HTML/CSSとは?【初心者向けに基礎を分かりやすく解説!】

この記事を読むのに必要な時間は約 37 分です。
本記事では、
「HTML/CSSがよく分からない!」「HTMLとCSSの書き方が知りたい!」
といった、webサイト制作初心者の方に向けて、
HTMLとCSSの基礎を分かりやすく解説していきたいと思います。
目次
HTMLとは?【コンピュータに文字や画像を教えるための言語】

HTML(エイチ・ティー・エム・エル)とは、「Hyper Text Markup Language(ハイパー・テキスト・マークアップ・ランゲージ)」の略で、Webサイトに表示させたいものを作るための言語です。
このページもそうですが、インターネット上のWebサイトを見ると、テキストや画像、リンクなどが表示されていますよね?
これらはHTMLの特殊な文字列を使って、「これはテキストです」「これは画像です」「これはリンクで、ここをクリックすると○○に移動します」などの指示をコンピューターに出すことにより、Webサイト上に表示させることができるのです。
筆者の感覚ですと、表示させる位置や、装飾(大きさ・太さ・色など)の指定は後述するCSS(Cascading Style Sheets / カスケーディング・スタイル・シート)で行い、位置や装飾など関係なしにとりあえず表示だけさせておくというのがHTMLの役割であるイメージです。
インターネット上のWebサイトのほとんどがHTMLで作られていることから、Webサイト制作の学習を始めた方が一番最初に習得を目指すのがこの言語になります。
HTMLの基本的な書き方を知ろう!
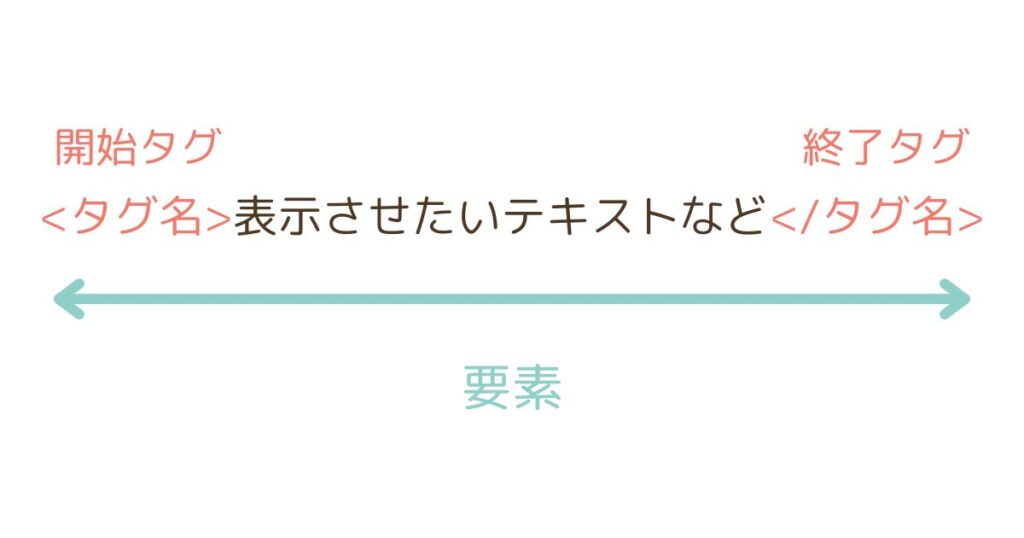
HTMLでは、基本的に表示させたいテキストなどをタグと呼ばれる「<>」と「</>」で挟んで記述していきます。
通常、「<」と「>」の間にはタグ名が入りますので、記述の仕方としては
<タグ名>表示させたいテキストなど</タグ名>
となります。

また、この記述のうち、最初に書かれている「<タグ名>」を開始タグ、後に書かれている「</タグ名>」を終了タグと言います。
基本的には開始タグと終了タグで1セットなのですが、中には終了タグを書かないものもあります(後述するmetaタグ・linkタグ・imgタグなどがそれにあたります)。
開始タグから終了タグまでの1つのかたまりのことを要素と言います。
加えて、タグには様々な種類があり、挟むタグによってその役割も異なります。
次の項では、HTMLの雛形をご紹介するとともに、基本的なタグの種類について、1つずつ見ていきましょう。
HTMLの雛形(テンプレート)を活用しよう!
HTMLには、Webサイトを作るのに必要なコードがあらかじめ記載された便利な雛形(テンプレート)がございます。
全てのコードを自分で一から打ち込んで書いていくことも可能ですが、雛形を利用することで時間短縮にもなりますので、ぜひそちらを活用しましょう!
今回は、初心者さん向けの雛形をご紹介します。
以下が基本的なHTMLの雛形となります。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="cssファイルのURLを入力"> <title>サイト名を入力</title> <meta name="description" content="サイトの概要を入力"> <meta name="keywords" content="サイトのキーワードを入力"> </head> <body> </body> </html>
よく分からないものがたくさん書かれていると思いますので、1つずつご説明していきます。
<!DOCTYPE html>
<!DOCTYPE html>はドキュメントタイプの定義です。
これはDOCTYPE宣言と呼ばれ、拡張子のような意味合いで、ブラウザにHTMLのバージョンなどのドキュメント情報を伝えます(ちなみに<!DOCTYPE html>はタグではありません)。
<!DOCTYPE html>は、現在主流になっている最新のHTML5の宣言の書き方で、この場合ですと、「これはHTML5を使っていますよ」というふうに宣言しているのです。
特に指定がなければ、HTMLとはHTML5のことを指しています。
HTMLでコードを書いていく際は、まず一番最初にこのDOCTYPE宣言を記載します。
<html lang="ja"></html>
DOCTYPE宣言をした次の行からHTMLを書いていくこととなるので、ここから下のコード全体を<html>~</html>で囲みます。
htmlタグにはlang=”ja”という属性が付いており、<html lang=”ja”>で、このHTMLが日本語で書かれていることを示しています(ちなみに、英語のWebサイトであればlang=”en”となります)。
html要素の中身は、headタグとbodyタグで構成されます。
以下、順に説明していきます。
<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="cssファイルのURLを入力"> <title>サイト名を入力</title> <meta name="description" content="サイトの概要を入力"> <meta name="keywords" content="サイトのキーワードを入力"> </head>
<head>~</head>は、ブラウザなどにWebサイトの詳細情報を伝える部分になります。
例えば、サイト名やサイトの説明文、使用する外部ファイルへのリンクなどの情報を記載していきますが、一部を除いて普通はブラウザの画面上に表示されません。
では、<head>~</head>の中身を見ていきましょう。
<meta charset="UTF-8">
<meta charset=”UTF-8″>では、文字のエンコードを指定しています。
meta chrarset属性は、コンピューターに文字を理解させるために使うメタタグであり、これを指定しないと、日本語で作成したサイトに海外のブラウザからアクセスした際に文字化けが発生する可能性があります。
そのため日本のWebサイトでは必ず、文字コードを指定するようにしましょう。
HTMLでは、世界的に普及している文字コードである「 UTF-8」 を使用することが推奨されています。
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>は、IE(Internet Explorer)用の設定となります。
メタタグのmeta http-equiv=”X-UA-Compatible”部分は、IEブラウザに対して常にどのバージョンで表示させるかを指定するものであり、content=””の””内に表示させたいバージョン名を記述します。
IEには互換モードというものがあります。
この機能により、旧バージョンを使用している場合はWebサイトもそれに合わせて表示されるのですが、そうすると一部機能が制限されたりレイアウトが崩れたりしてしまいます。
ですので、互換モードになることを防ぐために、この記述が必要になるのです。
バージョン指定は、一般的かつ最新の「IE=edge」にしておきましょう。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>は、表示領域(viewport)を指定するための記述となります。
表示領域とは、今皆さんが見ているこのページが表示されている端から端までの範囲のことを指します。
パソコンやスマートフォンなどデバイスごとに画面の幅は異なりますが、「width=device-width」を記述することで、使用するデバイスが異なっても表示領域の幅をそれぞれの画面幅に合わせることが可能です。
また、「initial-scale=1.0」はページが読み込まれて表示された際の一番最初の表示倍率(ズーム倍率)を表しており、1を指定することで表示領域にページがフィットし、どのデバイスから見ても見切れることなくページ全てが見えるようになります。
viewportの設定値はいろいろありますが、Googleは現時点で<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>の記述の形を推奨しています。
ですので、この形で記述しておけば問題ないでしょう。
詳しくは以下の参考サイトをご覧ください。
<link rel="stylesheet" href="cssファイルのURLを入力">
<link rel=”stylesheet” href=”cssファイルのURLを入力”>は、CSSで作成した装飾やレイアウトなどを適用させるスタイルシートを読み込むために記載します。
href=””の””内にCSSファイルのURL(CSSフォルダ名 / CSSファイル名)を書くことによって、作成したCSSをHTMLに反映させることができます。
URLの書き方に関してですが、CSS ファイルが HTML ファイルと同じフォルダにあるか違うフォルダにあるかによって、記述方法も異なってきます。
例えば、「style.css」という名前のCSS ファイルが HTML ファイルと同じフォルダにある場合、「href=”style.css”」というふうに指定をします。
このように、CSS ファイルが HTML ファイルと同じフォルダにある場合は、CSSフォルダ名の記載は必要なくCSSファイル名のみの記載でOKです。

