【WordPressオリジナルテーマ化】WordPress学習➁(投稿機能)

この記事を読むのに必要な時間は約 9 分です。
本記事では、WordPressループによる投稿機能(投稿ページsingle.php/一覧ページarchive.php)の実装方法について、どのように学習していったのかをまとめました。

WordPressの投稿機能に関する学習
<学習目的>
投稿ページ・各種一覧ページ作成方法の理解
<学習方法>
インプット:web制作専門講師からの指導と助言/参考サイト
アウトプット:ブログページ作成/投稿ページ(single.php)作成/全投稿記事一覧ページ(page-blog.php)作成/カテゴリー・タグ・月別一覧ページ(archive.php)作成/検索ボックスと検索結果一覧ページ(search.php)作成
私のWordPress(投稿機能)に関する学習工程を大きく分けると、次のようになります。
2023年
<10月上旬>
投稿ページ(single.php)作成/サイドバー(sidebar.php)作成/検索ボックス・月別アーカイブリスト・カテゴリーリスト作成
<10月中旬>
固定ページ内に全投稿記事一覧ページ作成/ページネーション実装/検索結果一覧ページ(search.php)作成/カテゴリー・タグ・月別一覧ページ(archive.php)作成
学習方法は以下の通りです。
<10月上旬>
投稿ページ(single.php)作成方法について学習
10月上旬より、WordPressループによる投稿機能(投稿ページsingle.php/一覧ページarchive.php)の実装を開始しました。
投稿ページ(single.php)を作成するために行ったことは以下の通りです。
- single.php内に投稿ページの内容をループで取得して表示させるためのコードを記述
- 投稿ページ内に記事内容を執筆
- 投稿ページに使用するサイドバー(sidebar.php)内コンテンツ(プロフィール/検索ボックス/月別アーカイブリスト/カテゴリーリスト)を作成
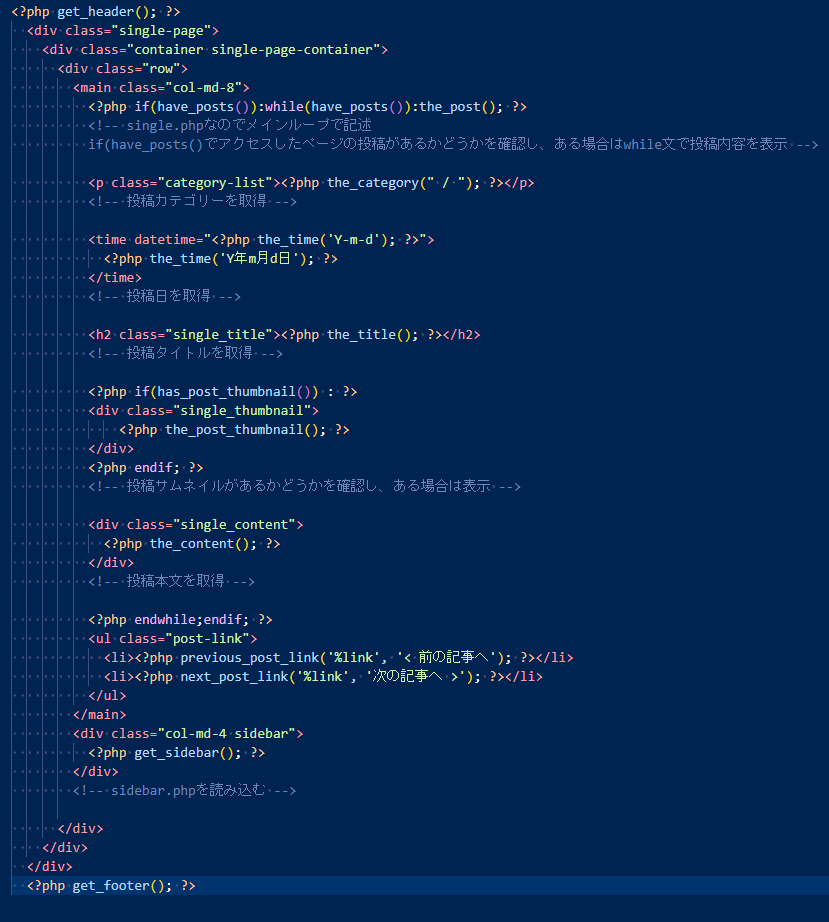
single.php内に投稿ページの内容をループで取得して表示させるためのコードを記述
まず、テーマフォルダ内にsingle.phpを作成し、以下のようにコードを打ち込みました。

