【はじめてのHTML/CSS】HTML5/CSS3によるwebサイト制作における基礎学習

この記事を読むのに必要な時間は約 7 分です。
本記事では、
「Webサイト制作について学びたいけど何から勉強したらいいのか分からない!」
といった方に向けて、
私が実際に行ってきたwebサイト制作における基礎学習の方法についてまとめましたのでご紹介していきたいと思います。

目次
HTML5/CSS3によるwebサイト制作における基礎学習
<学習目的>
HTML5/CSS3の基礎を理解する
<学習方法>
インプット:プログラミング学習サービス「ドットインストール」/参考書「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」/参考サイト/参考動画
アウトプット:HTML/CSSのみのサイト模写/Googleマップ導入/お問い合わせフォーム作成/レスポンシブ対応
私のwebサイト制作の基礎に関する学習工程を大きく分けると、次のようになります。
2023年
<1月上旬>
HTML/CSSの基礎的なコードを学習開始
<1月中旬>
HTML/CSSのみ・レスポンシブ未対応の簡単なサイト模写開始/Googleマップ導入
<2月上旬>
HTML/CSSのみ・レスポンシブ対応のサイト模写開始/お問い合わせフォーム作成
学習方法は以下の通りです。
<1月上旬>
HTML/CSSの基礎的なコードを学習開始
