初めてのポートフォリオの作り方【未経験からWebデザイナーを目指す方へ!】

この記事を読むのに必要な時間は約 33 分です。
未経験からWebデザイナーを目指すにあたって、就職活動をする際に必須となるのが「ポートフォリオ」です。
しかし、私もそうでしたが、実務未経験でしかも初めてポートフォリオを作るとなると、
「作り方が分からない!」
「どんな感じで作ったらいいの?」
「未経験でそもそも載せる作品がないんだけど・・・」
といったお悩みや疑問がたくさん出てくるかと思います。
そこで本記事では、未経験からWebデザイナーを目指す際の
ポートフォリオサイトの具体的な作り方や制作の流れ、作品の増やし方、作品例やデザイン参考例、制作する上でのポイントや注意すべき点など、
私が実際に制作したものをもとに詳しく解説していきたいと思います。
作り方でお悩みの方のご参考になれば幸いです。
目次
- 未経験からのポートフォリオの作り方【必要なコンテンツは?】
- ポートフォリオに載せる作品がない!【未経験者でも作品を増やす方法とは?】
- 実際にポートフォリオに載せた作品例
- 未経験Webデザイナーのポートフォリオ制作の流れをざっくり解説!
- 未経験でも作れた!私のポートフォリオをご紹介【デザイン参考例】
- 未経験がお手本にしたい!ポートフォリオデザイン参考例5選!
- 無料で使えるポートフォリオ作成サービス【時間がない方におすすめ!】
- ポートフォリオを制作する上でのポイントや注意すべき点は?
- そもそもポートフォリオとは?【どんな種類があるのか?】
- ポートフォリオを作る目的は?
- 未経験Webデザイナーのポートフォリオの作り方に関するQ&A
- まとめ
未経験からのポートフォリオの作り方【必要なコンテンツは?】


それでは早速ですが、Webデザイナーのポートフォリオサイトに必要なコンテンツについてご紹介していきたいと思います。
未経験の私が実際に構成したコンテンツは以下の通りです。
- トップページ(メインビジュアル)
- 自己紹介ページ(プロフィール・Webデザインスキル)
- 作品紹介ページ
- お問い合わせページ
- その他(ブログなど)
それでは各コンテンツごとに作り方を詳しく見ていきましょう!
トップページ(メインビジュアル)の作り方
まず、サイトの顔となるトップページを作成しましょう!
その中でも特にメインビジュアルは、サイトを開いて一番最初に表示されるため、見た人の第一印象を決定する重要な部分となります。
- 写真やイラストを使用したもの
- テキストのみを使用したのもの
- 動画やアニメーションを使用したもの
など、メインビジュアルの作り方のタイプは様々です。
見た人に少しでも興味を持ってもらえるよう、サイトのコンセプトや世界観などを反映させ、あなたの個性が伝わるようにしましょう!
ちなみに、私のメインビジュアルはこんな感じです。

自己紹介ページ(プロフィール・Webデザインスキル)の作り方
自己紹介ページの作り方としましては、
- 名前(ニックネームでも可)
- 生年月日や年齢
- 顔写真もしくは似顔絵
- 学歴や経歴
- 自分のキャラクターに関すること(趣味や好きなこと・もの)
- 持っているスキル
などの情報を書くようにすると良いと思います。
特にスキルに関しては、「何ができるのか、何を得意としているのか、何のソフトウェアツールを扱えるのか」をできるだけ詳しく書くことが重要です。
そうすることで、企業やクライアントにとって、
「自分たちが求めているスキルを持っている人なのか、業務を任せられそうか」が一目で分かり、
採用後のミスマッチを防ぐことができます。
以上のことを踏まえて、実際に私が制作した自己紹介ページはこちらとなります。

作品紹介ページの作り方
作品紹介ページには、その作品に関する情報をできるだけ詳しく書くようにしましょう!
具体的な作り方としましては、
- 作品の画像やタイトル
- 制作期間(完成までに費やした期間)
- 担当部分(設計・デザイン・コーディングなど、制作時にどの工程を担当したのか)
- 使用ソフトやツール(photoshopなど、制作時に使用したソフトやツール名)
- デザインコンセプト(その作品をどのような目的・方向性・イメージで制作したのか)
- 作品の詳細説明(工夫した点や、こだわった点)
などの情報を載せるようにしましょう!
以上のことを踏まえて、実際に私が制作した作品紹介ページはこちらとなります。

お問い合わせページの作り方
もし、フリーランスのWebデザイナーとして活動していくのであれば、お問い合わせページは絶対に作っておきましょう!
サイトを見て気に入ってくれた人がWebデザイン関連のお仕事を依頼してきてくれるかもしれないですし、
依頼を受けることができれば未経験でも個人単位でWebデザイナーとしてお仕事をしていくことが可能になります。
また、フリーランスとして活動しない場合であっても、もしかしたらサイトを見てくれた人が何かコメントをくれるかもしれないので、
他の人からの評価がもらえるという点からもお問い合わせフォームは作っておいた方が良いと思います。
ちなみに、メールの送受信を可能にするには、上の項でも述べた「WordPress自作テーマ化」がおすすめです。
複雑なPHPのコードなどを書かずに比較的簡単に送受信可能なお問い合わせフォームが実装できます。
WordPress自作テーマ化の方法や送受信可能なお問い合わせフォームの作り方はこちらの記事をご覧ください。
その他(ブログなど)
これは必須ではないのですが、もし作れるのであればブログページなどもあると良いかもしれません。
私の場合、ブログページ内にWebデザインの学習記録記事を作りました。
そうすることによって、企業の採用担当者がサイトを見るだけで、
私が未経験の状態からどういう方法でWebデザインの知識や技術を身につけていったのかを理解できるのではないかと思いました。
また、ブログの執筆を通して「どのように書くと伝えやすいか?」「見易さはどうか?」など
UI/UXを考えたり、ライティングの練習に役立ちますし自分の学習の復習になるのでおすすめです。
ポートフォリオに載せる作品がない!【未経験者でも作品を増やす方法とは?】

