【webサイト設計の実装】必要機能・制作補助ツール(Bootstrap4)の導入

この記事を読むのに必要な時間は約 6 分です。
本記事では、webサイト設計に必要な機能や制作補助ツールの導入などに関する学習方法についてまとめました。

目次
webサイト設計学習
<学習目的>
webサイト設計に必要な機能や制作補助ツールについて理解する
<学習方法>
インプット:web制作専門講師からの指導と助言/参考書「Bootstrap4 フロントエンド開発の教科書」/参考サイト
アウトプット:デバッグツールの検証/ハンバーガーメニュー実装/「Bootstrap4」導入/簡単なオリジナルサイト作成/サイト模写/ドロップダウンメニュー実装
私のwebサイト設計に関する学習工程を大きく分けると、次のようになります。
2023年
<3月中旬>
ボックス配置学習/ブラウザ上でのデバッグツールの検証
<4月上旬>
JavaScript(jQuery)を用いたハンバーガーメニュー実装
<4月中旬>
フレームワークの「Bootstrap4」を用いた簡単なオリジナルサイト作成開始
<4月下旬>
新たにサイト模写開始/ドロップダウンメニュー実装
学習方法は以下の通りです。
<3月中旬>
ボックス配置学習とブラウザ上でのデバッグツールの検証
3月中旬から、webサイト設計の際に必要となる基本的な知識について学習していきました。
主に行ったことは以下の通りです。
- ボックス配置学習
- ブラウザ上でのデバッグツールの検証
ボックス配置学習
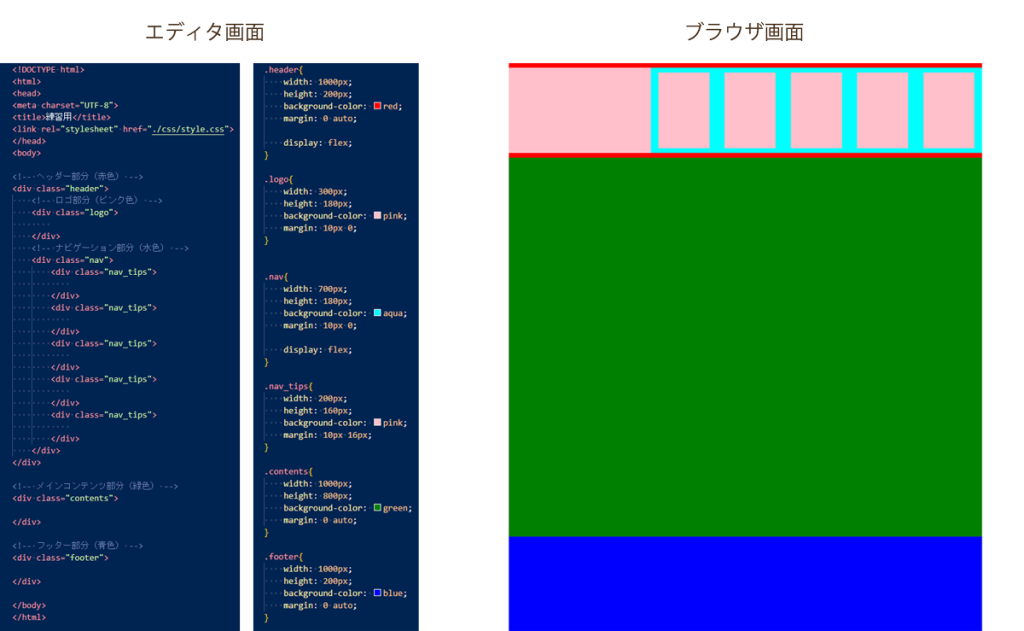
専門講師の方から、webサイト設計時の基本的な配置方法について教えていただきました。

ブラウザ上でのデバッグツールの検証
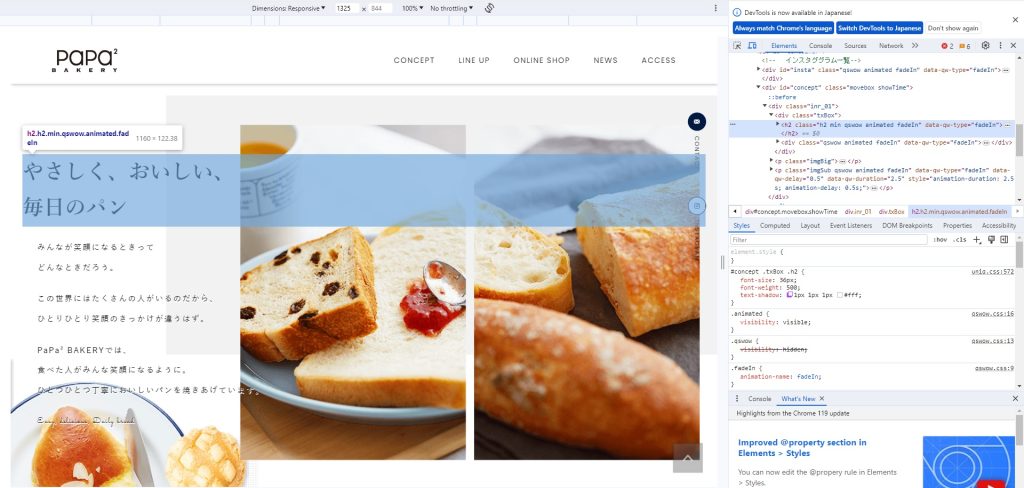
