
約2か月半
設計 / デザイン / コーディング / WordPressオリジナルテーマ化
Visual Studio Code (コーディング)
Photoshop (デザイン)
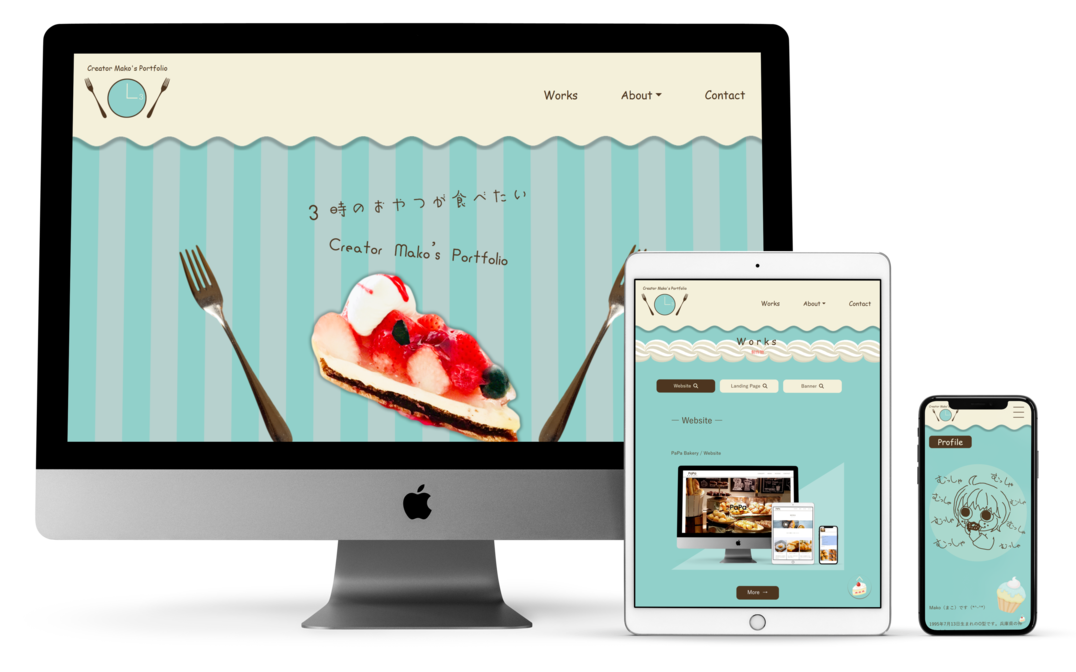
パソコン / スマホ / タブレット
大好きなスイーツをテーマにした自身のポートフォリオサイトです。
こちらのサイトは、HTMLで静的コーディングを作成してから、
WordPressのオリジナルテーマ化を行いました。
配色には、クリームとチョコを連想するオフホワイトとブラウン、
アクセントにターコイズブルーを使って、おしゃれで可愛い雰囲気にし、
ページタイトルやナビゲーションメニューのフォントはチョコペンで書いたような文字にしました。
サイト内で使用しているロゴやトップへ戻るボタン、装飾用イラストなども自身でデザインし、制作しました。
また、JavaScript (jQuery)を使って、スマホ時のハンバーガーメニューやWorksページのタブ切り替えメニューなど、
使いやすくなる機能の実装も行いました。
加えて、レスポンシブに対応しており、どのデバイスからでも見やすい設計になっています。
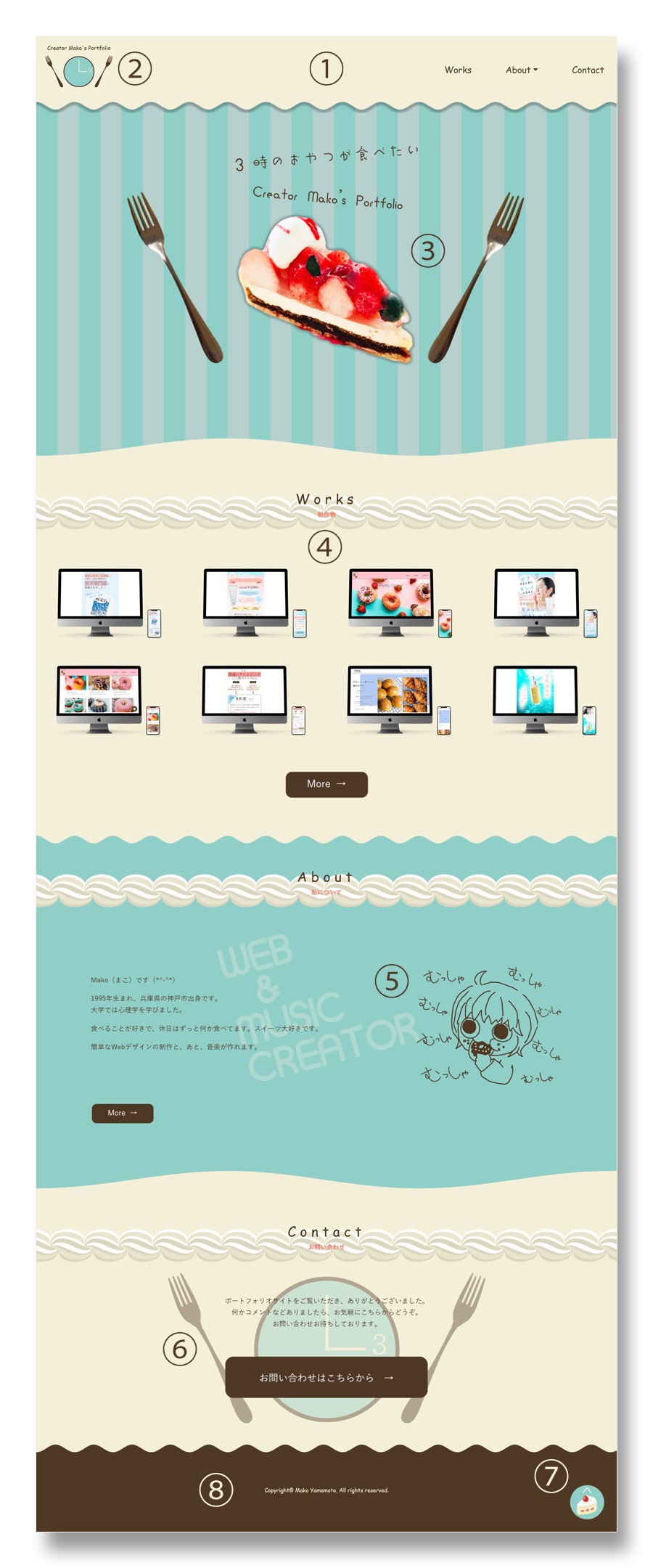
➀
ヘッダーはクリームをイメージして制作しました。
➁
サイトのサブタイトル「3時のおやつが食べたい」をロゴに表現しました。
➂
ファーストビューは、真ん中にスイーツ(自身で撮影)を配置し、
その両サイドにフォークを配置することで、
今からスイーツを食べようとしているような構成にしました。
おしゃれさを出すために、背景はストライプにしました。
➃
Worksでは、スライドショーにして、なるべく多くの作品を見てもらえるようにしました。
その際、停止時間を入れることで、少しの間止まって作品を見れるようにしました。
また、パソコンとスマホのモックアップにすることで、
レスポンシブに対応していることが分かるようにしました。
加えて、スライダーそれぞれで流れる方向を変え、少し遊び心を入れました。
➄
Aboutには、簡単な自己紹介文と、オリジナルの手書きイラストを入れました。
食べることが好きなので、
ずーっとむっしゃむっしゃドーナツを食べているイラストを描きました。
➅
Contact部分には、ポートフォリオサイトを見てくださった方へのお礼文と、
お問い合わせフォームへの誘導ボタンを設置しました。
➆
トップへ戻るボタンには、オリジナルのショートケーキのイラストを入れました。
➇
フッターはチョコクリームをイメージして制作しました。