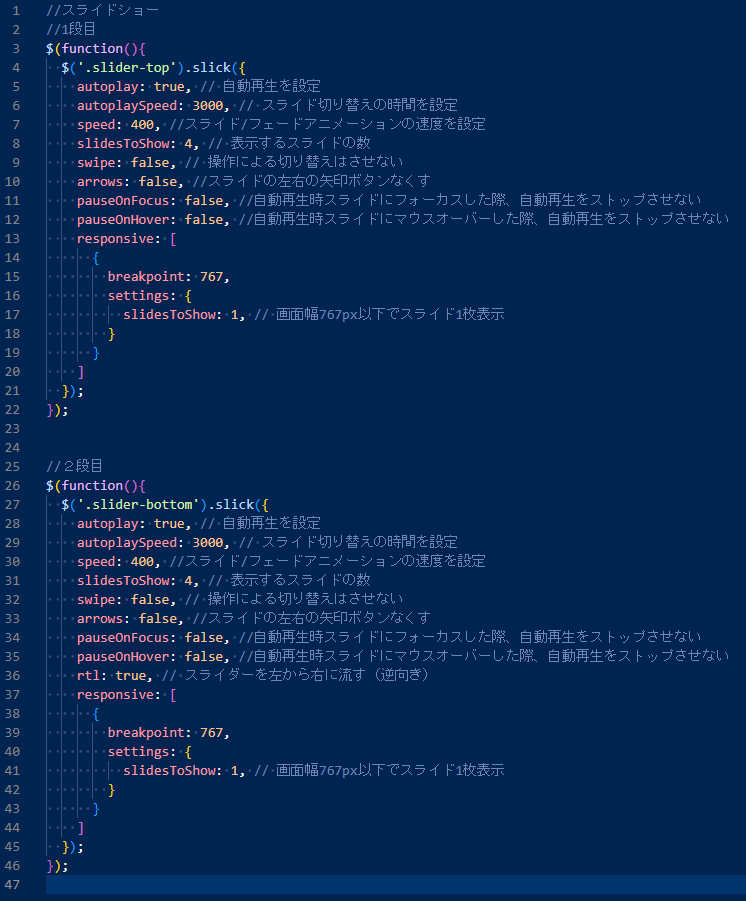
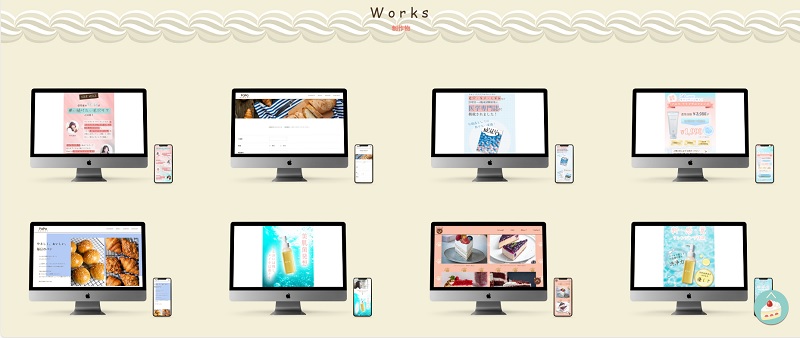
トップページに、作品を紹介するための自動再生スライダーを実装しました。
実装コードと実装結果は以下の通りです。