今回はsingle.phpなので、メインループで記述しました。
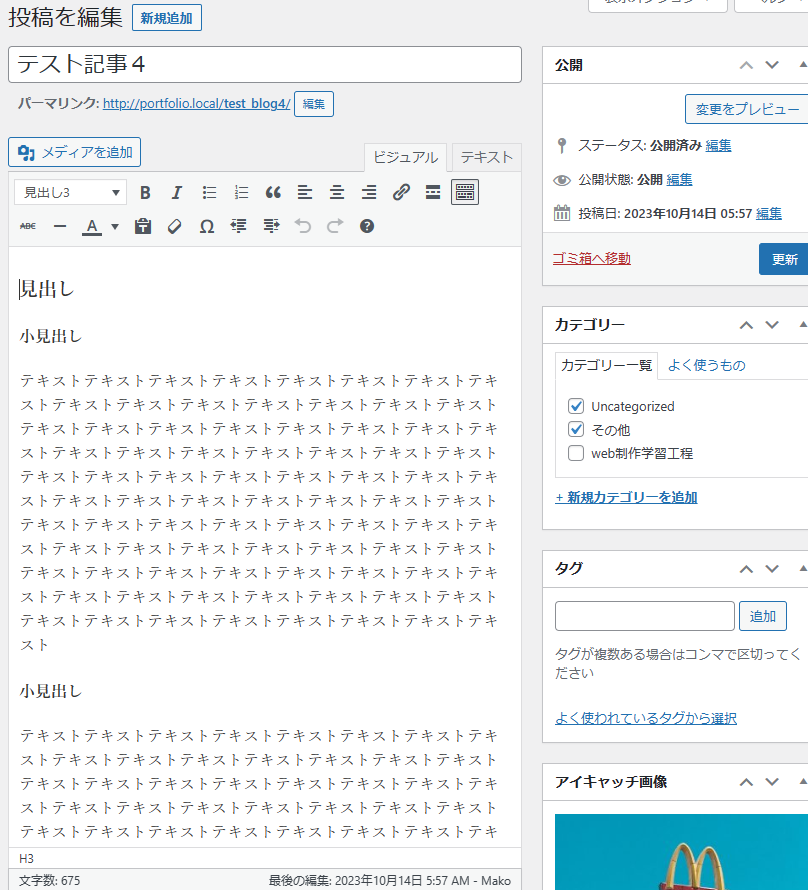
投稿ページ内に記事内容を執筆
記事内容については、WordPress管理画面から投稿ページを新規作成し、テスト用として以下のように記述しました。

メディアから記事内で使う画像をアップロードし、サムネイル画像の設定も行いました。
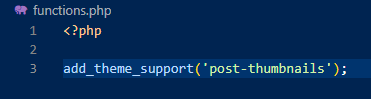
サムネイル画像を設定するには、functions.phpに以下のコードを書く必要がありました。

参考:WordPressのビジュアルエディタとテキストエディタの使い方1
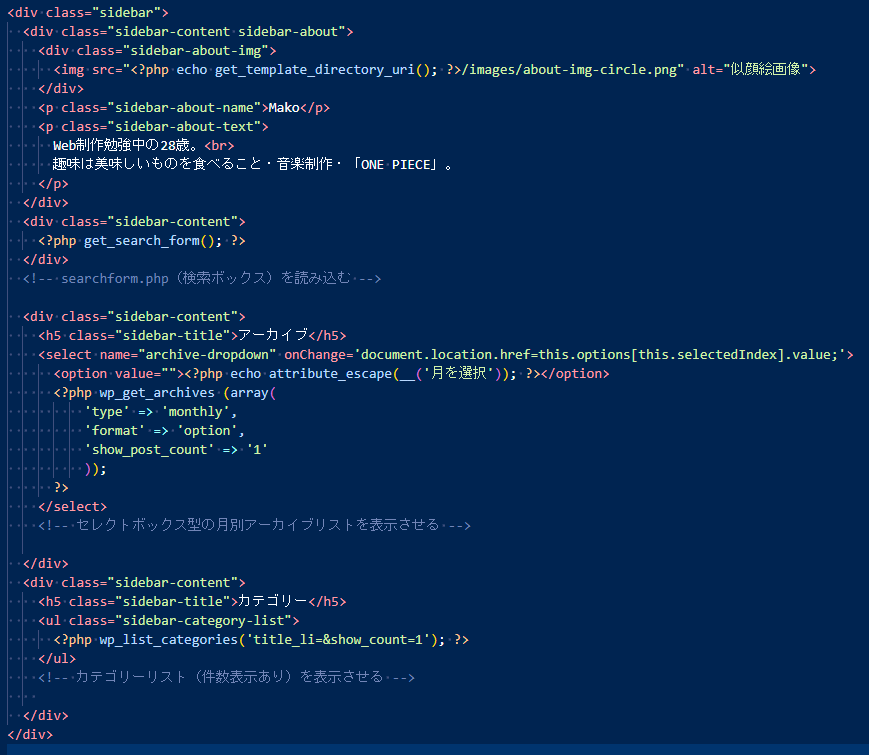
次に、テーマフォルダ内にsidebar.phpを作成し、投稿ページのサイドバー内コンテンツ(プロフィール/検索ボックス/月別アーカイブリスト/カテゴリーリスト)を実装するためのコードを記述しました。
記述したコードは以下の通りです。