未経験の内はWebデザイナーとしての制作実績もなく、
ポートフォリオに載せる作品がない!どうやって増やせばよいのか分からない!といった方も多いのではないでしょうか?
そこで、以下では私が実際に行った作品の作り方・増やす方法をご紹介したいと思います。
具体的には、
- サイト模写を行う
- オリジナルサイトを制作する
- LP(ランディングページ)画像など、デザインメインの作品を量産する
- 知人から依頼を受ける
- ポートフォリオ自体を作品に含める
- ものづくりが得意なのであれば、それも作品に含める
の6つとなります。
それでは順番に見ていきましょう!
サイト模写を行う
まず最初に、Webデザイン学習初期に行っていた既存サイトの模写を作品に含めました。
HTML/CSSを学習し始めたころは、インターネット上に既に存在するWebサイトをお手本として、できるだけそれと同じように作るという練習をよくしていました。
未経験で載せる作品数があまりないうちは、このように練習で作ったものを制作物として載せるというのも有りだと思います。
もし、サイト模写を載せる場合は、「既存サイト『○○○○○○○○』の模写サイトです」というふうに一言添えておきましょう。
オリジナルサイトを制作する
基本的なHTML/CSSのコードが書けるようになってからは、実際には存在しない架空のお店をイメージしたホームページを制作していきました。
例えば私の場合であれば、「かわいいドーナツ屋さんのお店」をイメージしたホームページの設計~コーディングを行いました。
サイト模写のときは、ほとんど全てをお手本と同じ作り方で制作していきましたが、今回はすべて一から考えて作りました。
「こんなWebサイトがあったら面白そう」といったアイデアがあれば、それをオリジナルサイトとして作ってみるのもいいかもしれませんね。
LP(ランディングページ)画像など、デザインメインの作品を量産する
LP(ランディングページ)とは、サイトを訪れたお客さんに商品を購入してもらう事を目的としたWebサイトで、サイトの上から下までがほぼ画像で構成されています。
私の場合は、実際に販売されている商品を何か一つ選び、その商品を売るためのLPとして画像を制作していきました。
デザインメインとなるLP画像の作成は、複数の工程が必要なWebサイトと比べると、制作に時間コストがかからず量産もしやすいのでおすすめです。
一枚のLP画像を作って終わりでもよいのですが、
それに使った素材、レイアウトや色、キャッチコピーなどを変えてみることでパターン違いを簡単に作れますので、
一気に数を増やすことが可能となります。
また、LPは普通のWebサイトと比べるとコーディングが非常に楽なので、制作した複数のLP画像をコーディングし一つのLPのサイトとして載せてもよいでしょう。
知人から依頼を受ける
私の場合、ありがたいことに知り合いの方からチラシとPOPの制作を依頼していただいたので、それを作品としました。
実際のお仕事の状況とかなり近いので、依頼者の要望をくみ取り、それを形にするスキルが鍛えられました。
たとえ無償であっても人からお願いされて作ったのであれば、それは十分な実績になります。
依頼された方から許可が取れるのであれば、ぜひ制作物として載せるようにしましょう!
ポートフォリオ自体を作品に含める
せっかくなので、ポートフォリオ自体を作品に含めることにしました。
制作中のポートフォリオサイトがそのまま作品となるので一石二鳥ですし、最初からそのつもりで制作していけばモチベーションアップにもつながります。
一から設計し、加えてサイトも運用しているとなれば、未経験でも十分な実績になると思います。
ものづくりが得意なのであれば、それも作品に含めてもいいかも
Webデザイン関連以外に、もし何かものづくりが得意なのであれば、それも作品として含めても良いと思います。
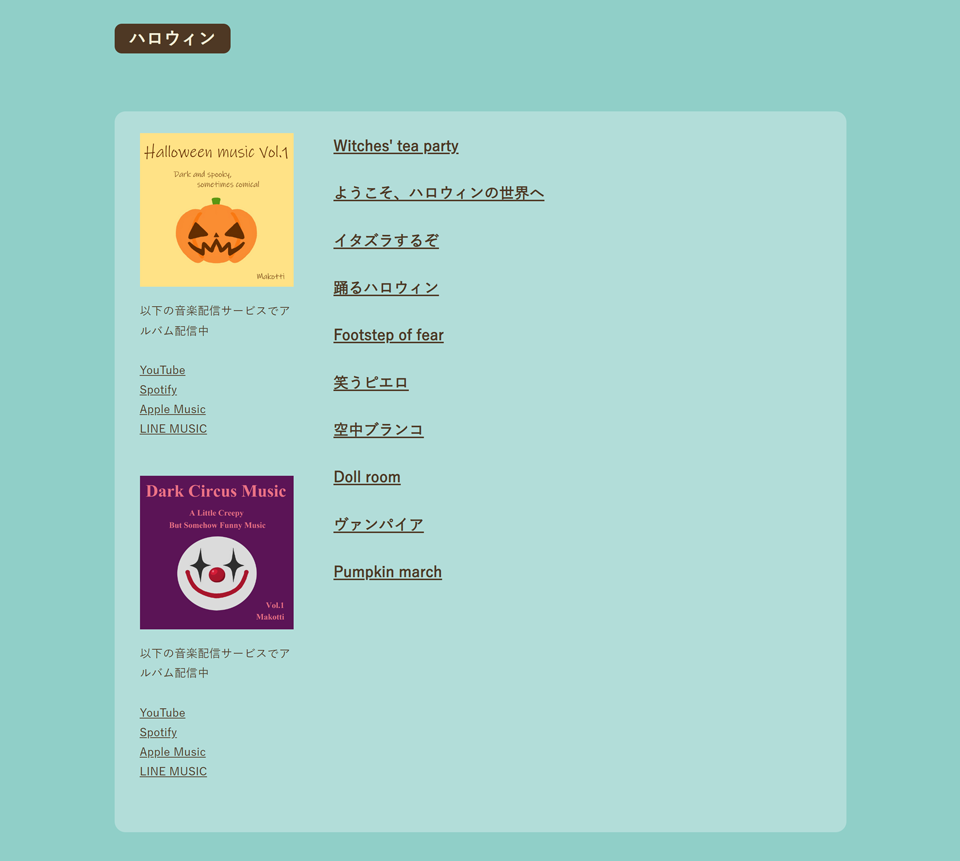
私の場合は、音楽制作が得意なので、今までに制作した楽曲を載せたり、動画編集で制作したものを載せたりしています。
ほかにも、絵を描くのが得意であれば、描いたイラストなどを載せても良いかもしれません。
このように、Webデザイン以外の制作物も含めることで、他の人のポートフォリオとの差別化が可能となり、
「コーディングやデザイン以外にもこんなことができます!」と、色々作れることがアピール要素になるでしょう。
実際にポートフォリオに載せた作品例