一方、CSS ファイルが HTML ファイルと別のフォルダ、「CSS」という名前のフォルダにある場合は、「href=”css/style.css”」というふうに指定をします。
こちらのように、CSS ファイルが HTML ファイルとは別のフォルダにある場合は、CSSフォルダ名の記載も必要となります。

URLの書き方に関して、一般的にはこちらの記述方法を取ることが多いです。
<title>サイト名を入力</title>
<title>~</title>の中には、サイト名(ページタイトル)を記載します。
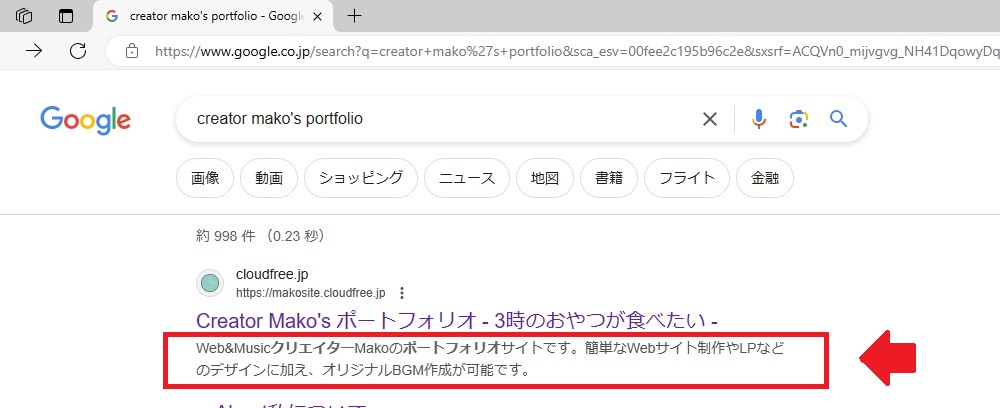
ここに書かれたものが、ブラウザでページを開いた際のタブ部分に表示されたり、Googleなどの検索結果時にタイトルとして表示されます。


<meta name="description" content="サイトの概要を入力">
<meta name=”description” content=”サイトの概要を入力”>は、検索結果にサイトの簡単な概要を表示させるために記載します。
content=””の””内に、サイトやページについての説明文を書いていきます。
ここに書かれた内容が、Googleなどの検索結果時にサイト名(ページタイトル)の下に表示されます。