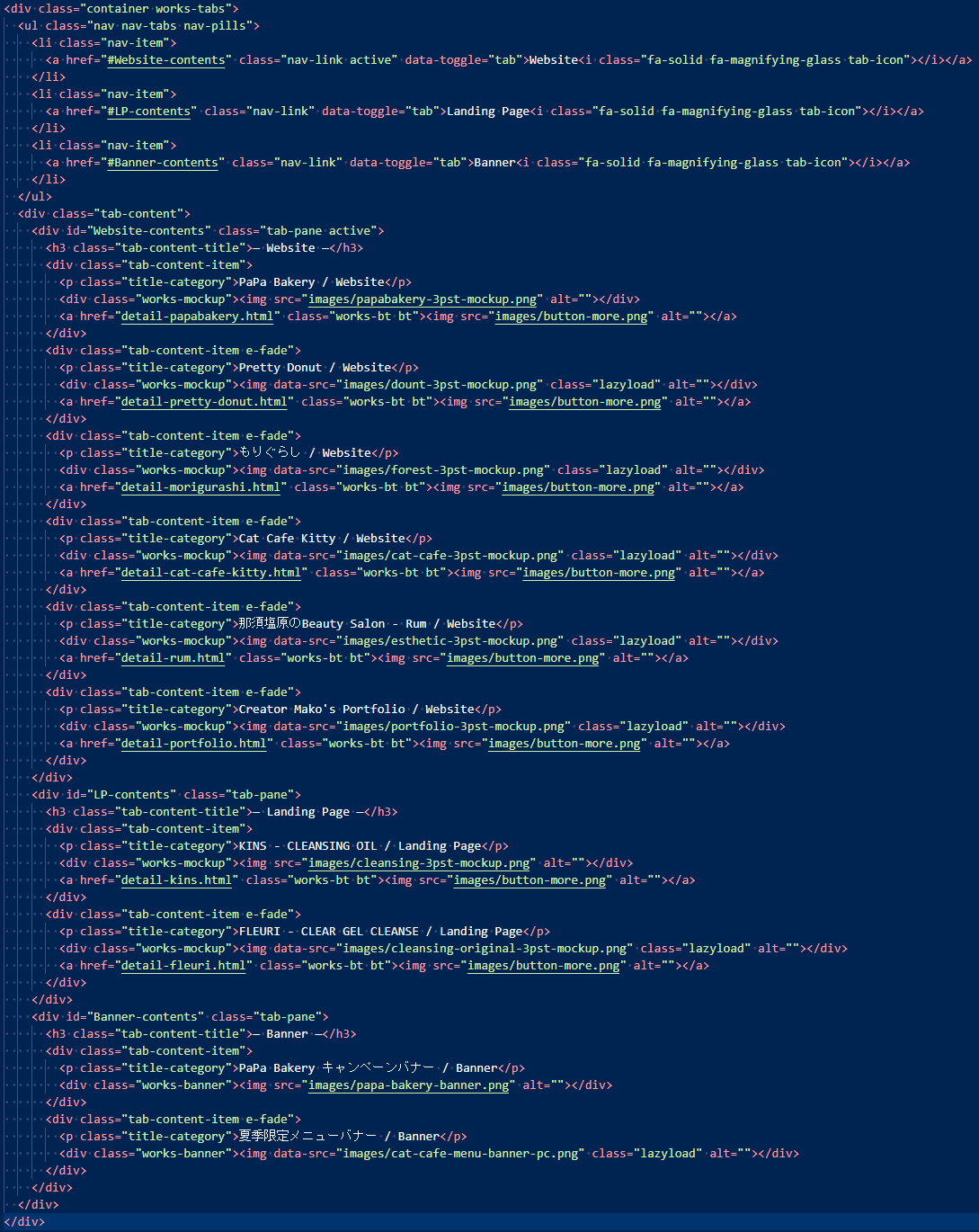
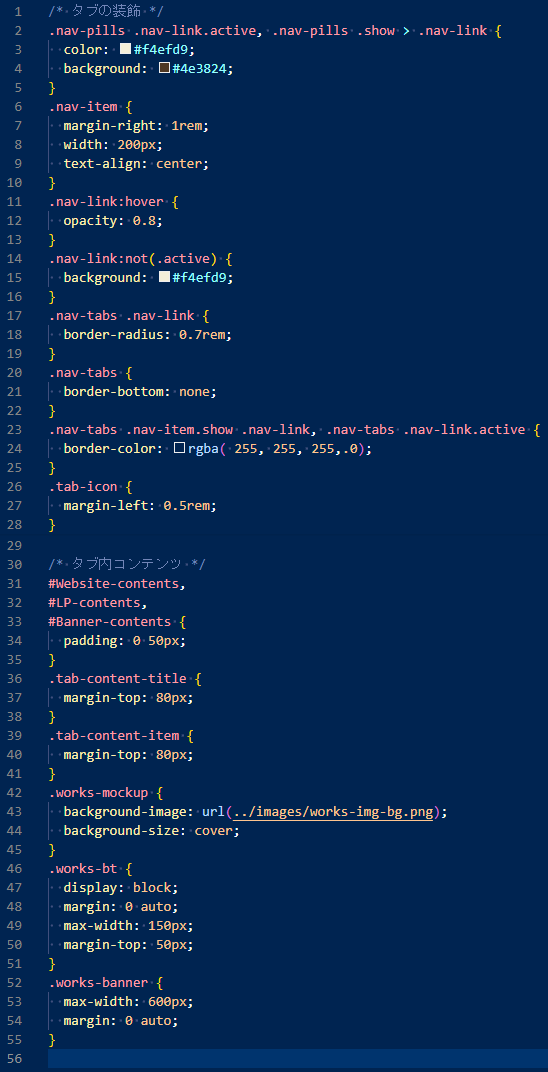
「Bootstrap4」を使用したタブ切り替えメニュー実装