ではここからは、先ほど上で述べた「作品の作り方・増やし方」の方法を用いて、私が実際にポートフォリオに載せた作品例についてご紹介していきたいと思います。
具体的には、
- Webサイト
- LP(ランディングページ)
- DTP(印刷物)
- その他Webデザイン以外の作品
の4種類となります。
それでは順番に作品例を見ていきましょう!
Webサイトの作品例
作ったWebサイトを載せる際は、モックアップを利用するとビジュアル的におしゃれに見せることができます。
モックアップの作り方としましては、Webサービス「Mockup Photos」を利用して作成するのが簡単でおすすめです(無料で使えます)。
以下、Webサイトの作品例となります。
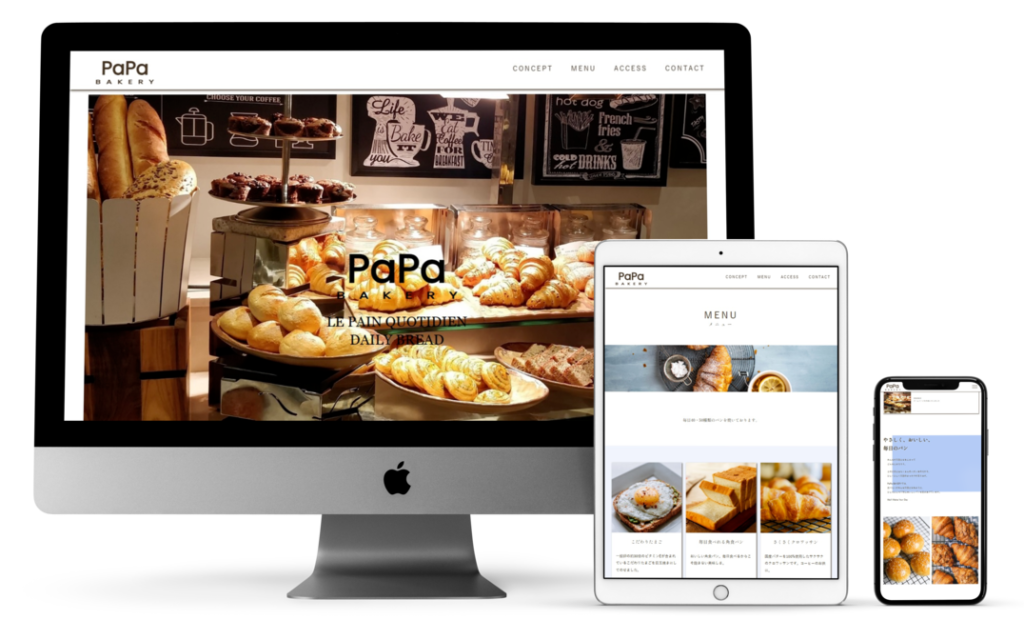
【サイト模写】

「既存サイト『PaPa²bakery | パパパパベーカリー。東三国駅の近くにあるベーカリー。』の模写サイト」
Webデザイン学習初期にコーディングの練習用に制作したパン屋さんのサイトです。
基本的には既存サイトを参考に設計~コーディングを行っています。
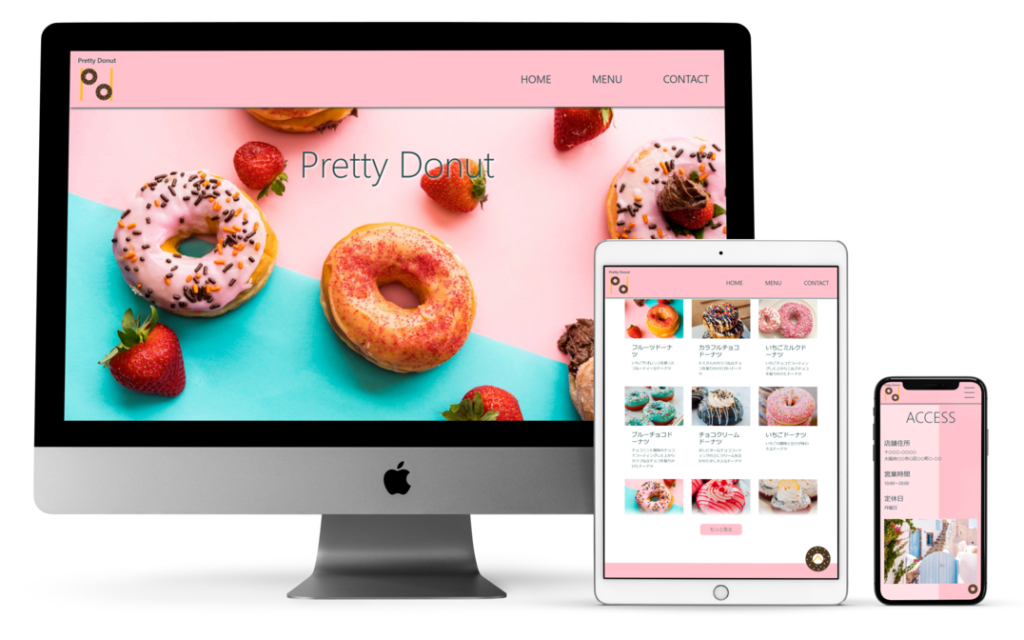
【オリジナルサイト】