<meta name="keywords" content="サイトのキーワードを入力">
<meta name=”keywords” content=”サイトのキーワードを入力”>のcontent=””の部分に、そのサイトの内容に関するキーワードを記載します。
キーワードが複数ある場合は、キーワード同士をコンマ「,」で区切って書いていきます。
以前であれば、検索エンジンで上位表示させるためのSEO対策に効果があったのですが、現在は特に影響はありません。
<body></body>
<body>~</body>は、HTMLの一番の本体部分であり、ここに書かれたものが実際にWebサイト上に表示されることになります。
この中に、次項でご紹介するHTMLタグを使って、Webサイト上に表示させたいコンテンツに関するコードをたくさん書いていきます。
基本的にはこの雛形がベースとなりますが、必要に応じてタグなどの修正・追加を行ってください。
よく使われる基本的なHTMLタグ
HTMLのタグは全部で100種類以上あり、全てを覚えるのはとても難しいです。
したがって、ここではよく使われる基本的なHTMLタグである
- h1~h6タグ
(見出しを作成するためのタグ) - pタグ
(テキストを表示させたいときによく使われる、文章の段落を作成するためのタグ) - imgタグ
(画像を挿入するためのタグ) - aタグ
(リンクを挿入するためのタグ)
などついて、1つずつご紹介していきたいと思います。
h1~h6タグ
まず最初に、見出しタグである<h1>~<h6>タグについてご紹介します。
見出しタグは、「ここからはこの内容です!」というふうに、そのページに書かれている内容を分かりやすく伝えるために使われます。
<h1>、<h2>、<h3>、<h4>、<h5>、<h6>の6種類があり、<h1>が一番大きな見出しで、次に<h2>、次に<h3>、<h4>・・・というように、hの後の数字が小さくなるほど大きな見出し、hの後の数字が大きくなるほど小さな見出しとなります。
より重要な見出しになればなるほど、大きな見出しを使うことになります。
例えば、一番大きな<h1>タグは、そのサイトの一番メインとなる見出しに使われます。
ページのタイトルなどに使われることが多く、本記事では記事タイトル「HTML/CSSとは?【初心者向けに基礎を分かりやすく解説!】」に<h1>を使用しています。
<h1>の書き方としましては、
<h1>HTML/CSSとは?【初心者向けに基礎を分かりやすく解説!】</h1>
となります。
また、本記事で使われている「よく使われる基本的なHTMLタグ」という中見出しは、2番目に大きい見出しである<h2>を使って
<h2>よく使われる基本的なHTMLタグ</h2>
というふうに記述して作成しています。
同じように、「h1~h6タグ」という小見出しであれば、3番目に大きい見出しである<h3>を使って
<h3>h1~h6タグ</h3>
というふうに記述して作成しています。
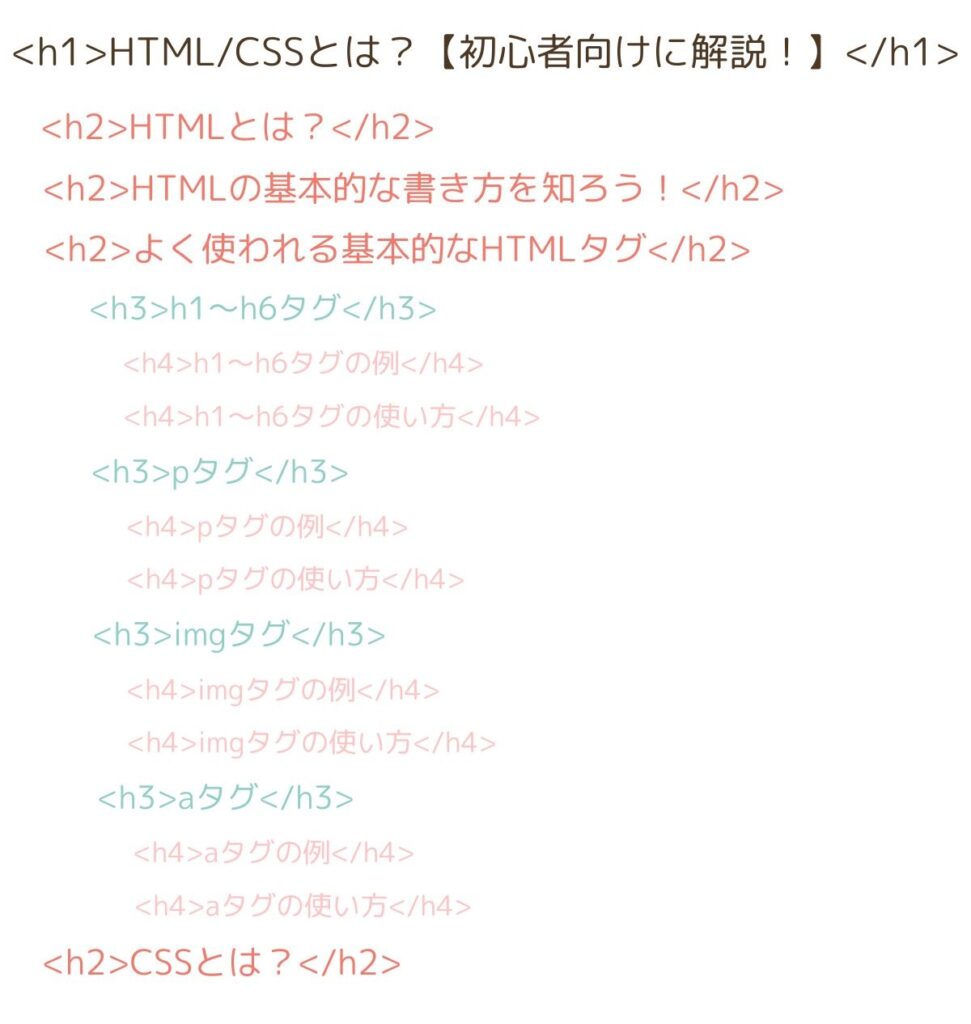
このように、見出しタグは、一番大きな見出しである<h1>から使用し、次に中見出しである<h2>、続いて小見出しである<h3>・・・というふうに、大きな見出しから順番に使っていくのが基本となり、
<h2>の中でさらに細かくセクションを分けたい場合はその中に<h3>を追加していき、<h3>の中でもさらに細かくセクションを分けたい場合はその中に<h4>を追加していくというふうになります。
以下は見出し構造を分かりやすく示した一例です。

pタグ
次に、pタグについてご紹介していきます。
pタグとは、テキストを表示させたいときによく使われる、文章の段落を作成するためのタグです。
通常、文章を表示させたいときはpタグを使います。
<p>~</p>で囲まれた文章は1つの段落となり、その前後には1行分の改行が入ります。
例えば、今皆さんが読んでいるこの文章もpタグを使用して作られており、pタグで囲まれたこの文章が1つの段落となります。
長い文章は読みにくくなってしまうので、必要に応じてpタグで段落を分けてあげるとよいでしょう。
<p>例えば、今皆さんが読んでいるこの文章もpタグを使用して作られており、pタグで囲まれたこの文章が1つの段落となります。</p> <p>長い文章は読みにくくなってしまうので、必要に応じてpタグで段落を分けてあげるとよいでしょう。</p>
imgタグ
次に、imgタグについてご紹介していきます。
imgタグとは、画像を挿入するときに使われるタグです。
基本的な書き方は
<img src="画像ファイルのURLを入力" alt="画像の代替テキストを入力">
となります。
まず、どの画像を表示させるのかをsrc属性を使って指定します。
src=””の””内には、画像ファイルのURL(画像ファイルの場所)を記載します。
CSS ファイルの読み込み時と同じく、画像ファイルが HTML ファイルと同じフォルダにあるか違うフォルダにあるかによってURLの記述方法は異なります。
例えば、「cat.jpg」という名前の画像ファイルが HTML ファイルと同じフォルダにある場合は、src属性に「cat.jpg」というふうにファイル名のみを書けばOKです。