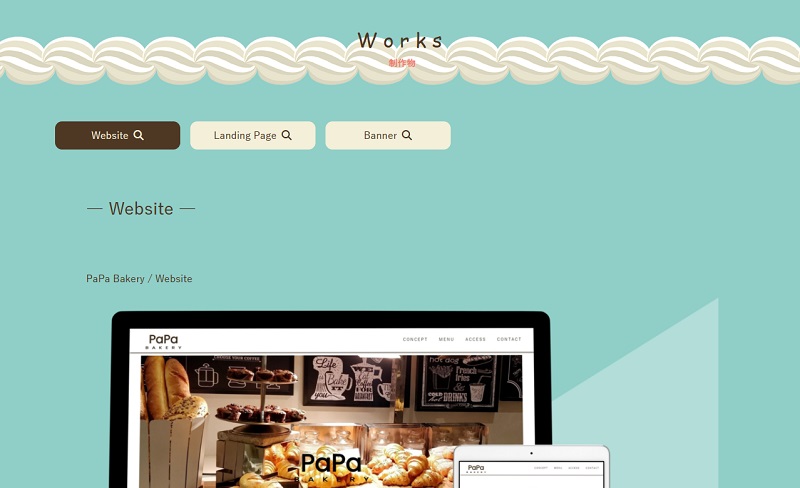
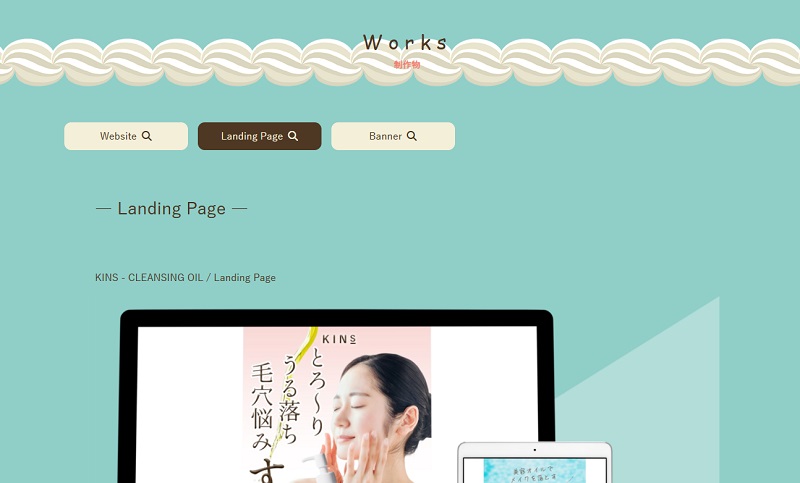
Worksページに、カテゴリー別で作品が表示されるようなタブ切り替えメニューを実装しました。
実装コードと実装結果は以下の通りです。