「Pretty Donut」
こちらは一から設計して制作した、ドーナツショップの仮想サイトです。
若い女性をターゲットに設定し、女の子の可愛らしい雰囲気を出すため、サイトのメインカラーはピンクにしました。
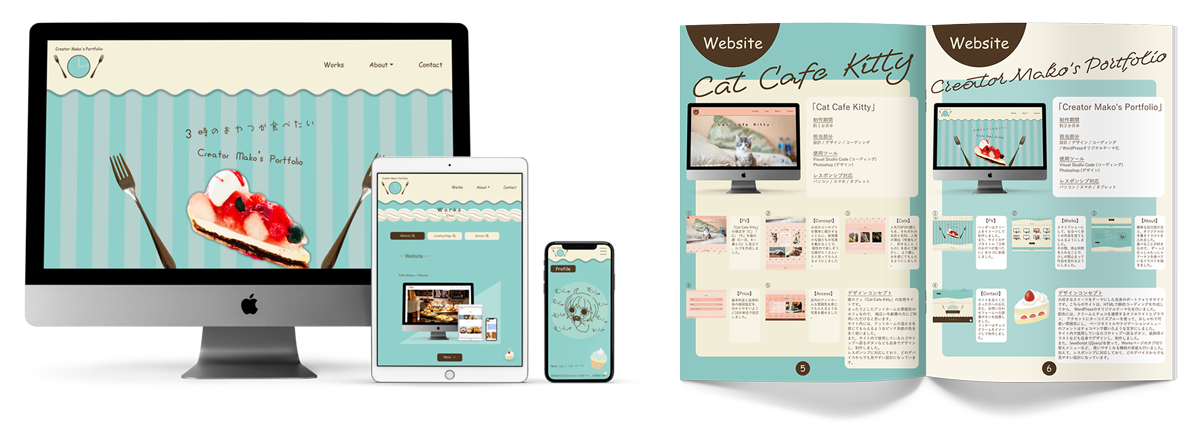
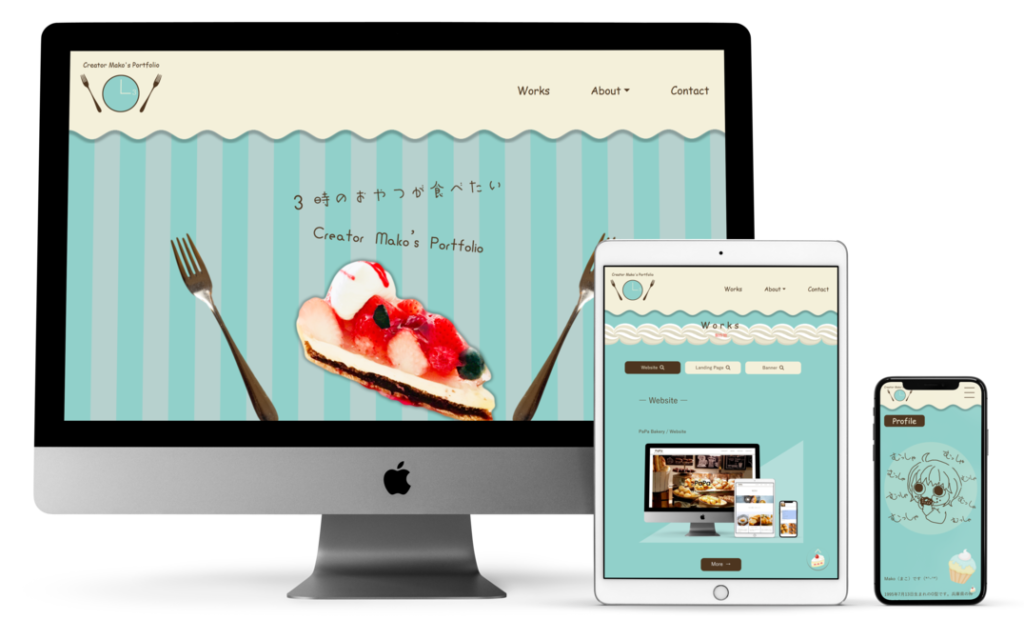
【ポートフォリオサイト】

「Creator Mako’s Portfolio」
ポートフォリオサイト(当サイト)自体も作品として紹介しています。
やはり完成度の高さが企業やクライアントからの評価に直結するので、全制作物の中でも最も作り方にこだわり、力を入れて作成しました。
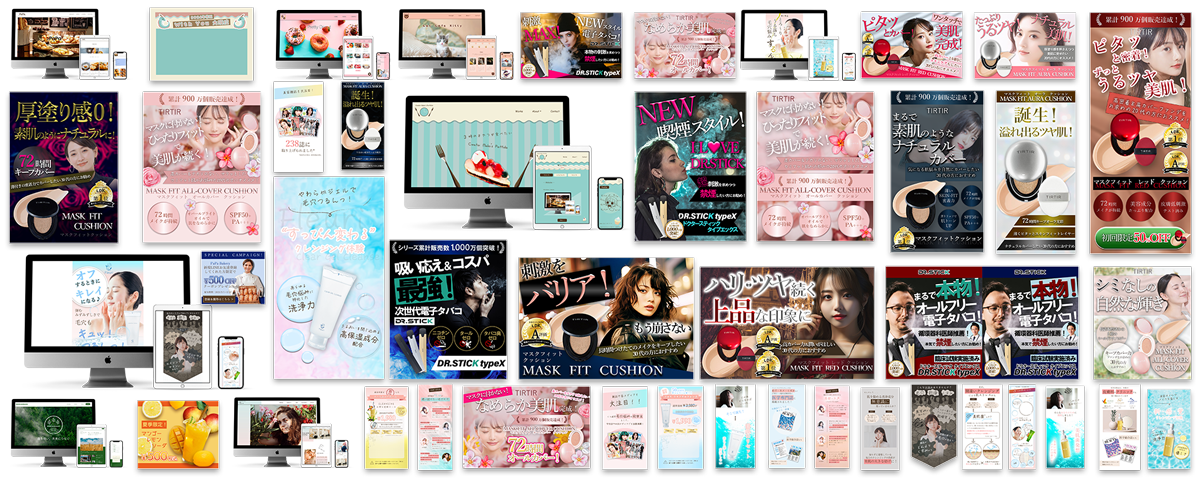
LP(ランディングページ)の作品例
LPの中でもトップ画像だけの制作に限定し、1つの商品のパターン違いを大量に作っていきました。
これにより、未経験でも短期間で一気に作品数を増やすことができ、加えて、様々なデザインパターンが作れることもアピールすることが可能です。
以下、LPの作品例となります。



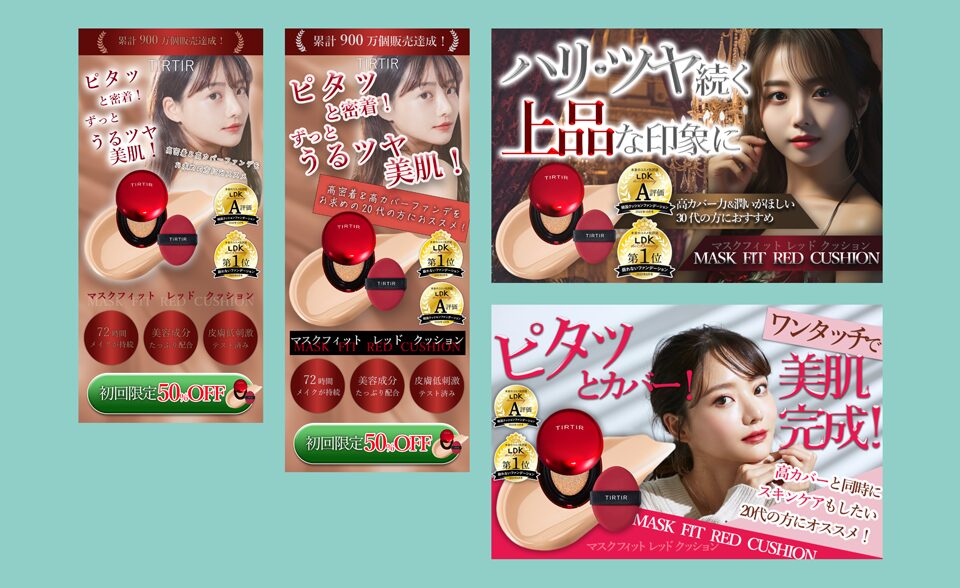
「TIRTIR – MASK FIT CUSHION SERIES」

「DR.STICK typeX」
DTP(印刷物)の作品例
WebデザインだけではなくDTP(印刷物作成)もできるということをアピールしたかったので、冊子やチラシなどを制作し、それらを作品としました。
以下、DTPの作品例となります。
【冊子】