一方、「cat.jpg」という名前の画像ファイルが HTML ファイルと別のフォルダ、「images」という名前のフォルダにある場合、src属性には「images/cat.jpg」というふうに「フォルダ名/ファイル名」の記載が必要となります。

次に、表示させる画像の内容の説明をalt属性に記述します。
例えば、先ほどのcat.jpgが黒猫の画像なのであれば、alt属性には「黒猫の画像」と記述すればOKです。
alt属性に記述された内容は、なんらかの理由によりブラウザ上で画像が上手く表示されなかった場合に、代替テキストとして表示されます。
以上より、もし仮にHTML ファイルと別のフォルダ、「images」という名前のフォルダにある黒猫の画像「cat.jpg」を表示させたいとなったときのコードは
<img src="images/cat.jpg" alt="黒猫の画像">
となります。
imgタグの書き方に関して、さらに詳しく知りたい方は以下の参考サイトをご覧ください。
aタグ
最後にaタグについてご紹介していきます。
aタグとは、リンクを挿入するときに使われるタグです。
リンクを埋め込みたい文字などを<a href=””>と</a>で囲み、href=””の””内にリンク先のURLを記載します。
例えば、Googleへのリンク(https://www.google.co.jp)を「Google」という文字部分に埋め込みたいときは
<a href="https://www.google.co.jp/">Google<a/>
というふうに記載します。
以上が、よく使われる基本的なHTMLタグの紹介となります。
他にも様々なタグがありますが、詳しくは以下のリファレンスを活用しましょう。
classやidなどの属性について
classとidは、HTMLタグの中に記述することができる属性の一つです。
webサイト内で複数の同じ種類のタグ(pタグなど)を使っているとき、一部だけにで装飾をつけたい場面が出てくるかと思います。
そのようなときに、classとidを指定することによって、同じ種類のタグでも一部のタグにだけ異なる装飾をつけることが可能になります。
classとidの記述方法
まず、classを使った書き方についてご紹介します。
classを使った書き方は以下のようになります。
<p class="sample">おはよう</p>
HTMLのタグ内に任意のclass名を記述します。
CSSには
.sample {
color: blue;
}
というふうに、セレクター部分に「ピリオド(.)」とHTMLタグにつけた「class名」を記述し、装飾を指定しましょう(CSSに関しては次項にて詳しく解説いたします)。
次にidを使った書き方についてご紹介します。
idを使った書き方は以下のようになります。
<p id="sample">おはよう</p>
HTMLのタグ内に任意のid名を記述します。
CSSには
#sample {
color: blue;
}
というふうに、セレクター部分に「ハッシュ(#)」とHTMLタグにつけた「id名」を記述し、装飾を指定しましょう(CSSに関しては次項にて詳しく解説いたします)。
また、1つのタグ内に複数のclassやidを付けることも可能です。
書き方は以下のようになります。
<p class="red small center">おはよう</p>
class名やid名を書く「””」内に、半角スペースで区切りながら書いていけばOKです。
1つのタグ内にclassとidを同時に付けることも可能です。
書き方は以下のようになります。
<p id="main" class="red">おはよう</p>
class名とid名を半角スペースで区切って書けばOKです。
classとidの違い
classとidには大きな違いが2つあります。
まず1つ目は、同じHTMLファイル内で使用できる回数です。
classの場合は同じ名前のclassを何回でも使用することができますが、idの場合は同じ名前を使用することができません。
idは、webサイトのページ内リンクの作成に使われることもあるため、1つのid名は一度しか使えないようになっているのです。
2つ目は、CSSの優先順位です。
classとidでは、idの方が優先順位は高くなります。
例えば、同じタグ内にclassとidでそれぞれ異なる装飾をつけたとします。
この場合、優先されるのはidで指定した装飾になります。
class名とid名を付ける際のルール
class名とid名は自分で付けることができますが、その際、以下のルールを守って名前を付けるようにしましょう。
- class名とid名に使用できるのは、英数字・ハイフン「-」・アンダースコア「_」
- スペース(空白)は入れてはだめ
- 一文字目は必ず英字にする
これらのルールを守って名前を付けるようにしないとCSSが反映されないので注意が必要です。
CSSとは?【Webサイトの見た目を整えるための言語】
CSS(シー・エス・エス)とは、「Cascading Style Sheets(カスケーディング・スタイル・シート)」の略で、Webサイトの装飾やレイアウトなどの見た目を整えるための言語です。
HTMLで書かれたWebサイトに対して、CSSで文字の大きさ・色・フォント、背景の色、コンテンツの配置などを変更し、デザインを整えていきます。
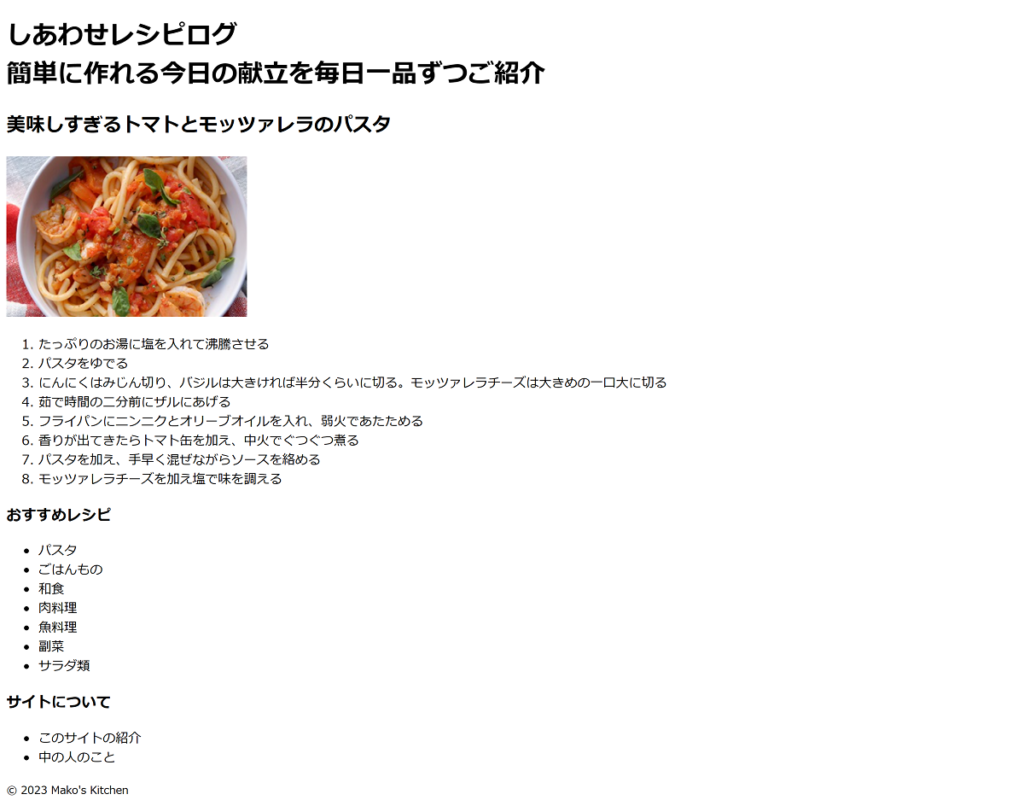
HTMLのみで書かれたWebサイトは、以下のように文字や画像が上から下にただ並べられただけのつまらないものになってしまいます。