2023年1月上旬からwebサイト制作学習を本格的に開始しました。
まず、webサイト制作の基礎的な部分の学習として以下のことを行いました。
- プログラミング学習サービス「ドットインストール」を利用し、HTML/CSSの基礎的なコードを学習
- youtube上のHTML/CSSのコーディング動画視聴
プログラミング学習サービス「ドットインストール」を利用し、HTML/CSSの基礎的なコードを学習
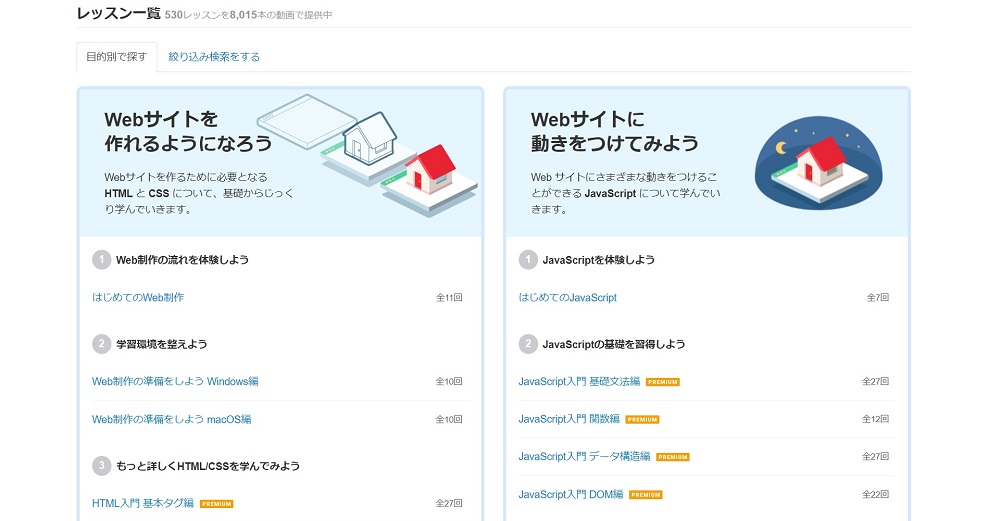
「ドットインストール」とは、3分のレッスン動画でWeb制作などの様々なスキルを学ぶことができる、プログラミング学習サービスです。
無料で73のレッスン動画が視聴できるので、HTML/CSSの基礎的なコード(h1タグ/pタグ/text-alignプロパティなど)はそれらの動画を見ながら学習していきました。
また、Web制作学習を開始するにあたって、推奨ブラウザ(Chrome)の導入方法や推奨エディタ(VS Code)のインストール方法など、作業環境を整えるためのレッスン動画も用意されているので安心です。
ドットインストールのレッスン動画は、大事な所だけを3分にまとめてくれているので、サクサク学習を進めることができました。


参考:ドットインストール
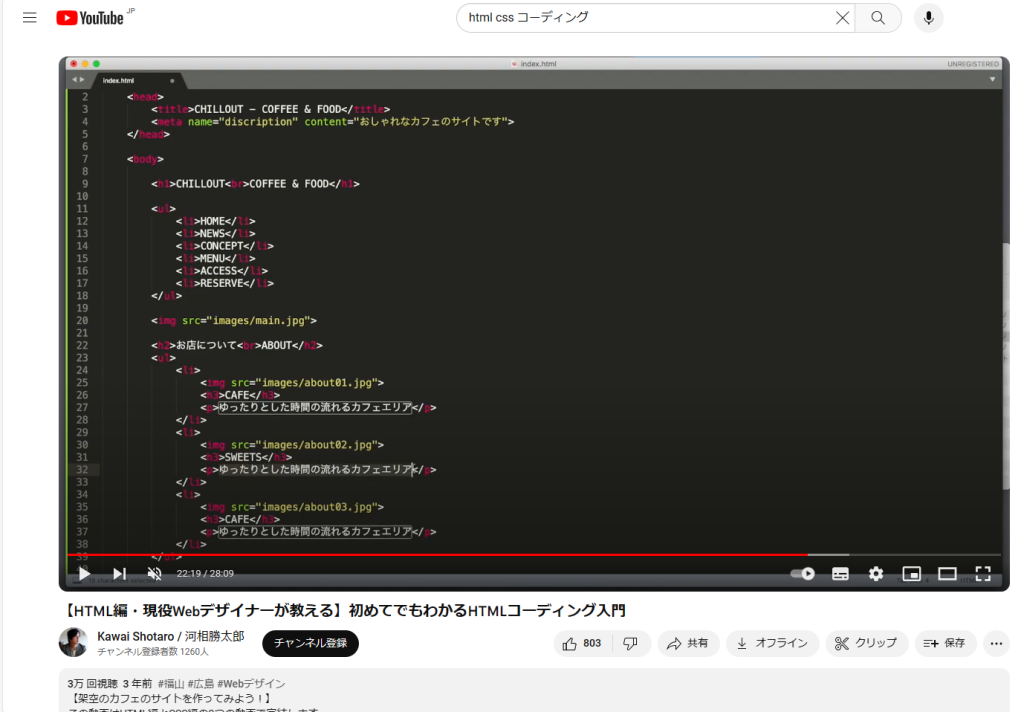