「Creator Mako’s Portfolio」
制作したポートフォリオサイトのデザインをベースに、紙媒体バージョンを制作しました。
ページ数は全部で24ページです。
中身のページの詳細はこんな感じです。

【チラシ】

「大阪ガスクッキングセミナー」
こちらは実際に知人から依頼を受けて制作したものです。
中華っぽい雰囲気を出しつつも、親しみを感じるようなデザインにしました。
また、料理が美味しく見えるよう、画像加工にも力を入れました。

「高齢者向け宅配サービス やすらぎ弁当」
こちらは架空サービスのチラシです。
和風かつ高級感のあるデザインにこだわりました。
Webデザイン以外の作品例
色々作れることがアピールできた方が良いと思ったので、Webデザイン以外の作品も載せることにしました。
私の場合ですと、音楽制作や動画編集で作ったものも制作物として紹介しました。
【音楽制作】

【動画編集】

未経験Webデザイナーのポートフォリオ制作の流れをざっくり解説!

ではここからは、ポートフォリオの作り方に関する簡単な流れについてご紹介していきます。
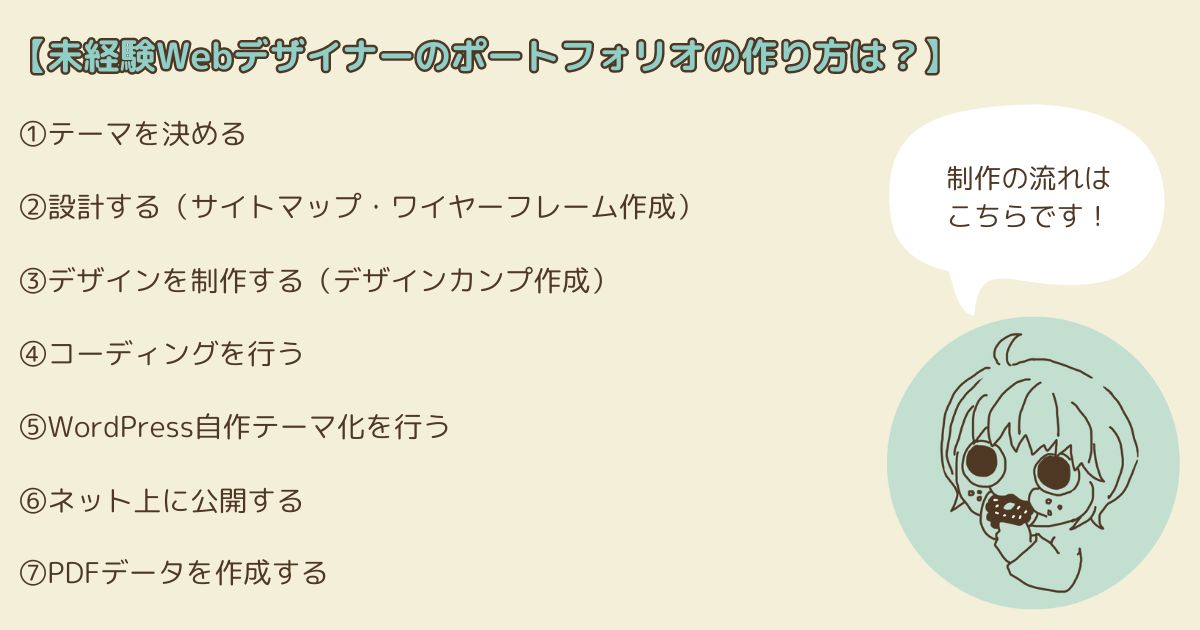
未経験の私が実際に行った制作の流れは以下のとおりです。
- ポートフォリオのテーマを決める
- ポートフォリオを設計する(サイトマップ・ワイヤーフレーム作成)
- ポートフォリオのデザインを制作する(デザインカンプ作成)
- ポートフォリオのコーディングを行う
- ポートフォリオのWordPress自作テーマ化を行う
- ポートフォリオをネット上に公開する
- ポートフォリオのPDFデータを作成する
それでは各工程ごとに詳しく見ていきましょう!
ポートフォリオのテーマを決める
まずは、今回制作するポートフォリオのテーマを決めていきます。
例えば、私の場合であれば「スイーツ」をテーマとして設定することにしました。
この後のデザインカンプ作成で細かなデザインを決めていく際は、このテーマを軸にしてアイデアを考えていきました。
また、今回は未経験からWebデザイナーを目指すために制作するので、Webサイトの形のポートフォリオサイトを制作し、
設計・デザイン・コーディング・サーバ上へのアップロード(ネット上に公開)までを
全て一人で行うことが出来るという事を表現することにしました。
ポートフォリオを設計する(サイトマップ・ワイヤーフレーム作成)
テーマが決まったら、次はサイトの設計を行ってポートフォリオサイトの骨組みを作っていきます。
この段階で、サイトを何ページで構成するのか、各ページのどこに何を載せるのかなど、大体の目安を決めておきます。
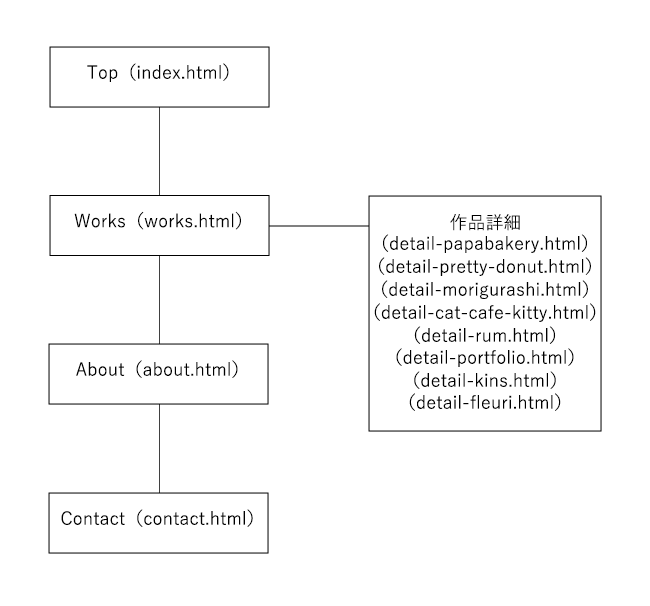
以下は実際に私がPhotoshopで作成したサイトマップとワイヤーフレームです。
【サイトマップの作り方】