上記サイトのHTML構造は以下の通りです。

一方で、以下のように、HTMLで書かれたWebサイトに対して、CSSで文字の大きさ・色・フォント、背景画像や背景の色、コンテンツの位置などを調整してあげると、このような綺麗な見た目にすることができます。

CSSの適用方法は?【おすすめはCSS読み込み式!】
では、HTMLに対してCSSで見た目を整えていくにはどうすればよいのでしょうか?
それにはまず、HTMLとCSSを結び付け、CSSを適用させられるようにする必要があります。
方法としましては
- CSSファイルを作成してHTMLファイルに読み込ませる
- HTML内にstyleタグを追加し、その中にCSSを記述する
- HTMLのタグ内にstyle属性を付与し、その中にCSSを記述する
の3つがあります。
これら3つの方法のうち、基本的にはどれを使っても問題ないのですが、Webサイトを制作するにあたって一般的に用いられているのは「CSSファイルを作成してHTMLファイルに読み込ませる」方法です。
HTMLにstyleタグを追加したりstyle属性を付与するやり方は、CSSを適用させたい要素一個一個に対していちいち記述していかなければならず、修正が必要になった際は、それら一個一個のコードを書き換えないといけないので、非常に面倒です。
例えば、10個あるp要素に対して、全て同じCSSのスタイル(文字色を青にしたいなど)を適用させたいとなっても、それら一個一個にいちいちCSSを記述していかなければならないということです。
この方法は、小規模のWebサイトの制作や一部だけ修正するときなどには良いですが、中規模以上のWebサイト制作にはあまり向いていません。
一方、「CSSファイルを作成してHTMLファイルに読み込ませる」方法では、後述する書き方でCSSファイル内にCSSを記述することにより、複数ある要素に対してもまとめて一括での指定が可能です。
つまり、CSSファイル内に1つのCSSのコードを書くだけで、複数ある要素に対しての指定が可能なので、もし後から修正が必要になったとしても、styleタグやstyle属性の時みたいに要素一個一個のコードを書き直すという必要がないのです。
CSSファイルを作成してHTMLファイルに読み込ませる際には、上述のHTMLの項でご説明した、<head>~</head>内に<link rel=”stylesheet” href=”cssファイルのURLを入力”>を記載するようにしましょう。
CSSの基本的な書き方を知ろう!
ここからは、CSSで装飾やレイアウトなどの見た目を整えていくための基本的な書き方についてご紹介していきたいと思います。
- CSSの基本文法
- CSSの書き方のルールとパターン
について、学んでいきましょう。
CSSの基本文法【セレクター・プロパティ・値】
CSSは、「セレクター・プロパティ・値」と呼ばれる3つから構成されており、これらを組み合わせることによって「どこの部分の・何を・どのように変えるのか」を指定していきます。
セレクター {
プロパティ: 値;
}
では、1つずつ順番に見ていきましょう。

