【photoshop】Webデザインのためのデザインソフト/デザインの学習

この記事を読むのに必要な時間は約 8 分です。
本記事では、web制作に必須となるphotoshop CCの基本的な操作方法やデザインの基礎知識に関して、私がこれまでにどういう方法で学習していったのかをまとめました。

目次
photoshop CCを用いたデザイン基礎学習
<学習目的>
Webデザインのためのデザイン基礎知識や、photoshop CCの基本的な操作方法の理解
<学習方法>
インプット:web制作専門講師からの指導と助言/参考サイト/photoshop CC内のチュートリアル
アウトプット:バナー作成/オリジナルデザインサイト作成/リピート背景画像作成/トップへ戻るボタン画像の作成・実装
私のデザイン基礎に関する学習工程を大きく分けると、次のようになります。
2023年
<5月上旬>
photoshop CCでの画像加工学習開始/実践バナー作成
<5月中旬>
画像ファイル拡張子の種類・違い・役割について学習/web媒体と紙媒体の色・解像度の違いについて学習
<5月下旬>
photoshop CCで作成した画像を用いたオリジナルサイト作成開始/リピート背景画像作成/トップへ戻るボタン画像の作成・実装
学習方法は以下の通りです。
<5月上旬>
photoshop CCでの画像加工学習開始
5月上旬より、photoshop CCを用いた画像加工学習を開始し、主に以下のことを行いました。
- photoshop CC基本操作学習(切り抜き/文字入れ/レイヤー効果)
- 実践バナー作成
photoshop CC基本操作学習(切り抜き/文字入れ/レイヤー効果)
photoshop CCをインストールしてすぐの頃は、photoshop CC内のチュートリアルを利用して、photoshop CCで出来ることとその基本的な操作方法について簡単に学びました。

実践バナー作成
次に、画像加工の際よく使われる「画像の切り抜き(被写体の輪郭が複雑でないもの/複雑なもの)」、「文字を入れる」、「レイヤー効果で影・境界線・グラデーションを入れる」などを参考サイトを見て学習し、それと同時並行で実際にバナーを制作していきました。

学習し始めの頃(Before)は、一番重要な割引額部分の「¥500OFF」が小さく分かりづらかったので、修正後は「¥500OFF」をより目立たせることを意識して制作しました。
また、バナーを押しやすくするため、「登録&獲得はこちら>」の部分がボタンであることが分かるように枠を付けたりなどして工夫をしました。
参考:グラデーションのかけ方
参考:バナー作成
<感想>
バナー作成の際、オファー部分(割引額の「¥500OFF」)とボタン部分(「登録&獲得はこちら>」)を目立たせる必要があること、数字の文字間隔は狭くした方がいいことなど、気を付ける点について専門講師の方にたくさん教えて頂きとても勉強になりました。
<5月中旬>
画像ファイル拡張子とweb・紙それぞれに適した形式設定について学習
5月中旬より、デザイン制作やweb制作を行っていく上で重要となる、画像ファイル拡張子とweb媒体・紙媒体それぞれに適した形式設定について学習を行っていきました。
主な学習内容は以下の通りです。
- 画像ファイル拡張子(JPEG/PNG-24/PNG-8/GIF)の種類・違い・役割の理解
- web媒体と紙媒体の色・解像度の違いに関する学習
画像ファイル拡張子(JPEG/PNG-24/PNG-8/GIF)の種類・違い・役割の理解
まず、デザイン制作やweb制作でよく使われる画像ファイル拡張子(JPEG/PNG-24/PNG-8/GIF)の種類・違い・役割について、専門講師の方に教えていただきながら私がこれまでに学んだことを以下の表にまとめました。