専門講師の方から、どういうコードを書けばよいのかわからなくなった際の対処法として、ブラウザ上でのデバッグツールの検証方法について教えていただきました。

<感想>
デバッグツールの検証方法を教えていただけたことで、サイト模写の際に書くべきコードが分からなくなっても、いちいちGoogleなどで調べる必要がなくなり効率的に作業できるようになりました。
HTML/CSSだけではなく、JavaScriptなどのコードも簡単に見ることができたらいいのになと思います。
<4月上旬>
JavaScript(jQuery)を用いたハンバーガーメニュー実装
4月上旬から、JavaScript(jQuery)を取り入れてwebサイトを制作していきました。
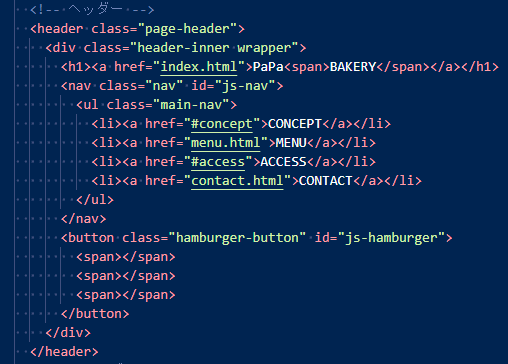
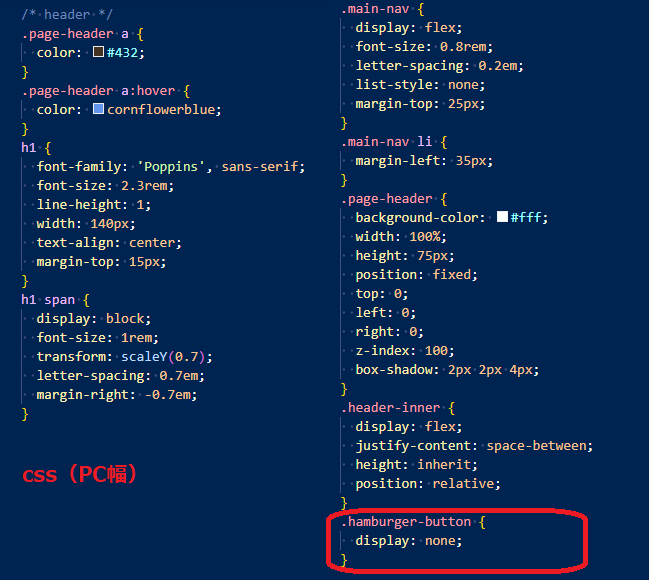
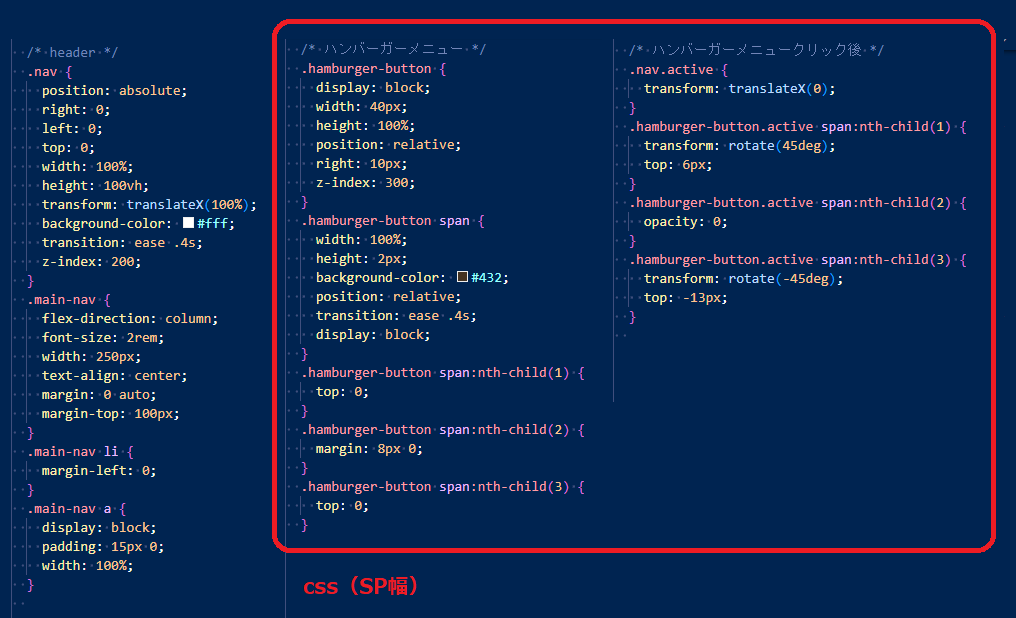