まず最初に、セレクターで「どこの部分の装飾を行うのか」指定します。
ここには、HTMLのタグ名やclass名・id名を書きます。
例えば、このセレクター部分にpと書けば、HTML内の全p要素に対してCSSが適用されます。
セレクターを書いた後は、{ }内にプロパティと値を記述していきます。
次に、プロパティ部分で「何を変えるのか」を指定します。
ここには、文字のサイズや太さ、背景色など、変えたい装飾の種類を書きます。
例えば、文字の色を変更したい場合は「color」と記述します。
プロパティと値の間にはコロン「:」を挟みます。
最後に、値部分で「どのように変えるのか」を具体的に指定します。
例えば、文字の色を青色にしたい場合は、ここに「blue」と記述します。
もし、プロパティと値を複数指定する場合は、値の後にセミコロン「;」を付けます。
(本来であれば、プロパティが1つだけの場合や、そのプロパティが一番最後である場合、「;」は書かなくてもよいのですが、後々CSSを編集しプロパティの追加を行う可能性があることから、記述エラーを防ぐために、毎回「;」は必ず書いておいた方がよいでしょう)
以上が「セレクター・プロパティ・値」に関する説明になります。
CSSの書き方のルールとパターン
CSSを書く時の基本的なルールとして、全角文字や日本語を使うことはできません。
ですので、半角英数字を使って書くようにしましょう。
また、大文字と小文字のどちらを使えばよいのかに関して、HTMLのバージョンによっては小文字での記述を求められる場合もあるため、小文字を使うようにするとよいでしょう。
p {
color: blue;
}
p { color: blue; }
CSSでは、コードの間に半角スペース・Tab・改行を入れても、指定したスタイルはちゃんと適用されるようになっていますので、コードを書く際は自分が見やすいように書いていけばOKです。
次に、CSSには書き方のパターンがいくつかございますので、1つずつご紹介していきます。
複数のセレクターに同じ装飾を指定したいとき
h1, p {
color: blue;
}
複数のセレクターに同じ装飾を指定したいときは、セレクター同士をカンマ「,」で区切ってあげればOKです。
指定するセレクターの数や順番は特に決まっておりません。
1つのセレクターに複数の装飾を指定したいとき
p {
color: blue;
font-size: 10px;
}
1つのセレクターに複数の装飾を指定したいときは、値の後にセミコロン「;」を付け、次のプロパティを追加していけばOKです。
要素の中の要素に装飾を指定したいとき
<div> <p>おはよう</p> </div> <p>おやすみ</p>
div p {
color: blue;
}
例えば、HTMLでdivタグの中にpタグがある場合、 CSSのセレクターに「div p」というふうにdivとpを半角スペースで区切って書くことで、divタグの中にあるpタグに対して装飾を指定することができます。
ですので、上のコードの場合ですと、divタグで囲まれたpタグの「おはよう」という文字の色は青色になりますが、divタグで囲まれていないpタグの「おやすみ」という文字の色は変わりません。
このように、セレクター同士を半角スペースで区切ることにより、要素の中にある要素に対して装飾を指定することが可能になります。
classに装飾を指定したいとき
<p class="blue">おはよう</p> <p>おやすみ</p>
.blue {
color: blue;
}
HTMLで付けたclassに対して装飾を指定したいときは、CSSのセレクターに「ピリオド(.)」と「class名」を記述し、そのあとは指定したいスタイルを書いていけばOKです。
上のコードの場合ですと、「blue」というclass名が付いたpタグの「おはよう」の文字のみが青色に変わり、「blue」というclass名の付いていないpタグの「おやすみ」の文字色は変わりません。
idに装飾を指定したいとき
<p id="blue">おはよう</p> <p>おやすみ</p>
#blue {
color: blue;
}
基本的にはclassと一緒で、HTMLで付けたidに対して装飾を指定したいときは、CSSのセレクターに「ハッシュ(#)」と「id名」を記述し、そのあとは指定したいスタイルを書いていけばOKです。
上のコードの場合ですと、「blue」というid名が付いたpタグの「おはよう」の文字のみが青色に変わり、「blue」というid名の付いていないpタグの「おやすみ」の文字色は変わりません。
「タグ名とclass名(id名)」で装飾を指定する書き方
<h1 class="blue">おはよう</p> <p class="blue">おやすみ</p>
p .blue {
color: blue;
}
CSSのセレクターに、「タグ名.class名」「タグ名#id名」というふうに、タグ名とclass名・id名を一緒に記述すると、そのclassやidの付いた特定のタグのみにスタイルを反映させることができるようになります。
上のコードの場合ですと、HTMLでは「blue」というclass名がh1タグにもpタグにも付いていますが、CSSでは「blue」というclass名が付いたpタグに対してスタイルを指定しています。
ですので、この場合は「blue」というclass名の付いたh1タグの「おはよう」の文字色はそのままで、「blue」というclass名が付いたpタグの「おやすみ」の文字のみを青色に変えることが可能となります。
よく使われる基本的なCSSプロパティ
ここからは、数多くあるCSSプロパティのなかでも、よく使われる基本的なCSSプロパティについて簡単にご紹介していきたいと思います。
今回ご紹介するのは以下の10種類です。
- color
- font-size
- font-weight
- font-family
- text-align
- width
- height
- margin
- padding
- background-color
では1つずつ見ていきましょう。
color
.sample {
color: red;
}
colorプロパティは、文字の色を指定するために使われます。
値には指定したい色のコードを入力しますが、以下の4種類の方法で色の指定が可能です(color以外のプロパティでも色を指定する際はこれらの方法で指定可能です)。
- カラーネーム(redやblueなど、色の名前を指定する)
- rgb(赤・緑・青それぞれの割合を「0〜255」の数値で振り分け、指定したい色を決める)
- rgba(rgbの4つ目に不透明度を表すalpha値「0~1」を入力する。0に近づくほど透明になる)
- カラーコード(#の後に、赤・緑・青それぞれの割合を16進数「0〜ff」で振り分け、指定したい色を決める)
例えば、赤色を指定したいときは、それぞれ以下のように指定します。
.sample {
color: red; /* カラーネームでの指定 */
color: rgb(255, 0, 0); /* rgbでの指定 */
color: rgba(255, 0, 0, 0.5); /* rgbaでの指定(赤色かつ不透明度50%) */
color: #ff0000; /* カラーコードでの指定 */
}
font-size
.sample {
font-size: 20px;
}
font-sizeプロパティは、文字の大きさを指定するために使われます。
値には、数値とpxや%などの単位を入力します。
font-weight
.sample {
font-weight: bold;
}
font-weightプロパティは、文字の太さを指定するために使われます。
値は以下の2つの方法で指定可能です。
- lightやboldなど太さの名前で指定する
- 数値を使って太さを指定する(100~900の範囲で100単位ずつの9段階で指定可能。900に近づくほど太くなる)
例えば、文字を太くしたい場合はそれぞれ以下のように指定します。
.sample {
font-weight: bold; /* 太さの名前での指定 */
font-weight: 700; /* 数値での指定(700以上で太字となる) */
}
font-family
.sample {
font-family: "Yu Gothic Medium", YuGothic, "Noto Sans JP", メイリオ, sans-serif;
}
font-familyプロパティは、文字のフォントを指定するために使われます。
font-familyを指定する際のルールとして
- 複数のフォントの指定が可能であり、その場合は一番左に書いたフォントが優先されて表示される
- フォント名同士は「カンマ(,)」で区切って記述していく
- 半角スペースを含むフォント名は「クオーテーションマーク(”)」で囲む
などがあります。
指定したフォントがサイト上にきちんと表示されるかどうかは、サイトを閲覧しているユーザーのOS(Windows、macOS、iOSなど)に依存しています。
例えば、Macにしか入っていないフォントをfont-familyで指定している場合は、Windowsではサイト上にそのフォントは表示されません。
ですので、どのOSでも表示されるように、それぞれのOSに入っているフォント名を複数指定しておくことを推奨します。
text-align
.sample {
text-align: center;
}
text-alignプロパティは、テキストなどの水平方向の配置を指定するために使われます。
値でよく使われるのは以下の3つです。
- left(左揃え)
- center(中央揃え)
- right(右揃え)
pタグなどで文字を入力した際、最初は左揃えになっています。
text-alignプロパティを使うことで、中央揃えや右揃えなどへの変更が可能となります。
width
.sample {
width: 500px;
}
widthプロパティは、要素の横幅を指定するために使われます。
値には、数値とpxや%などの単位を入力します。
height
.sample {
height: 500px;
}
heightプロパティは、要素の縦幅(高さ)を指定するために使われます。
値には、数値とpxや%などの単位を入力します。
margin
.sample {
margin: 50px;
}
marginプロパティは、要素の外側の余白を指定するために使われます。
marginプロパティを使うことで、要素同士の間の余白を調整することが可能です。