web媒体と紙媒体の色・解像度の違いに関する学習
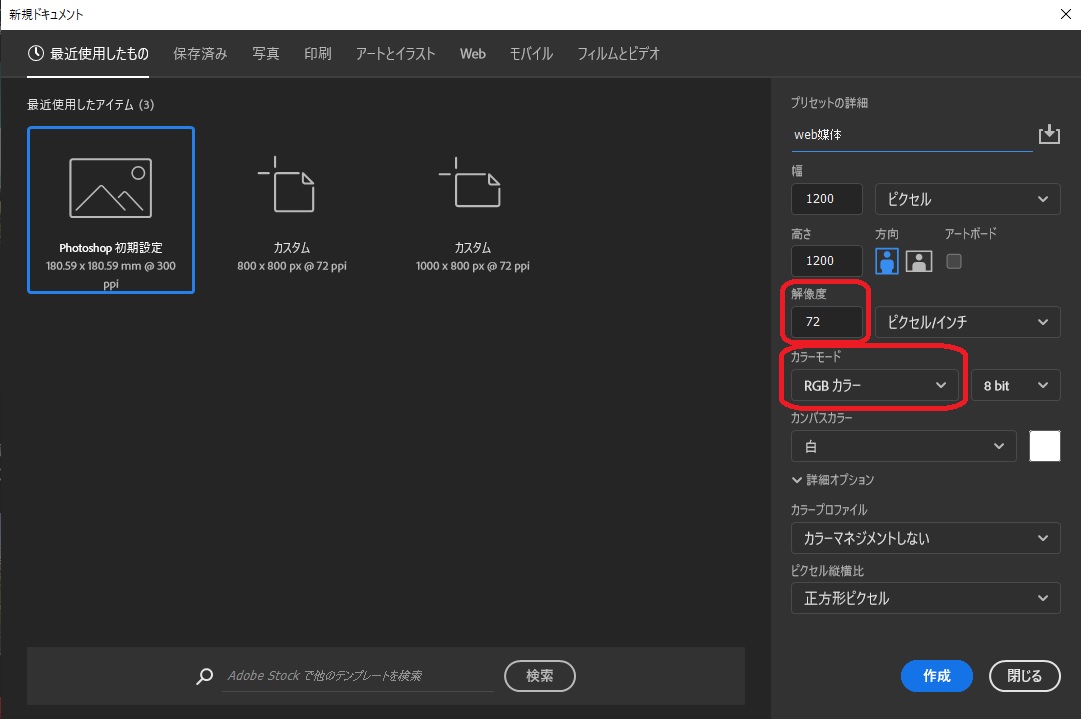
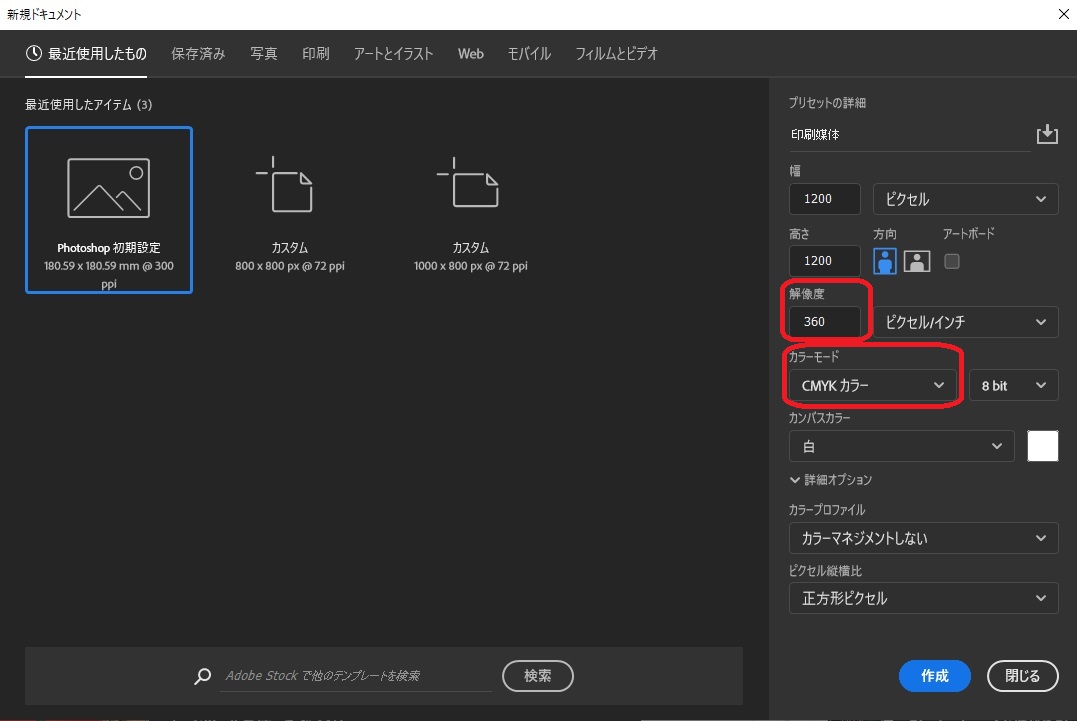
photoshop CCでのweb媒体と紙媒体それぞれに適した色・解像度の設定方法がこちら
<web媒体>色(RGB)/解像度(72dpiまたは72ppi)

<印刷媒体>色(CMYK)/解像度(360dpiまたは360ppi)

上記のことを学習してからは、photoshop CCで画像加工をして書き出す際、どの画像ファイル形式(JPEG/PNG-24/PNG-8/GIF)が最適なのか、また、web媒体/紙媒体向きの色・解像度になっているかどうかを意識するようになりました。
<感想>
Web制作の場合、画像ファイルのデータ容量の大きさを改善すると表示速度の向上にもつながるので、どのファイル拡張子がどういう画像に適しているのかしっかり理解しておこうと思います。
<5月下旬>
実践オリジナルサイト作成
5月下旬より、photoshop CCで作成した画像を用いたオリジナルサイトを作成開始しました。
photoshop CCで作成した画像は以下の通りです。
- リピート背景画像の作成と実装
- 猫の切り抜き画像の作成
- トップへ戻るボタン画像の作成と実装
リピート背景画像の作成と実装
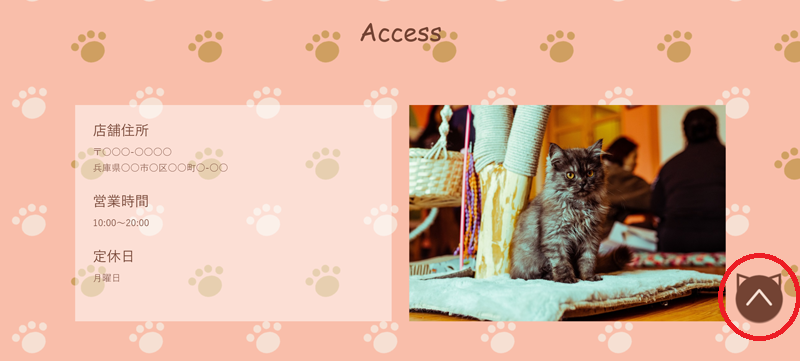
制作したオリジナルサイト(Cat-Cafe-Kitty)のトップページ