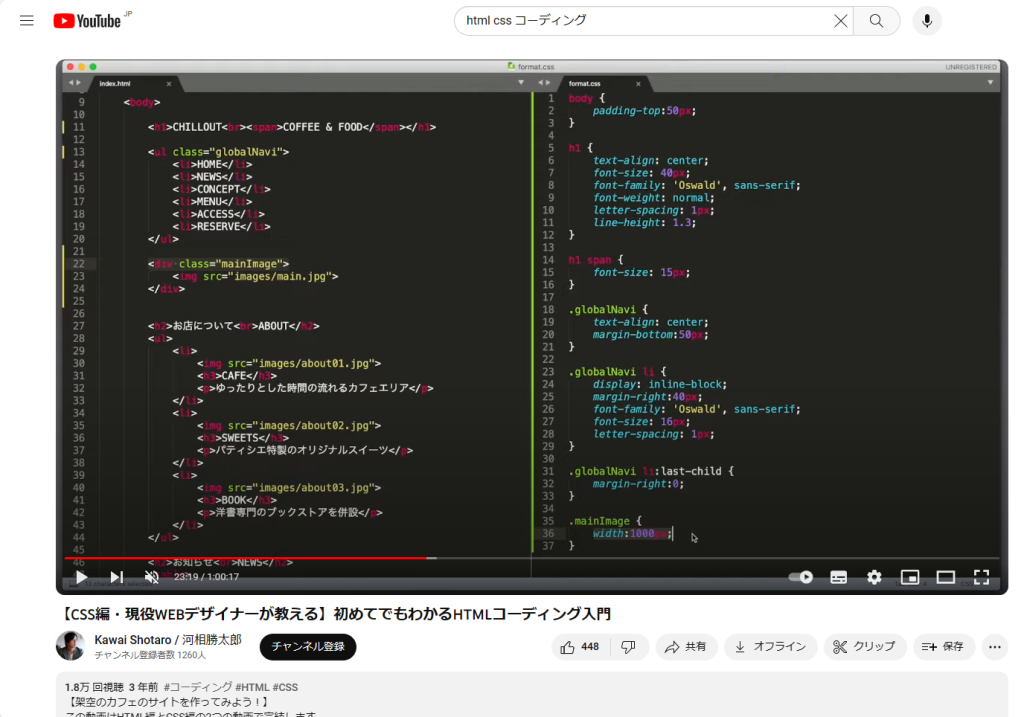
youtube上のHTML/CSSのコーディング動画視聴
youtube上で初心者向けにHTML/CSSのコーディングの様子を紹介している動画を視聴し、大体どういう流れでwebサイトのコーディングを行っていったらいいのか学習しました。


<感想>
学習開始当初は、HTML/CSSのコードがわけのわからない暗号にしか見えませんでした。
<1月中旬>
HTML/CSSのみ・レスポンシブ未対応の簡単なサイト模写とGoogleマップの導入
1月中旬から、実際にHTML/CSSのコードを打ち込んでいき、コーディングの練習を開始しました。
主に行ったことは以下の通りです。
- HTML/CSSのみ・レスポンシブ未対応の簡単なサイト模写開始
- Googleマップ導入
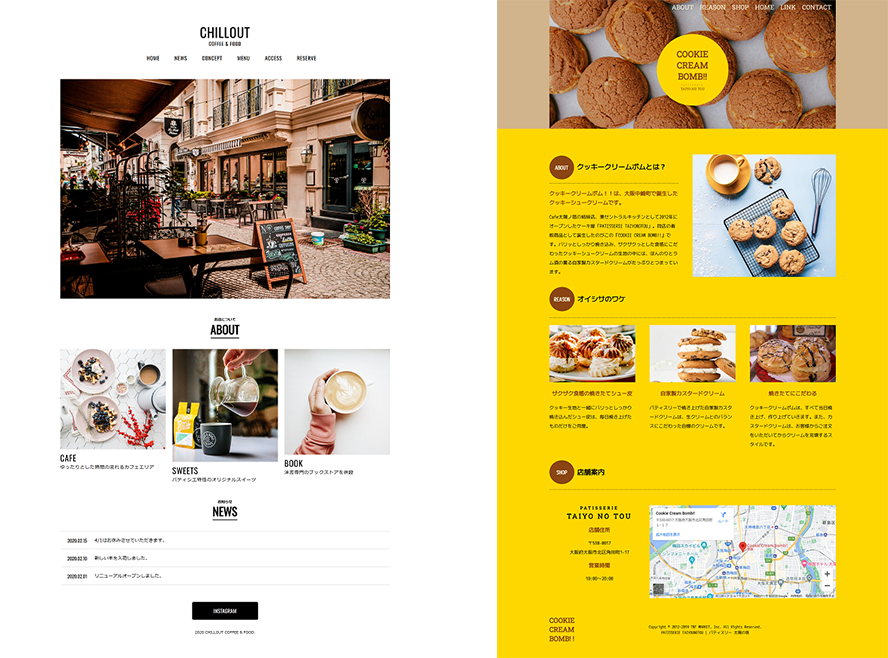
HTML/CSSのみ・レスポンシブ未対応の簡単なサイト模写開始
上で紹介したyoutube上のコーディング作業紹介動画や、比較的簡単に作れそうなサイトを探し、それらを参考にサイト模写をしていきました。
基本的にGoogle検索で作りたいもののコードを調べながらコーディングをしました。


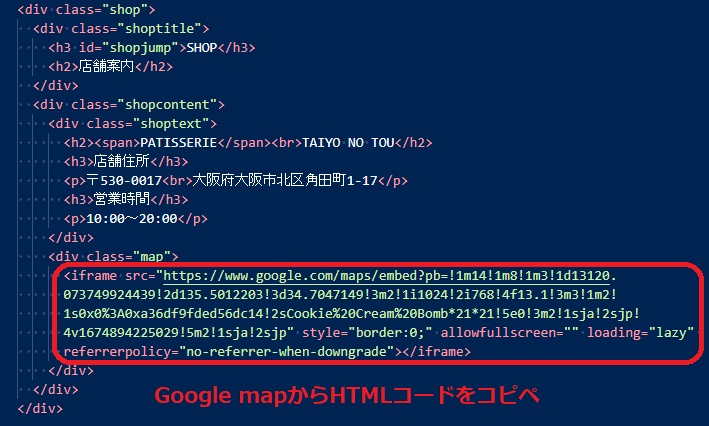