<感想>
自動再生スライダーに関して、最初は停止時間なしのずっと滑らかに流れ続ける形で作っていたのですが、スマホ幅にしたときにスライダーの動きがおかしくなるバグが発生したので、数秒の停止時間ありの自動再生スライダーに変更しました(変更後バグはなくなりました)。
タブ切り替えメニューに関しては、タブの切り替えに合わせてタブボタン部分のデザインも切り替わるようにするためのコードを考えるのが難しかったです。
<8月中旬>
photoshop CCでポートフォリオサイト内の装飾用画像作成
8月中旬より、ポートフォリオサイト内で使用する装飾用画像の作成を開始し、主に以下の画像を作成しました。
- ファーストビュー
- ロゴ
- 複雑な形のリピート背景(ヘッダー・フッターのクリーム/大きいクリーム/ホイップクリーム)
- About用似顔絵イラスト
- トップへ戻るボタン画像
ファーストビュー
画面中央に透過ありのメイン画像を配置し、その後ろにリピート背景を配置することで、どの画面幅にも対応できるように工夫しました。
画面中央に透過ありのメイン画像を置く

その後ろにリピート背景を配置する

どの画面幅にも対応可能なファーストビューが完成

ロゴ
ポートフォリオサイトのタイトルである「3時のおやつが食べたい」をロゴで表現しました。
また、トップページへのリンクを張っているので、クリックしやすい大きさを意識して作成しました。

複雑な形のリピート背景
以下のような、波線のような形をしたクリームやホイップクリームなどの複雑な形をしたリピート背景画像を作成しました。
その際、画像がちゃんと繰り返しつながることを意識して制作しました。




例:ヘッダーのクリーム
リピート背景画像
![]()
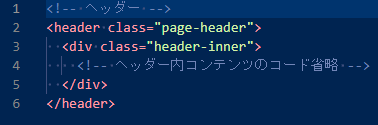
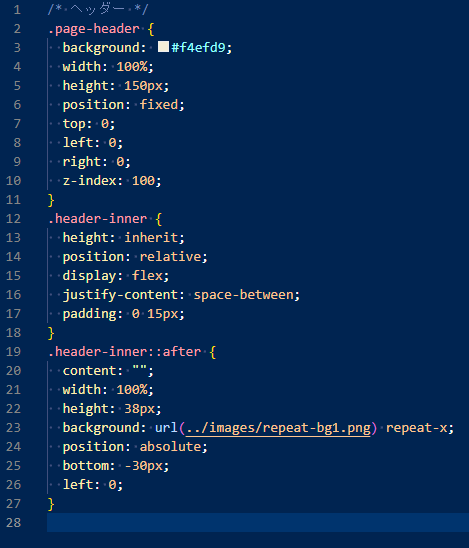
実装コード


実装結果

About用似顔絵イラスト
愛着が湧くようなかわいい感じにしたかったのでデフォルメ化して描きました。
プロフィール部分に書いた「よく食べる人」であることが分かるようなイラストにし、咀嚼音のテキストも付け足しました。

トップへ戻るボタン画像
ケーキのイラストを作成し、ボタン内に配置しました。
トップへ戻るボタンであることを分かりやすくするために、上向き矢印を入れたり、少し影を付けて浮いているように見せたりなど工夫しました。

<感想>
ヘッダー・フッターのクリームやホイップクリームなど、少し複雑な形のリピート背景画像をちゃんと繰り返しつながるように作成するのが難しかったです。
また、ヘッダーやフッターの特定の位置に配置するにはどういったコードで実装したらいいのかを考えるのに苦戦しました。
<8月下旬>
下スクロールで出てくるトップへ戻るボタン実装
8月下旬には、上で作成したトップへ戻るボタン画像を用いて、下スクロールで出てくるトップへ戻るボタンの実装を行いました。
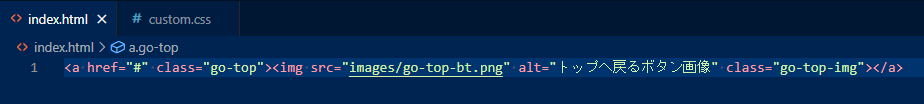
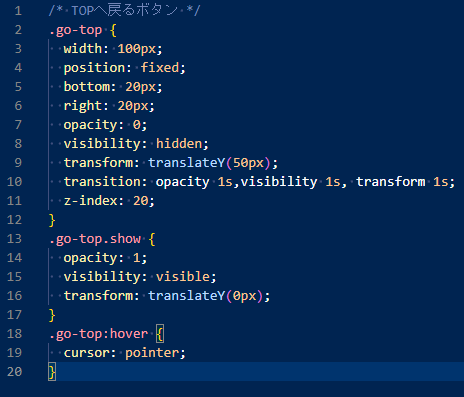
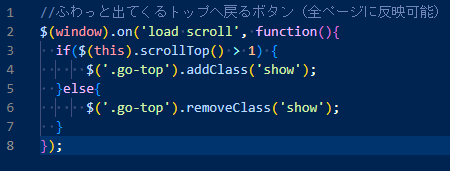
実装コード