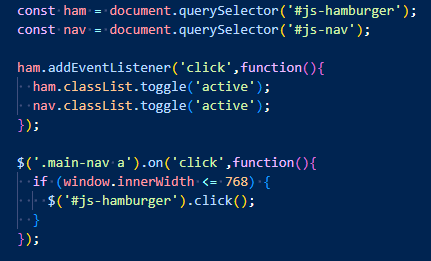
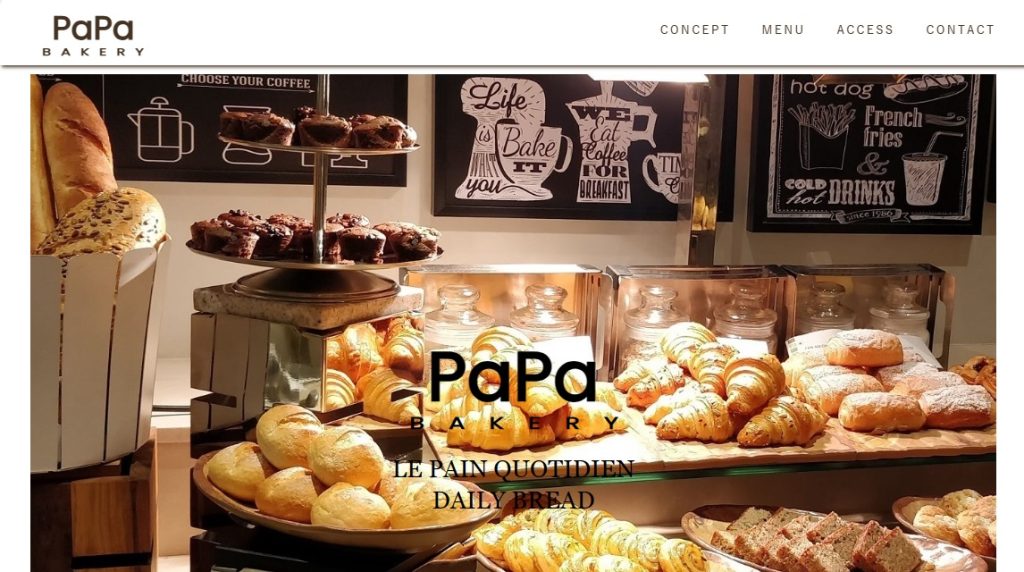
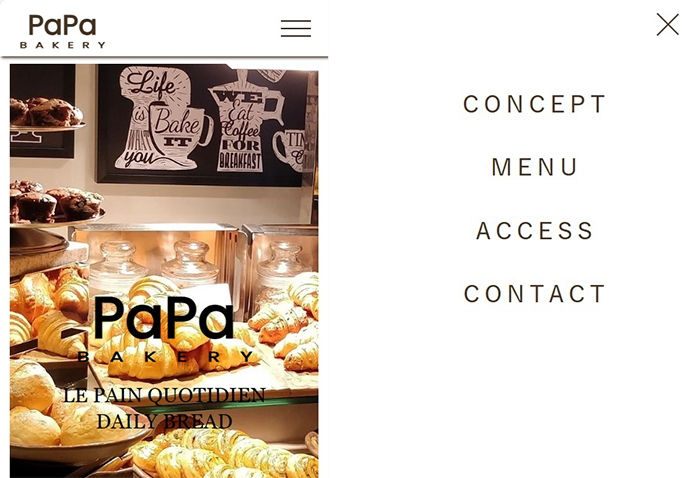
まず、ハンバーガーメニューの実装を行いました。






<感想>
参考サイトのハンバーガーメニュー実装コードを読み解くのにかなり時間がかかってしまいましたが、よく見かける「スマホ幅時にナビゲーションメニューをハンバーガーメニューにする」を実装できるようになれてよかったです。
<4月中旬>
フレームワークの「Bootstrap4」を用いた簡単なオリジナルサイト作成開始
4月中旬からは、専門講師の方にグリッドデザインフレームワークである「Bootstrap4」について教えていただき、グリッドデザインによるコーディングの効率化を行いました。