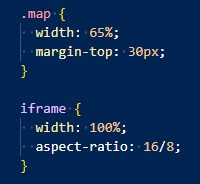
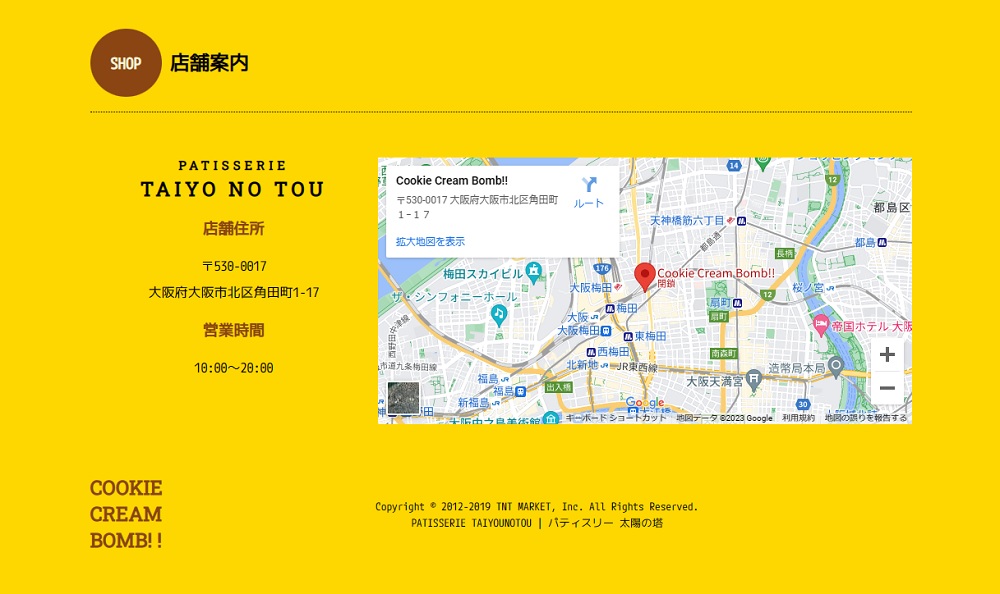
Googleマップ導入
以下のコードを打ち込み、Googleマップを導入しました。



<感想>
色の変更や文字サイズの変更など、全てコードを打ち込んで指定しないといけないというのが私にとっては初めての感覚でした。
今ではもう慣れましたが、学習当初は大変な作業だなと思ってました。
<2月上旬>
HTML/CSSのみ・レスポンシブ対応のサイト模写とお問い合わせフォーム作成
2月上旬からも引き続き、HTML/CSSのコーディングの練習を行いました。
主に行ったことは以下の通りです。
- HTML/CSSのみ・レスポンシブ対応のサイト模写開始
- お問い合わせフォーム作成
HTML/CSSのみ・レスポンシブ対応のサイト模写開始
以下の参考書
「1冊ですべて身につくHTML&CSSとWebデザイン入門講座」を読みながら、
手順通りにレスポンシブ対応のwebサイトのコーディングを行っていきました。
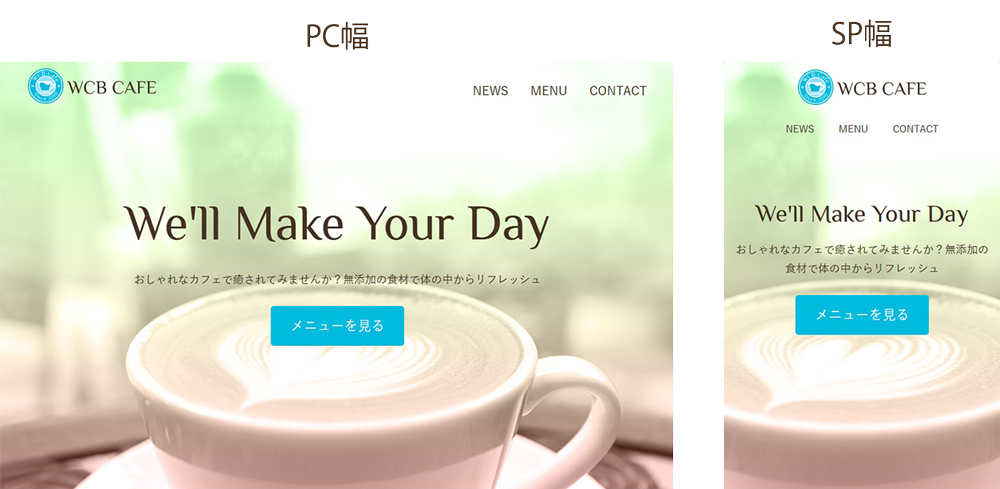
レスポンシブ対応とは、様々なデバイスのサイズに合わせてWebサイトを見やすく表示させることを言い、Webサイト制作においては必須のスキルとなります。
例えば、パソコンやスマートフォンでは横幅が大きく異なりますよね?