今回、検索ボックスを作成するためのコードを記述したsearchform.phpをsidebar.php内に読み込ませて検索ボックスを表示させています。
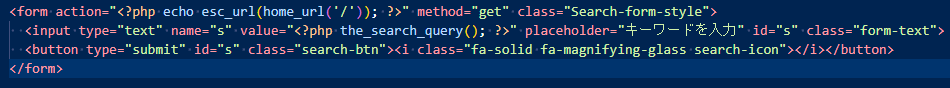
searchform.php内の、検索ボックスを作成するためのコードは以下の通りです。

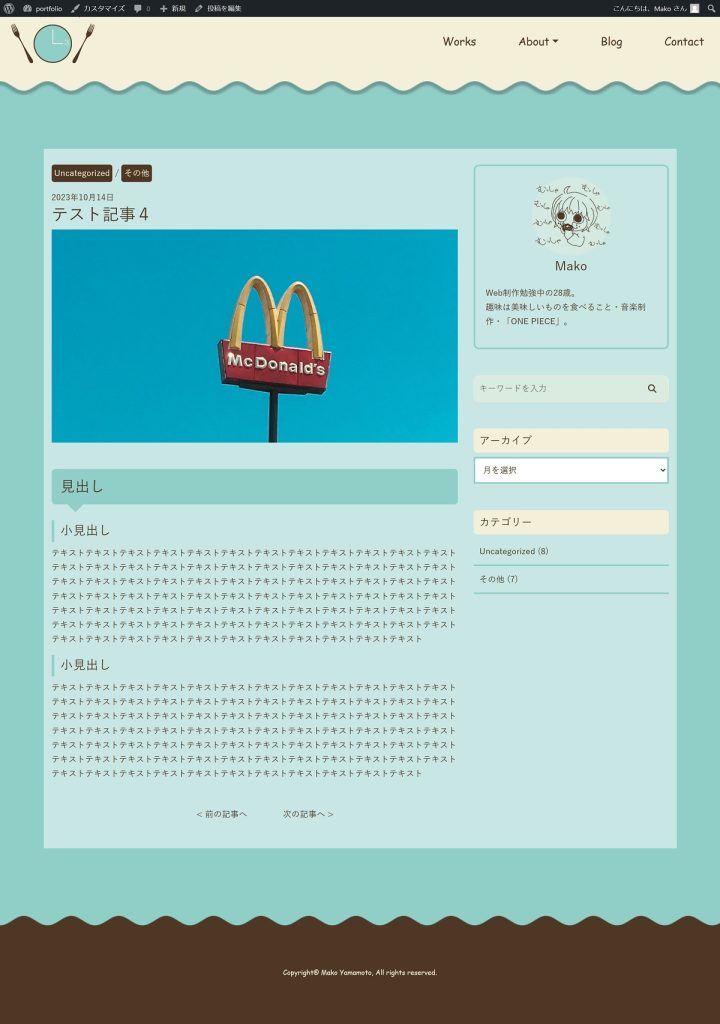
以上で、投稿ページ(single.php)の作成は完了となり、見た目をcssで整えるとこのような感じにできあがりました。