主に行ったことは以下の通りです。
- 「Bootstrap4」の導入
- 「Bootstrap4」を用いた簡単なオリジナルサイト作成
「Bootstrap4」の導入
「Bootstrap4」の導入や「Bootstrap4」を使用してできることなどは、以下の参考書を読んで学習しました。

「Bootstrap4」を用いた簡単なオリジナルサイト作成(グリッドデザイン)
主に、「Bootstrap4」の「12グリッド」を用いてレイアウトを組んでいきました。
12グリッド用のクラスを付与すれば、画面幅に合わせて自動的に適切なレイアウトを組んでくれます。
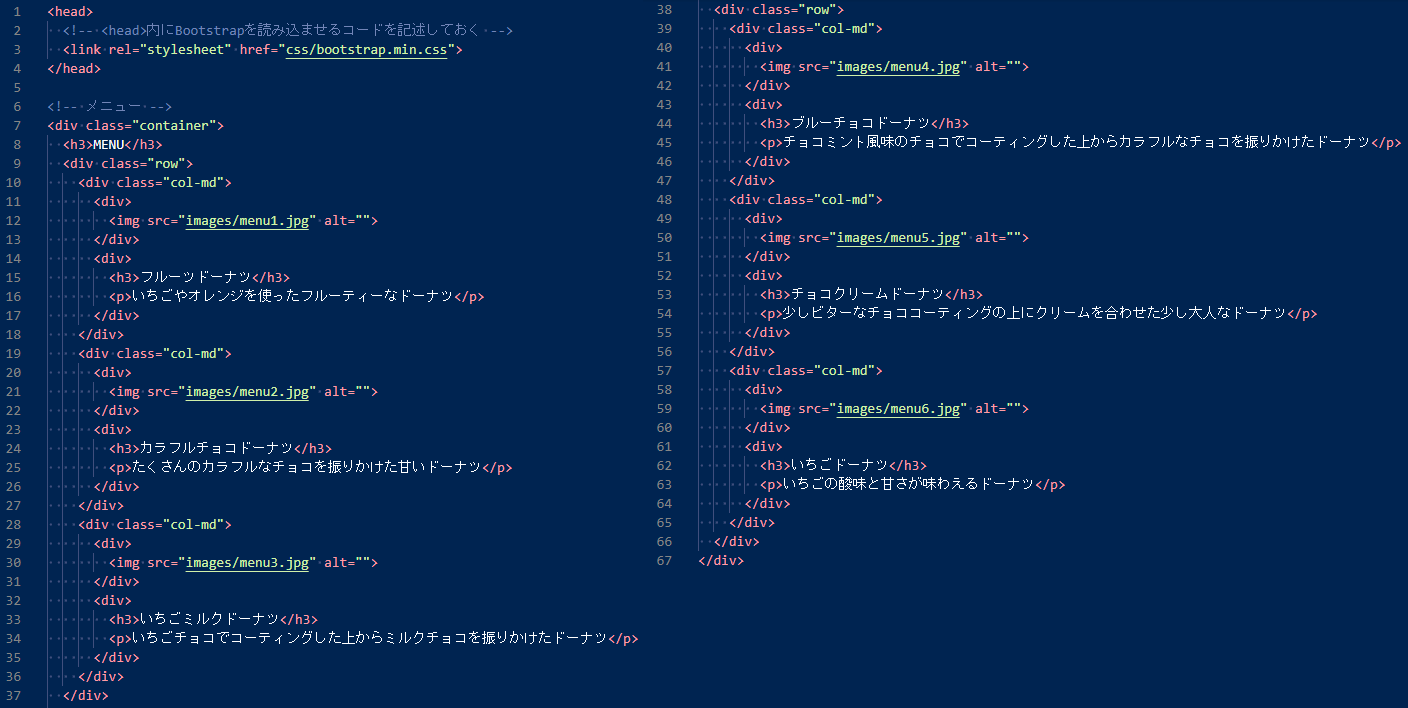
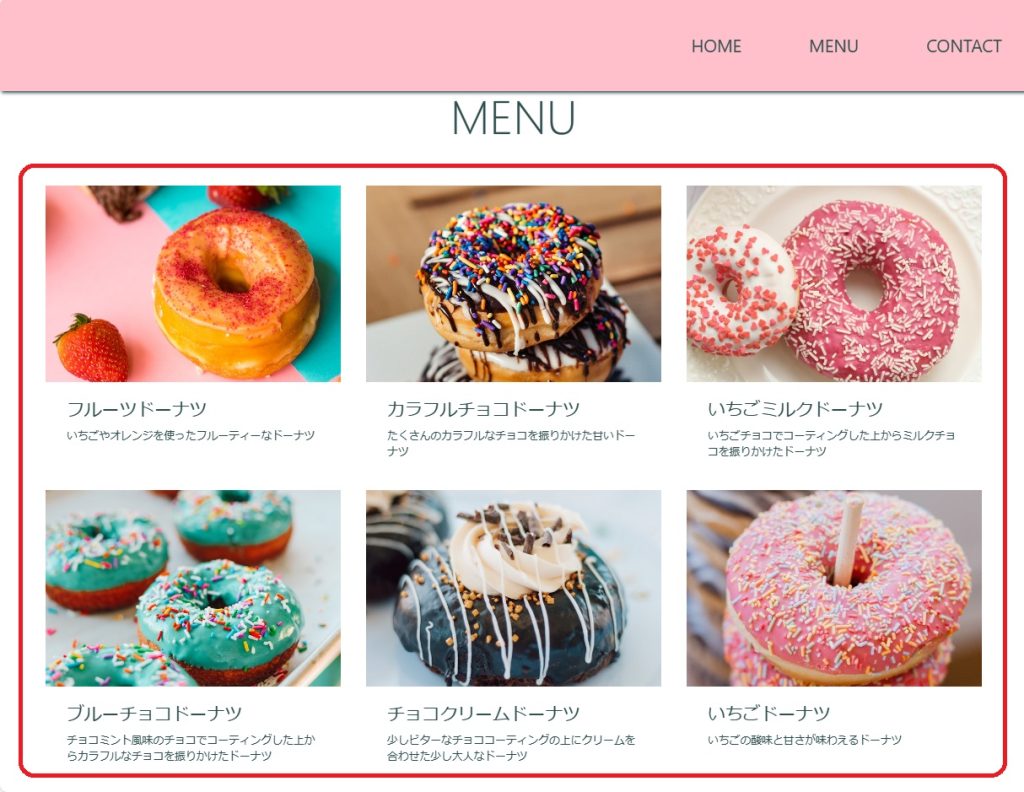
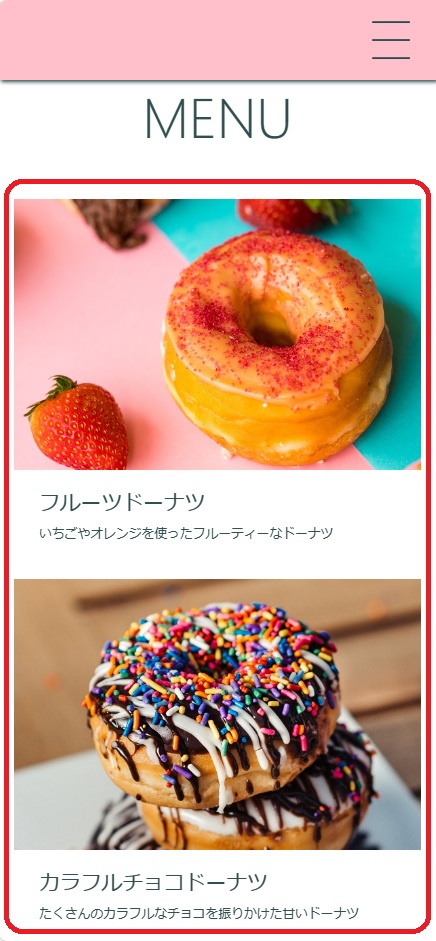