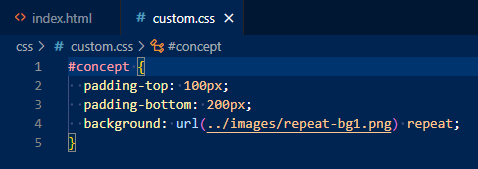
リピート背景に使用している画像がこちら

このリピート背景画像に関しては、画像がちゃんと繰り返しつながることを意識して制作しました。
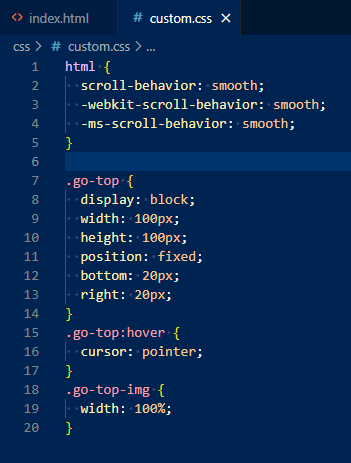
実装コード


リピート背景実装結果

このように、リピート背景画像が縦横に繰り返し表示され、リピート背景ができあがりました。
参考:リピート背景作成方法
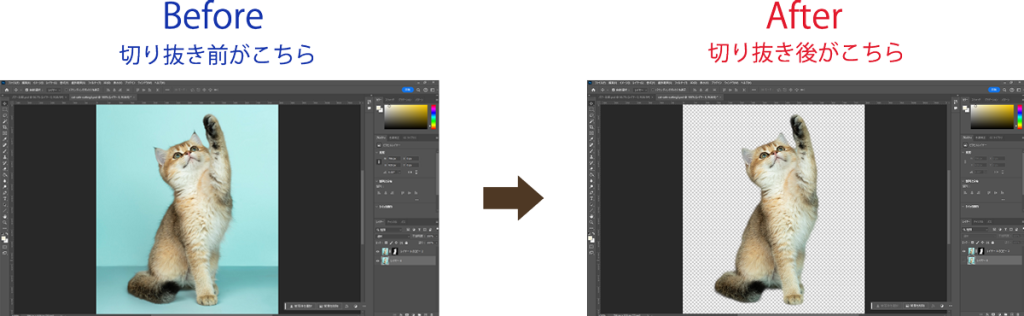
猫の切り抜き画像の作成
毛で輪郭が曖昧な猫の切り抜きにもチャレンジしました。


なるべく猫のモフモフ感を残したまま切り抜くことを意識しました。
また、柔らかい感じを出すために、ぼかしを適度に入れるなど工夫しました。
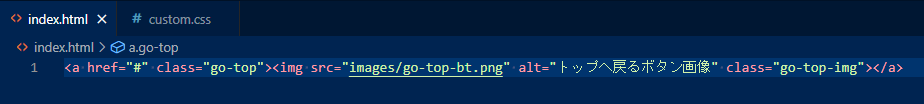
トップへ戻るボタン画像の作成と実装
最後に、トップへ戻るボタンはこんな感じで作りました。

トップへ戻るボタンであることを分かりやすくするために、上向き矢印をいれたり、少し影を付けて浮いているように見せたりなど工夫しました。
実装コード


トップへ戻るボタン実装結果

トップへ戻るボタンを押せば、滑らかな動きでページの一番上まで戻ることができるようになりました。
ロゴもphotoshop CCで制作しましたが、また別の記事で紹介します。
<感想>
リピート背景画像が作れるようになったことで、べた塗り以外の背景の実装が可能となり、以前よりもデザイン性のあるホームページが作れるようになりました。
まとめ
今回は、web制作に必須となるphotoshop CCの基本的な操作方法やデザインの基礎知識に関して、私がこれまでにどういう方法で学習していったのかをまとめてみました。
photoshop CCを学習し始めて一番良かったことは、photoshop CCでボタン画像が作れるようになったことで、ボタンの見た目をHTML/CSSでコードを打ち込んで作る必要がなくなったことです。
より効率的に作業ができるようになったので、もっと早くphotoshop CCを用いたデザイン学習を始めていればよかったなと思いました。
最後まで読んでいただき、ありがとうございました。