<感想>
投稿ページの内容(投稿カテゴリーなど)をループで取得して表示させるためのコードに関して、参考サイトによってコードの書き方がバラバラに異なっていたので、どの書き方を使ったらいいのかとても悩みましたが、長くて複雑なものは使いたくなかったので、なるべくシンプルな書き方のものを選んで記述していきました。
1つのsingle.phpファイルだけを用意しておけば、記事を作るたびにファイルを量産する必要がないので、その点でWordPressの投稿機能はすごく便利だなと思いました。
<10月中旬>
各種一覧ページ作成方法について学習
10月中旬からは、各種一覧ページの作成を開始しました。
具体的には以下のことを行いました。
- 固定ページ(page-blog.php)内に全投稿記事一覧ページ作成
- ページネーション実装
- 検索結果一覧ページ(search.php)作成
- カテゴリー/タグ/月別一覧ページ(archive.php)作成
固定ページ(page-blog.php)内に全投稿記事一覧ページ作成
まず、固定ページ「Blog」(page-blog.php)を作成し、その中に全投稿記事一覧を表示させるためのコードを記述していきました。
それと同時に、ページネーションの実装も行いました。
今回は固定ページ(page-blog.php)なので、WP_Queryを使ってサブループで記述しました。
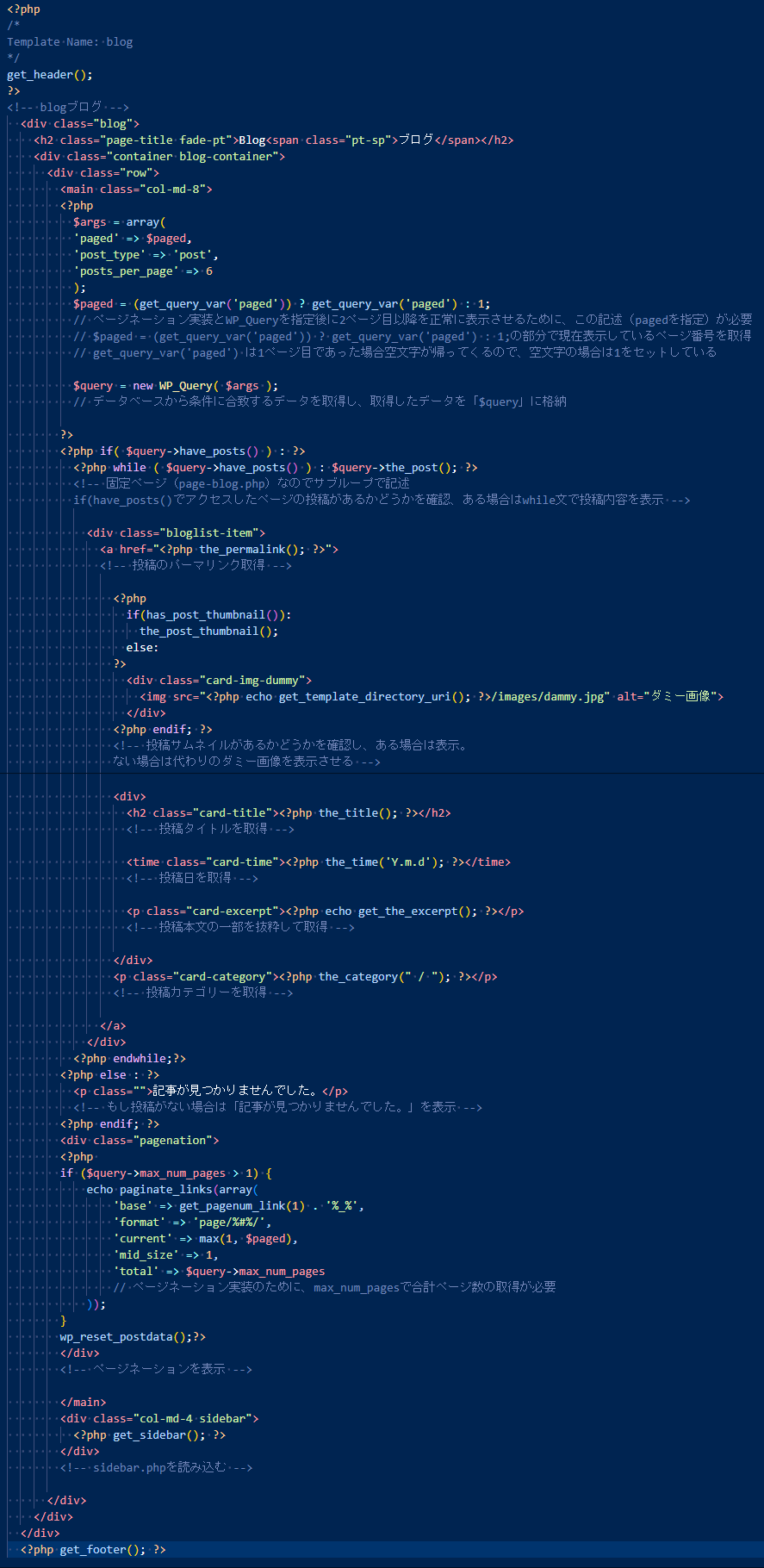
記述したコードは以下の通りです。