ですので、それぞれの横幅に合わせた最適な見た目に変更する必要があるのです。
こちらの参考書では、1つのWebサイトを完成させる流れを3種類のレイアウトごとにレスポンシブ対応も含めて紹介しています。
コード付きで詳しく解説されており、具体的にどのようなコードを使用してコーディングしていけばよいのかが分かるので、Webサイト制作を学習し始めた方には特におすすめの参考書だと思います。


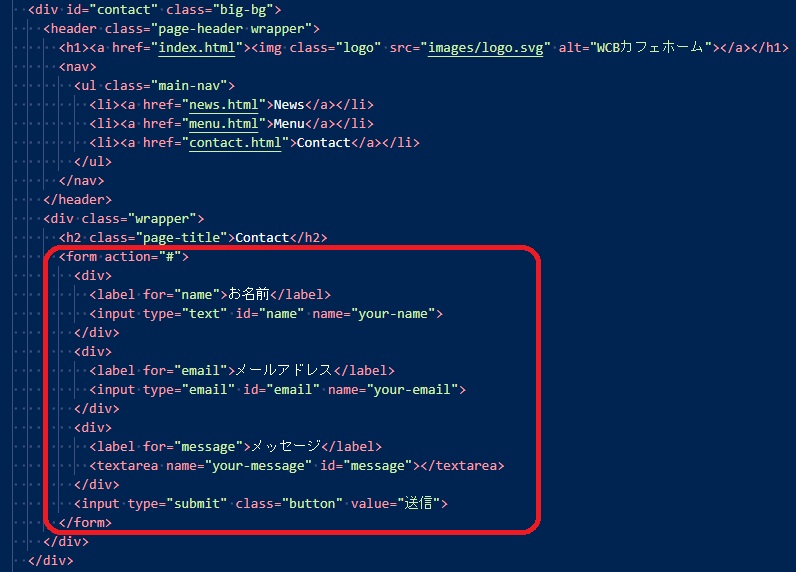
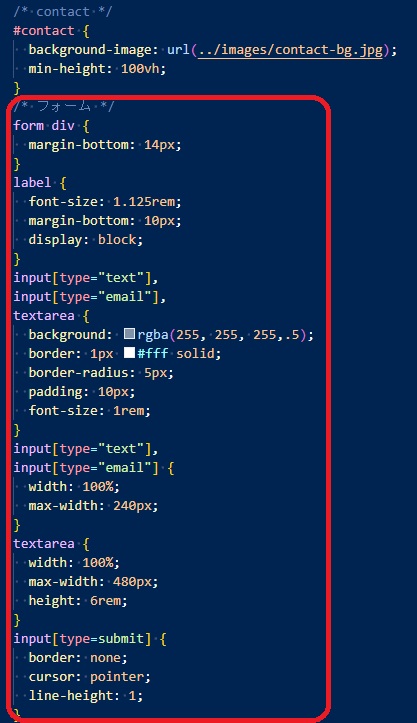
お問い合わせフォーム作成
上で紹介した参考書をもとに、以下のコードを入力して実装しました。



<感想>
この学習期間では参考書を用いたことで、「こういうときはこの単位を使う」、「こういうときはこのプロパティを使う」など、今まであやふやだったコーディングの際の基準みたいなものが少し明確になりました。
まとめ
今回は、webサイト制作における基礎学習の方法についてまとめてみました。
初めてコーディングによってwebサイトが作れたときはすごく嬉しかったです。
最後まで読んでいただき、ありがとうございました。