値には、数値とpxや%などの単位を入力します。
marginプロパティの記述方法は以下の通りです。
- margin: 50px;(上下左右の余白を一括で指定する)
- margin: 50px 10px;(1つ目の値で上下の余白、2つ目の値で左右の余白を指定する)
- margin: 50px 10px 20px;(1つ目の値で上の余白、2つ目の値で左右の余白、3つ目の値で下の余白を指定する)
- margin: 50px 10px 20px 30px;(1つ目の値で上の余白、2つ目の値で右の余白、3つ目の値で下の余白、4つ目の値で左の余白を指定する)
また、特定の方向にだけ余白を指定できる方法もありますので、そちらもご紹介します。
- margin-top(要素の上側の余白を指定)
- margin-right(要素の右側の余白を指定)
- margin-bottom(要素の下側の余白を指定)
- margin-left(要素の左側の余白を指定)
padding
.sample {
padding: 50px;
}
paddingプロパティは、下の図のように要素の内側の余白を指定するために使われます。

値には、数値とpxや%などの単位を入力します。
marginプロパティと同様に、paddingプロパティの記述方法は以下の通りです。
- padding: 50px;(上下左右の余白を一括で指定する)
- padding: 50px 10px;(1つ目の値で上下の余白、2つ目の値で左右の余白を指定する)
- padding: 50px 10px 20px;(1つ目の値で上の余白、2つ目の値で左右の余白、3つ目の値で下の余白を指定する)
- padding: 50px 10px 20px 30px;(1つ目の値で上の余白、2つ目の値で右の余白、3つ目の値で下の余白、4つ目の値で左の余白を指定する)
また、特定の方向にだけ余白を指定する方法は以下の通りです。。