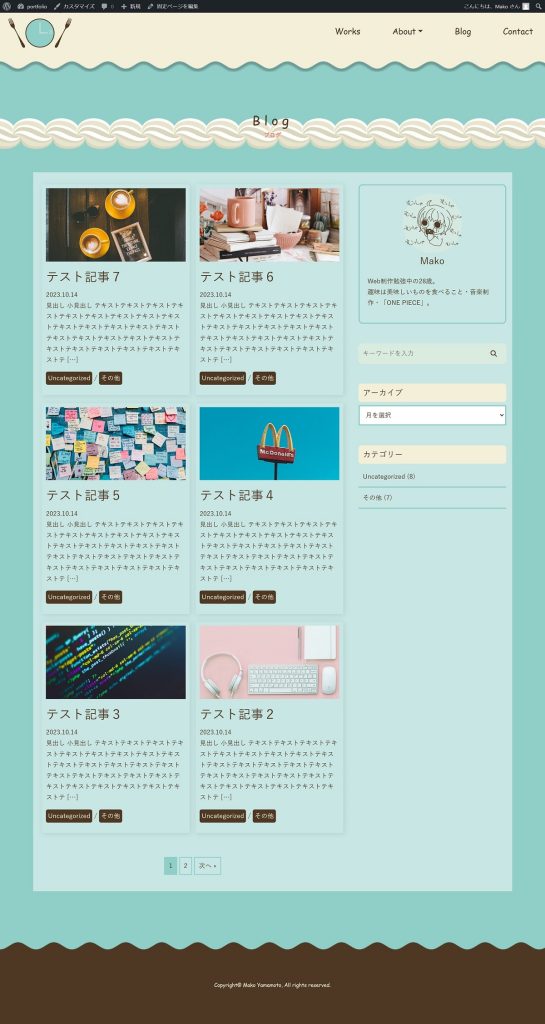
以上で、全投稿記事一覧ページ(page-blog.php)の作成は完了となり、見た目をcssで整えるとこのような感じにできあがりました。