何ページのサイトでどんなコンテンツページで構成するのかを決め、それを図にします。
リンクで繋がっているページ同士を線で結んでおくと、サイトの階層構造(何のページがどこにあるのか)が分かりやすくなります。
【ワイヤーフレームの作り方】


各ページ内に、何をどのようなレイアウトで配置するかを決め、それらを文字や線で簡単に表現していきます。
あくまでワイヤーフレームは、これからサイトを作っていくためのベースとなる設計図ですので、この段階ではシンプルな作りにしておき、
細かなデザインに関しては次のデザインカンプで行うようにしましょう。
ポートフォリオのデザインを制作する(デザインカンプ作成)
作成したワイヤーフレームをもとに、各ページごとに具体的にどんなデザインにするのかを決め、完成イメージを作っていきます。
以下は実際に私がPhotoshopで作成したデザインカンプです。
【デザインカンプの作り方】


私の場合、アイデアはPinterestを参考に考えていきました。
ただ、あまりにも凝ったものにしてしまうと、この後のコーディング作業が大変になってしまうので、
コーディングで再現可能かを考えながらデザインカンプを作っていくようにしましょう。
ポートフォリオのコーディングを行う
作成したカンプをもとに、HTML/CSSなどを用いてコーディング作業を行っていきます。
コーディング結果をブラウザ上で見たときに、ちゃんとカンプ通りの表示になっているか・バグはないか、
また、リンクがそれぞれきちんと対応しているかなどを確認しながらコーディングしていくようにしましょう。
ポートフォリオのWordPress自作テーマ化を行う
これは必ずしも行う必要はないかもしれませんが、私の場合ですと、
送受信可能なお問い合わせフォームをなるべく簡単に作りたかったことと、またWordPressの基礎知識を持っていることをアピールしたかったという点から、
サイトのWordPress自作テーマ化を行いました。
WordPress自作テーマ化の方法については以下の記事をご覧ください。
ポートフォリオをネット上に公開する
コーディング作業(WordPress自作テーマ化を含む)終了後、レンタルサーバー契約とドメイン取得を行い、ポートフォリオサイトをネット上に公開しました。
私の場合は、無料のレンタルサーバーを契約し、契約時に発行される初期ドメインを使用していますが、
もし独自ドメインを使用したい場合はドメイン販売サービスを利用して取得しましょう。
ポートフォリオのPDFデータを作成する
万が一のネット環境トラブルなどに備えて、PDF版のポートフォリオも作成しました。
作り方としましては以下の通りです。
- サイト版のデザインをPhotoshop上でA4縦サイズに収まるようレイアウトし直し、それを複数ページ制作する
- 複数ページそれぞれPDF形式で保存し、PDFスライドショーで全ページを結合
これにより、就職・転職の応募先にデータでも渡すことが可能となります。
以上が、未経験の私が行ったポートフォリオ制作の簡単な流れとなります。
未経験でも作れた!私のポートフォリオをご紹介【デザイン参考例】

それでは、実際に私が未経験の状態から作成したポートフォリオのデザイン例をご紹介していきたいと思います。
ご紹介させていただくのは、
- トップページ
- Works(作品一覧ページ)
- 作品紹介ページ
- About(自己紹介ページ)
- Blog(ブログページ)
- Contact(お問い合わせページ)
の6つです。
作り方のご参考になれば幸いです。
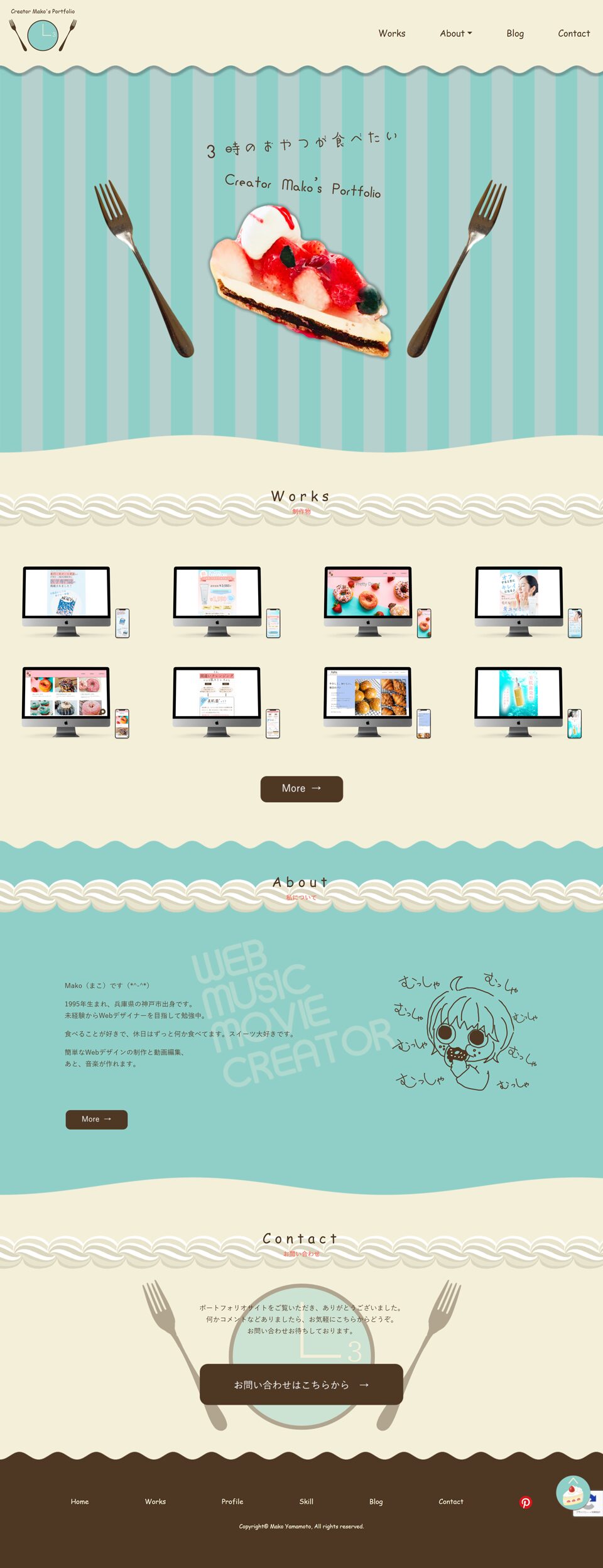
【トップページのデザイン例】

