
約1か月半
設計 / デザイン / コーディング
Visual Studio Code (コーディング)
Photoshop (デザイン)
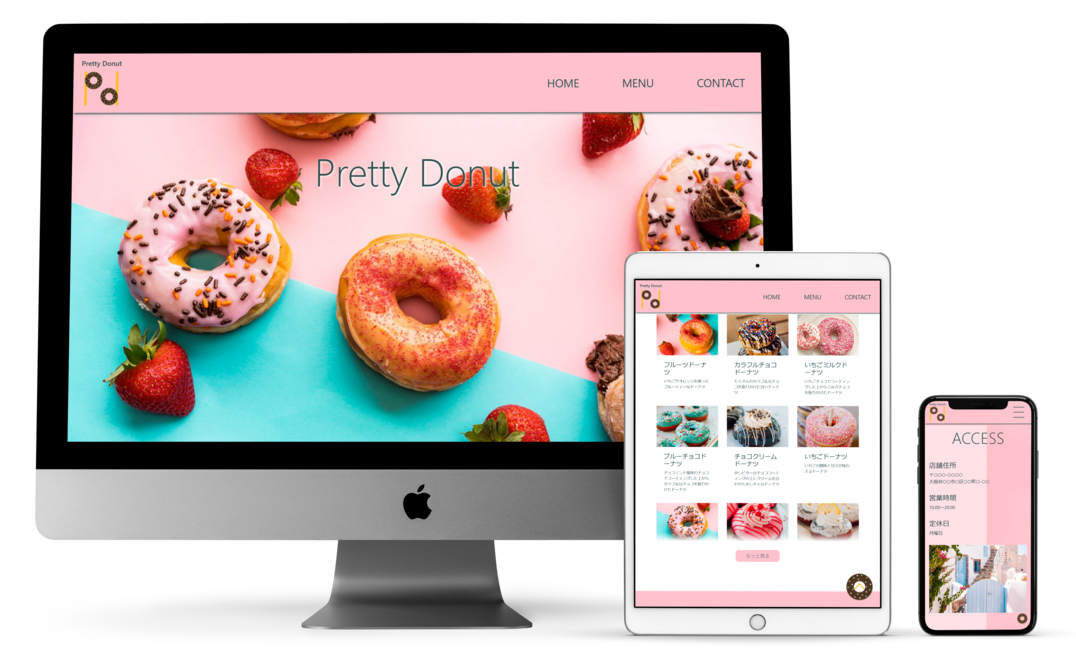
パソコン / スマホ / タブレット
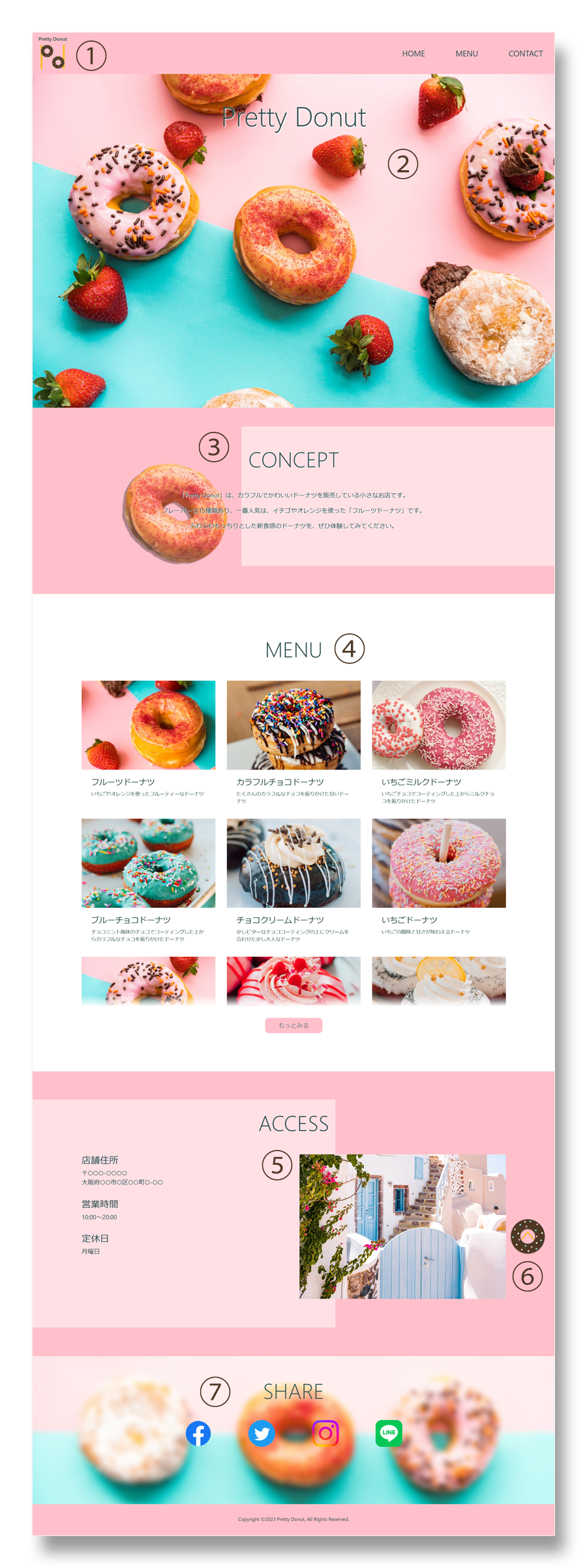
ドーナツショップ「Pretty Donut」の仮想サイトです。
若い女性がターゲットのお店なので、サイトのメインカラーはピンクにし、
女の子っぽい可愛らしい雰囲気にしました。
サイト内で使用しているロゴやトップへ戻るボタンも自身でデザインし、制作しました。
レスポンシブに対応しており、どのデバイスからでも見やすい設計になっています。
➀
ロゴは、「Pretty Donut」の頭文字である「p」と「d」で構成し、
文字の一部をドーナツにしました。
➁
ファーストビューでは、お店の可愛い雰囲気が伝わるように、
ポップでカラフルな写真を画面いっぱいに表示させました。
写真の真ん中には、CONCEPT部分でも紹介している一番人気の「フルーツドーナツ」を
配置しました。
➂
CONCEPTでは、「Pretty Donut」がどんなお店なのかパッと見て分かるようにするため、
販売しているドーナツの特徴、フレーバーの種類の数、おすすめのメニューなどについて、
コンパクトに紹介しています。
ここにも一番人気のフルーツドーナツの写真を入れました。
➃
MENUでは、下にスクロールしていくと、ドーナツメニューがフワッとフェードインされる形にしました。
また、メニューの途中から「もっと見るボタン」を押さないとメニューの続きが見れないように設計することで、
「他にはどんなメニューがあるのかな?」とちょっとしたワクワク感を持ってもらえるようにしました。
➄
ACCESSには、Pretty Donutのお店の外観写真を載せて、お店の可愛い雰囲気が伝わるようにしました。
➅
トップへ戻るボタンもドーナツの形で制作しました。
➆
SHARE部分では、様々なSNS媒体にリンクで飛べるようにしました。