以下のコードで赤枠部分のようなレイアウトの実装が可能です。



<感想>
「Bootstrap4」の「12グリッド」を用いてレイアウトを組んでいけば、レスポンシブ対応のためにメディアクエリを書き足す必要がなくなるのでとても楽ですし、作業効率も高まりました。
学習時は「Bootstrap4」でしたが、現在は最新の「Bootstrap5」も使用可能です。
<4月下旬>
新たなサイト模写開始とドロップダウンメニュー実装
4月下旬からも引き続き、「Bootstrap4」によるコーディングの効率化を行いました。
主に行ったことは以下の通りです。
- 新たにサイト模写開始
- 「Bootstrap4」を用いたドロップダウンメニュー実装
新たにサイト模写開始(複雑な形のグリッドデザイン)
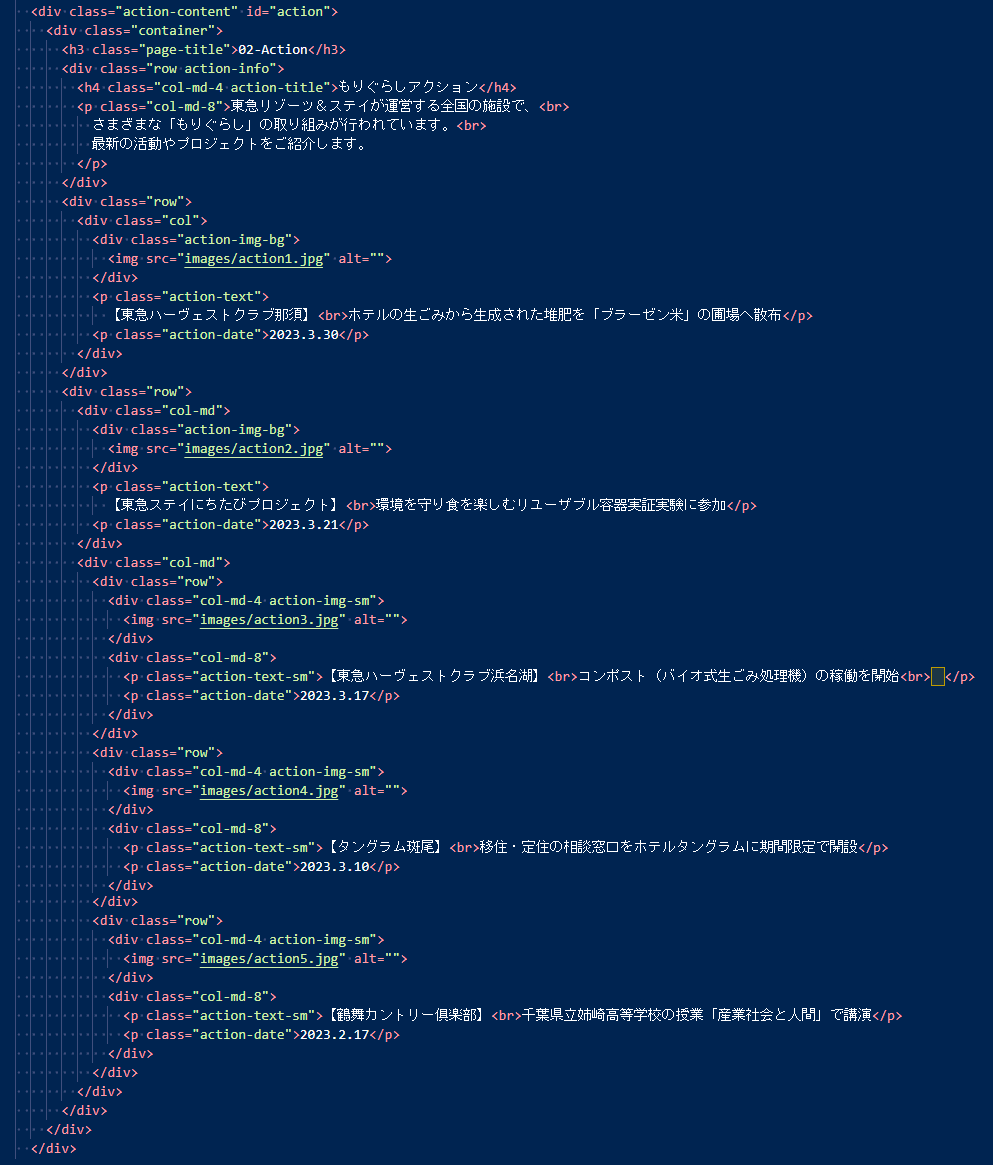
新たにサイト模写を開始し、その際、複雑な形のグリッドデザインによるコーディングを行いました。