メインビジュアルには大好きなスイーツとその両サイドにフォークをでかでかと配置し、サイトのコンセプトや世界観(スイーツ)が伝わるようにしました。
トップページのWorks部分では、スライドショーを用いることで、なるべくたくさんの制作物を見てもらえるように工夫しました。
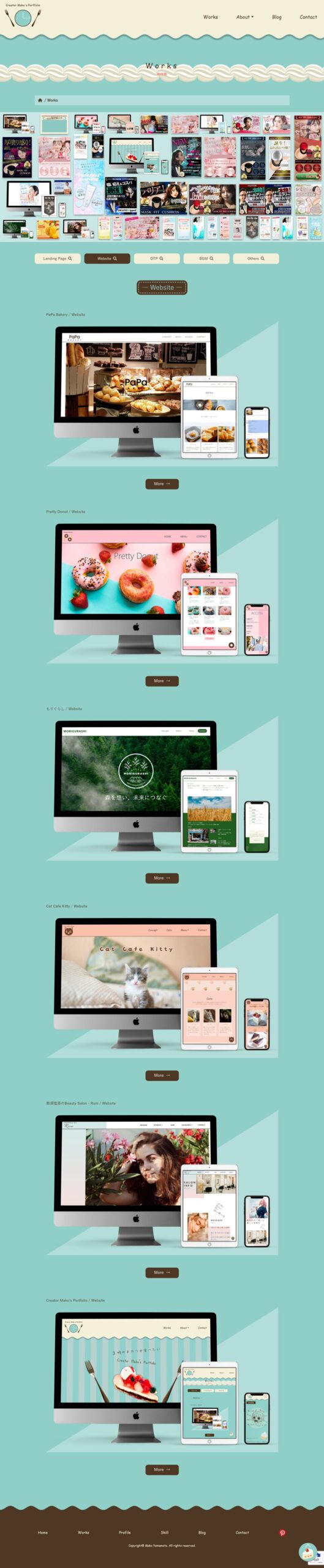
【Works(作品一覧ページ)のデザイン例】

今までに作った制作物をカテゴリーごとに一覧表示させています。
こちらのページには主に画像のみを載せており、作品に関する詳しい説明などは、それぞれの「More →」ボタンから飛べる作品紹介ページに記載しています。
【作品紹介ページのデザイン例】

制作期間や担当部分などの基本的な情報だけでなく、デザインに関する詳細情報も記載するようにしました。
例えば、Webサイトカテゴリーの作品紹介ページでは、モックアップだけでなくトップページのフル画像も載せ、こだわったデザイン箇所ごとに番号を振り、
それぞれどういう所にこだわって制作したのかを詳しく説明しています。
【About(自己紹介ページ)のデザイン例】

プロフィールには生年月日や出身地などの私に関する基本的な情報のほか、
スイーツを食べることが好きなこと、好きなアニメに関すること、音楽クリエイターとしても活動していることなど、
私がいったいどんな人なのかといったキャラクターに関することも記載しました。
また、スキルにはできるだけ詳しく具体的に「何ができて何を作れるのか」を書くようにしました。
例えばPhotoshopであれば、「バナー作成、LP用画像作成、各種印刷媒体の販促物作成ができる」などを書くと良いでしょう。
そうすることで、「未経験でもこんなスキルを持ってます!こんなものが作れます!」というふうに企業などにアピールできるようにしました。
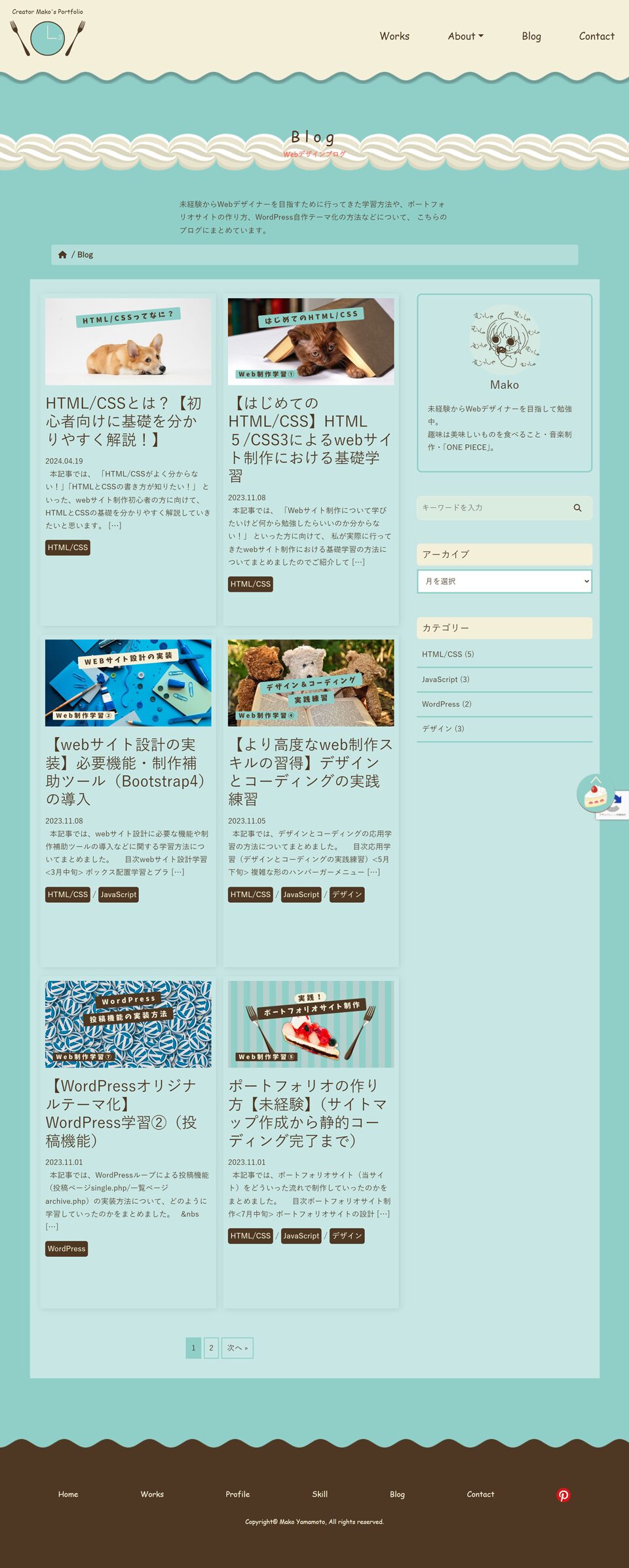
【Blog(ブログページ)のデザイン例】