これらのコードにより、ページ最上部から少し下にスクロールするとトップへ戻るボタンがフワッと表示されるようになりました。
ページ最上部にいるときは表示されないが

そこから少し下へスクロールするとフワッと出てくる

<感想>
下スクロールで出てくるトップへ戻るボタンの実装コードはいくつかネット上にありましたが、どの方法で実装しても全然希望通りの動きをしてくれませんでした。
上記の参考サイトの方法でやっと実装できた時はとても嬉しかったです。
トップページ

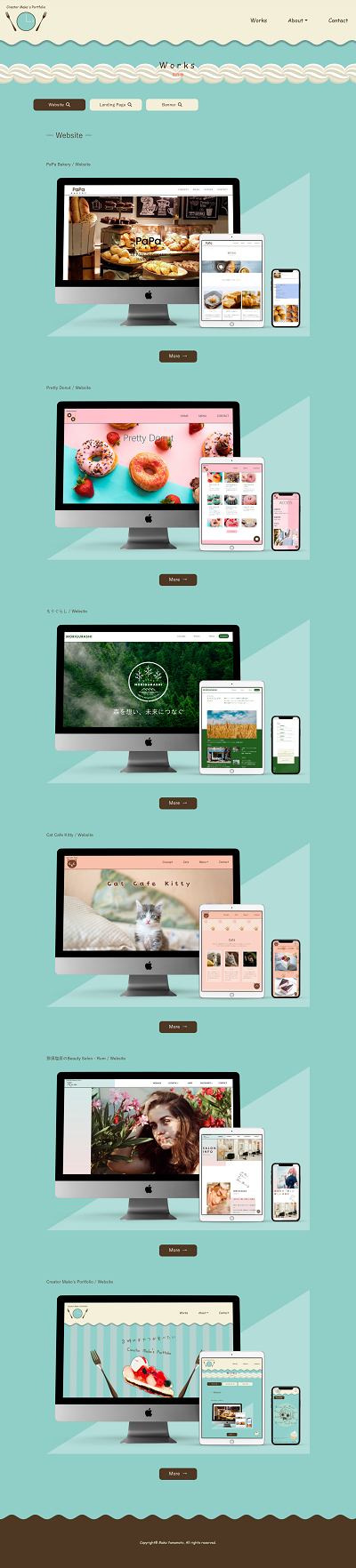
Worksページ

Aboutページ

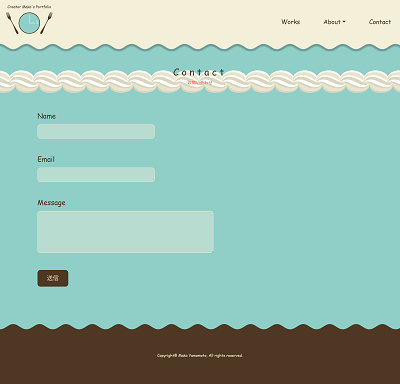
Contactページ

作品詳細ページ(例:Pretty Donut)

まとめ
今回は、ポートフォリオサイト制作に関して、私が行っていった学習方法についてまとめてみました。
ホームページを1から設計してみて、1つのホームページを作り上げるのにどれくらいの期間が必要となってくるのかをイメージ出来ました。
最後まで読んでいただき、ありがとうございました。