以下のコードで赤枠部分のような複雑なレイアウトの実装が可能です。


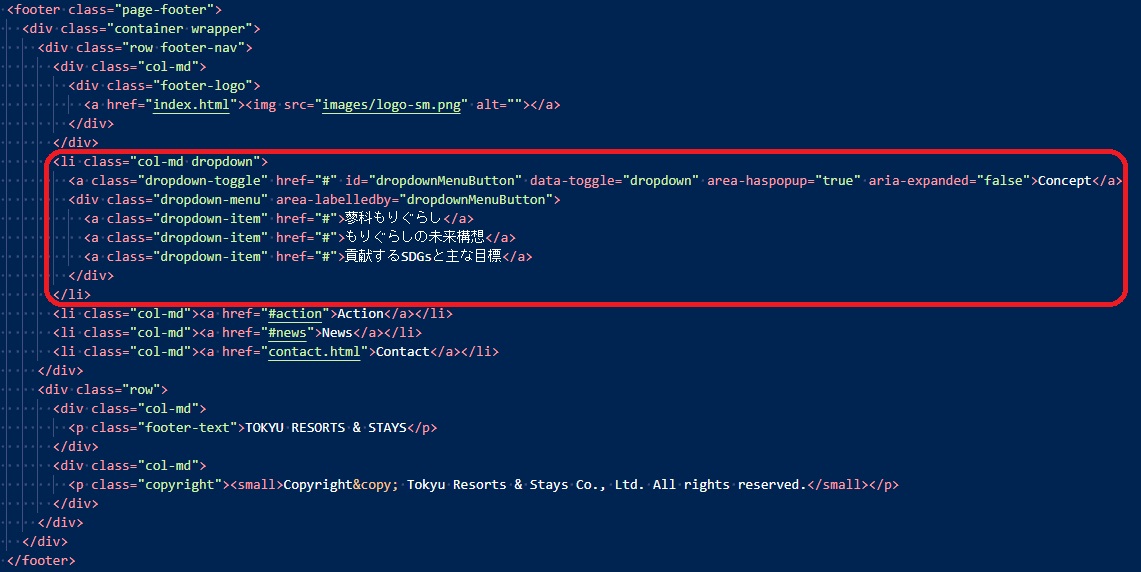
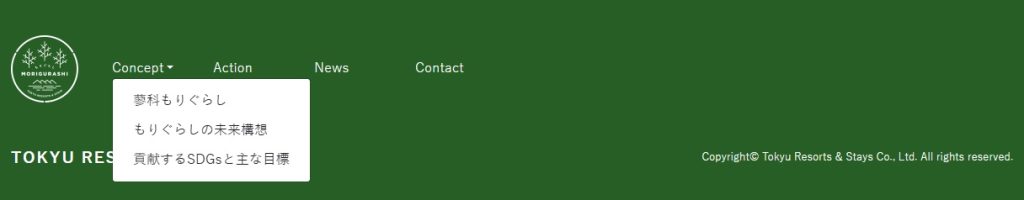
「Bootstrap4」を用いたドロップダウンメニュー実装
「Bootstrap4」を使用すれば、ドロップダウンメニューも簡単に実装することができました。


<感想>
今後も、もし何か実装するとなった際は、まず「Bootstrap4」(もしくは「Bootstrap5」)を使って実装できないか検討しようと思います。
まとめ
今回は、webサイト設計に必要な機能や制作補助ツールの導入などに関する学習方法についてまとめてみました。
「Bootstrap4」を使用することにより、コーディングの作業効率が格段に向上しました。
最後まで読んでいただき、ありがとうございました。