参考:固定ページに全投稿記事の一覧ページとページネーションを作成する方法
参考:サブループのコードの解説
検索結果一覧ページ(search.php)作成
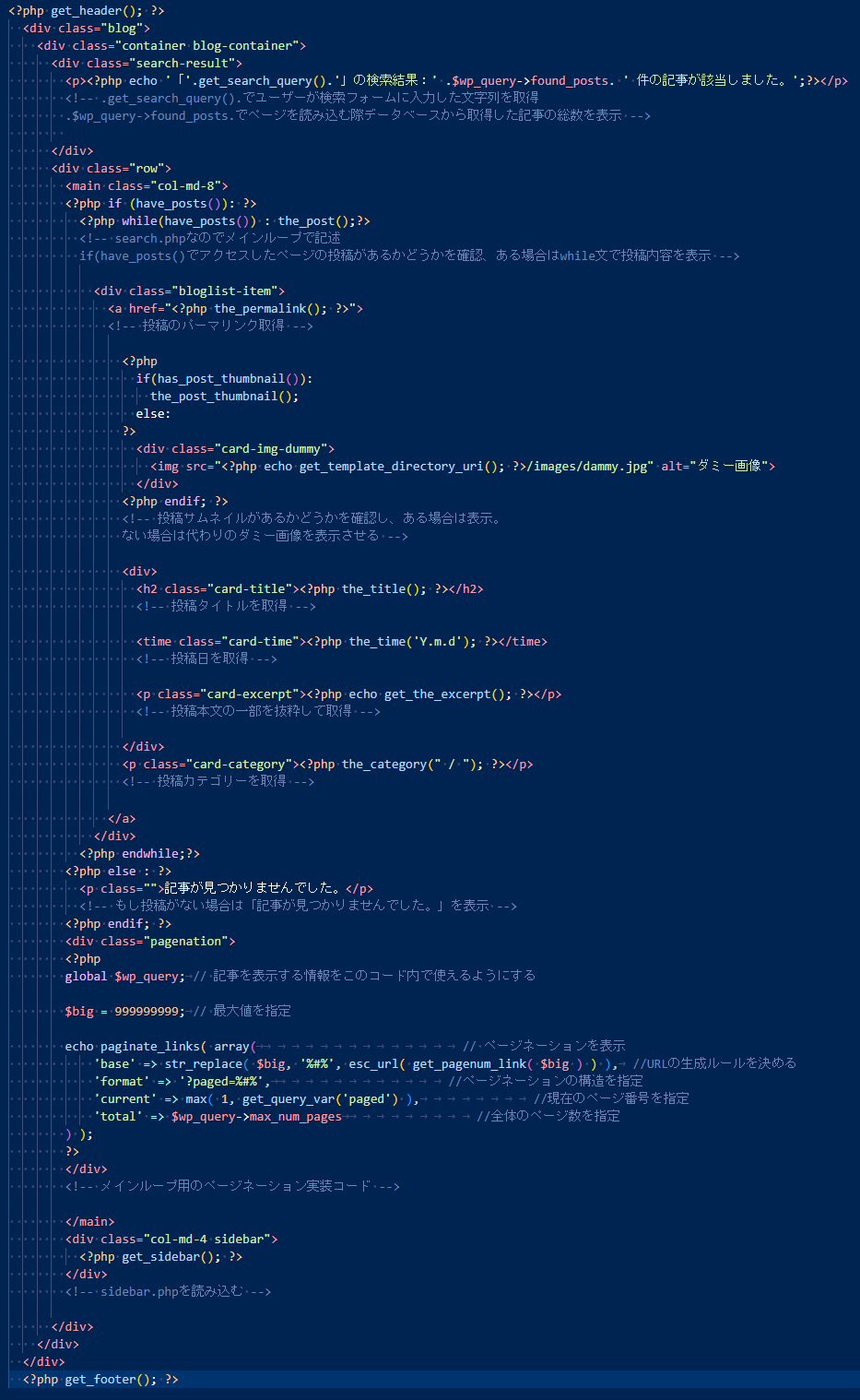
検索結果一覧ページの作成に関しては、search.php内にメインループで検索結果一覧を表示させるためのコードを記述していきました。
その際、ページネーションもメインループに合わせたもので実装コードを書いていきました(どちらもメインループで記述しないと、検索結果の2ページ目以降の表示が色々おかしくなる)。
今回はメインループでコードを記述しているため、記事表示件数はWordPressの設定→表示設定→1ページに表示する最大投稿数で変更しました。
記述したコードは以下の通りです。