- padding-top(要素の上側の余白を指定)
- padding-right(要素の右側の余白を指定)
- padding-bottom(要素の下側の余白を指定)
- padding-left(要素の左側の余白を指定)
background-color
.sample {
color: red;
}
background-colorプロパティは、背景色を指定するために使われます。
値には指定したい色のコードを入力しますが、colorプロパティの時と同様に以下の4種類の方法で色の指定が可能です
- カラーネーム(redやblueなど、色の名前を指定する)
- rgb(赤・緑・青それぞれの割合を「0〜255」の数値で振り分け、指定したい色を決める)
- rgba(rgbの4つ目に不透明度を表すalpha値「0~1」を入力する。0に近づくほど透明になる)
- カラーコード(#の後に、赤・緑・青それぞれの割合を16進数「0〜ff」で振り分け、指定したい色を決める)
以上が、よく使われる基本的なCSSプロパティの紹介となります。
他にも様々なプロパティがありますが、詳しくは以下のリファレンスを活用しましょう。
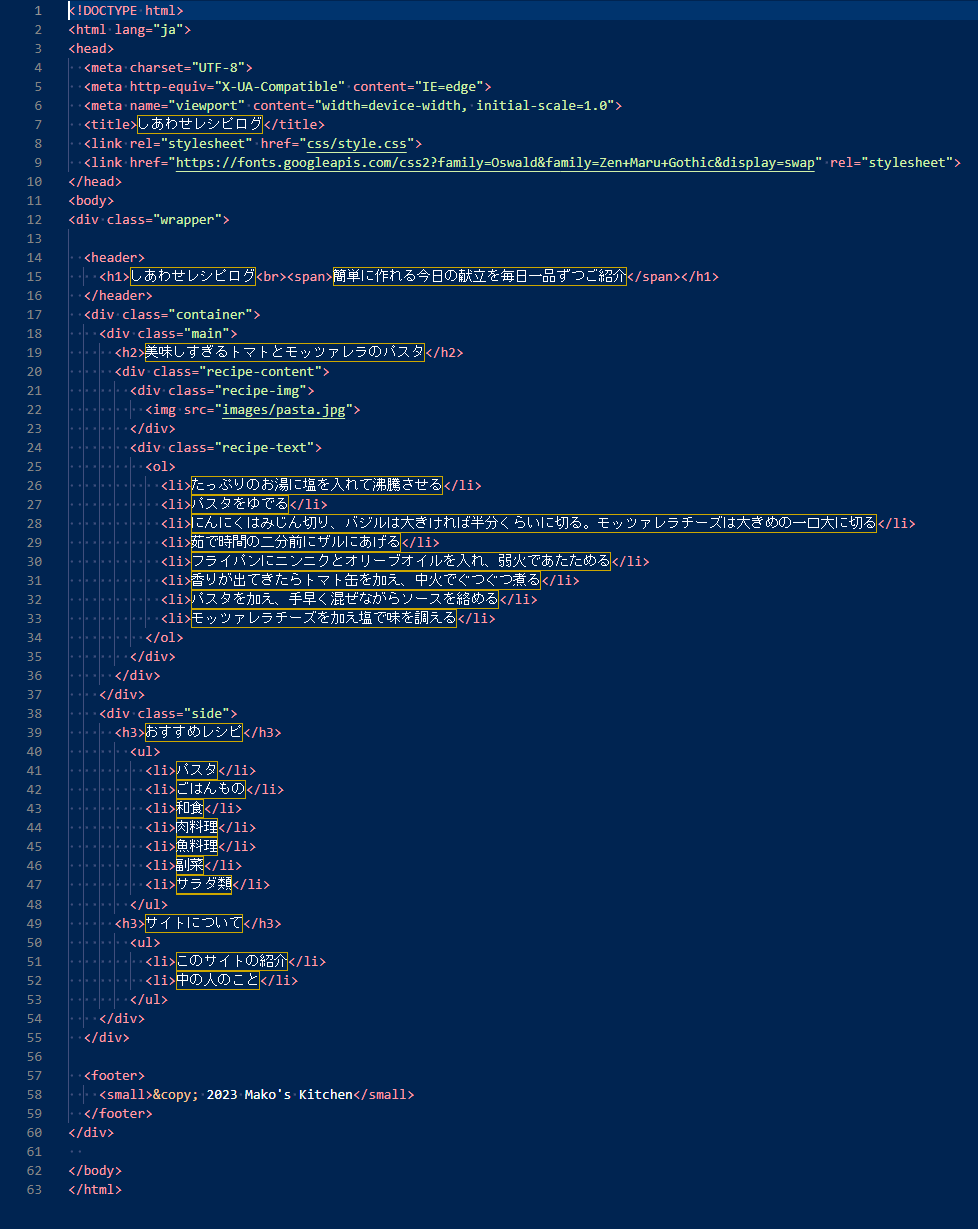
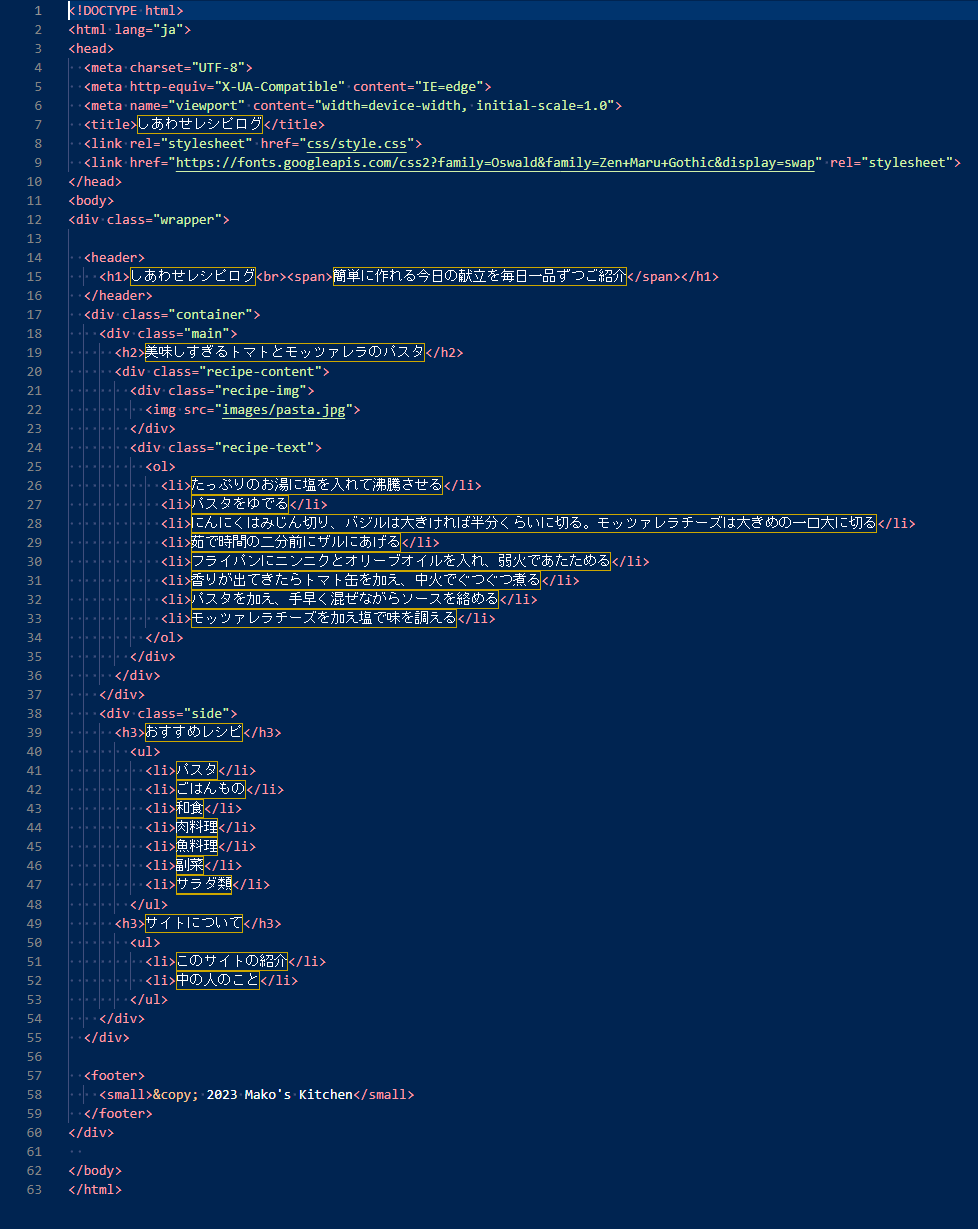
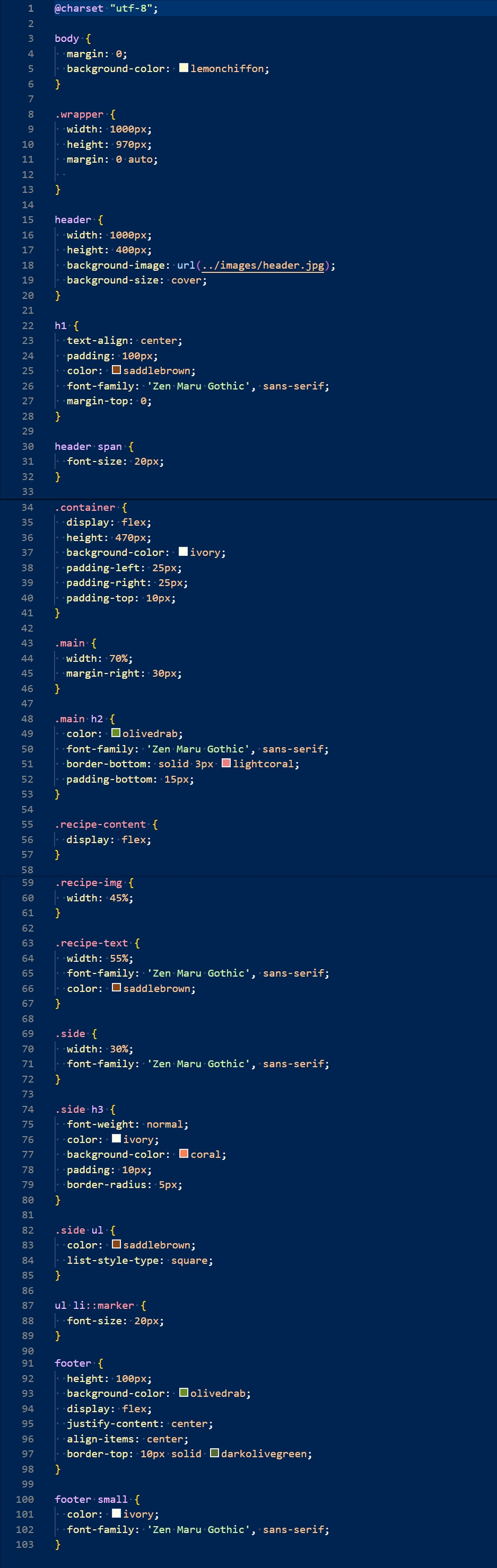
HTML/CSSを使ったサイト制作

では最後に、上記のサイトを作るためのサンプルコードをご紹介します。
HTMLのコードはこちら

CSSのコードはこちら

HTML/CSS基礎まとめ
本記事では、初心者の方に向けてHTMLとCSSについて解説してきました。
この記事が少しでもお役に立てれば嬉しいです。
最後まで読んでいただきありがとうございました。