以上で、検索結果一覧ページ(search.php)の作成は完了となり、検索ボックスに入力されたキーワード記事の検索結果一覧が表示されるようになりました。

参考:searchform.php/search.php内に書くコード
カテゴリー/タグ/月別一覧ページ(archive.php)作成
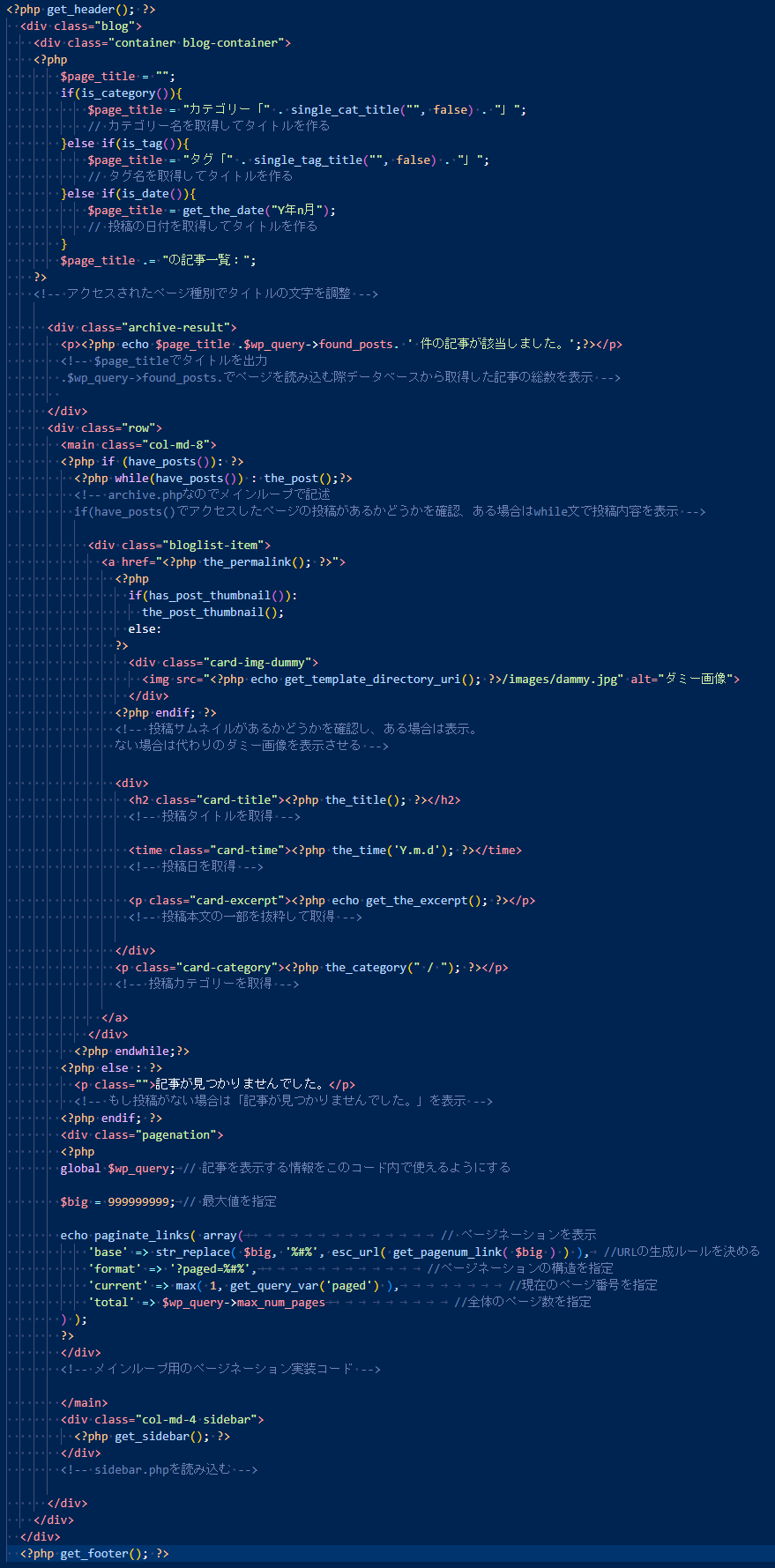
最後に、カテゴリー/タグ/月別一覧ページの作成に関しては、archive.php1個のファイルだけで、カテゴリー/タグ/月別それぞれの一覧表示が可能となるコードをメインループで記述していきました。
その際、検索結果一覧ページの時と同じく、ページネーションもメインループに合わせたもので実装コードを書いていきました。
記述したコードは以下の通りです。

以上で、カテゴリー/タグ/月別一覧ページ(archive.php)の作成は完了となり、カテゴリー/タグ/月別リストそれぞれの一覧が表示されるようになりました。


<感想>
全投稿記事一覧ページを作成するやり方はいくつかありますが、パーマリンク設定がややこしくないという点で、固定ページ(page-blog.php)の中に全投稿記事一覧ページを表示させるためのコードを書くやり方が一番楽だと思いました。
(固定ページpage-blog.phpであれば、WordPressの固定ページ作成画面から簡単にパーマリンクの設定ができるが、archive.phpで全投稿記事一覧ページを作成した場合はfunctions.phpにリンク設定コードを書かなければならないのでややこしい)
まとめ
今回は、WordPressループによる投稿機能(投稿ページsingle.php/一覧ページarchive.php)の実装方法について、どのように学習していったのかをまとめてみました。
WordPressに関して、実務でよく使われる必要最低限のことはできるようになりましたが、まだまだ使い切れていない機能がたくさんあるので、今後も学習を続けていこうと思いました。
最後まで読んでいただき、ありがとうございました。