私が実際に行ってきた未経験からのWebデザイン学習方法や、ポートフォリオサイトの作り方、WordPress自作テーマ化の方法などについてブログ記事にしています。
サイドバーを設置し、ブログ記事内キーワード検索や、月別・カテゴリー別にブログ記事を一覧表示できるようにしました。
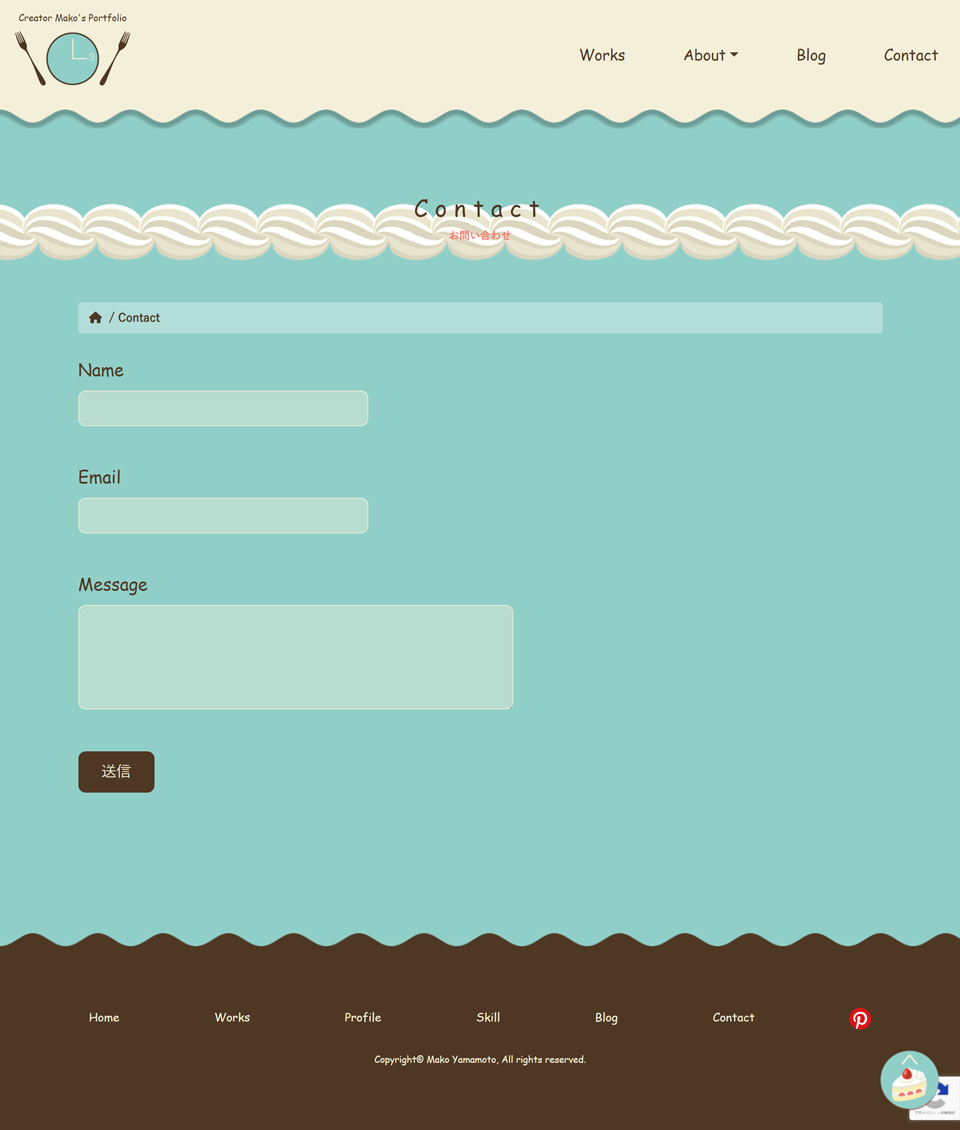
【Contact(お問い合わせページ)のデザイン例】

お問い合わせフォームは、記入欄を「名前・メールアドレス・お問い合わせ内容」の3つだけにし、シンプルなものにしました。
上の項でも述べた通り、WordPress自作テーマ化により、メールの送受信を可能にしました。
未経験がお手本にしたい!ポートフォリオデザイン参考例5選!

ここからは、未経験Webデザイナーにおすすめの、お手本にしたいポートフォリオデザイン参考例についてご紹介していきたいと思います。
今回ご紹介するのは、
- Mana’s Portfolio Website
- よしだあやかPortfolio
- walnut.|miki watanabe
- ウェブデザイナー フクシマナオキ
- 遠水 イッカン|TOMIZU IKKAN
の5サイトです。
それでは早速見ていきましょう!
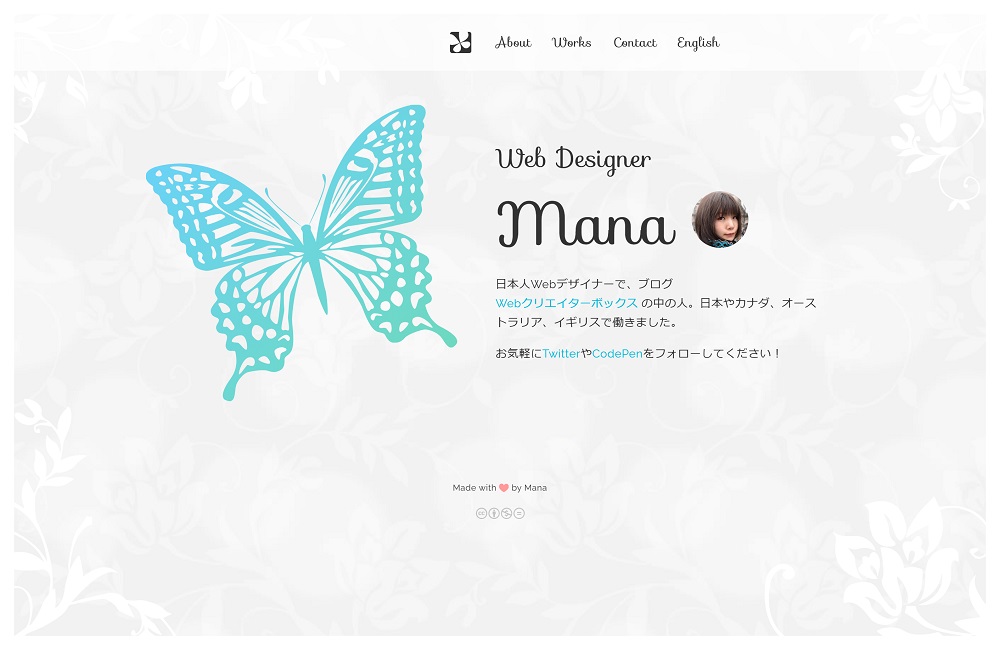
【Mana’s Portfolio Website】

時間経過とともに色が変化していく蝶々がおしゃれな、WebデザイナーManaさんのポートフォリオサイトです。
大人っぽい可愛いデザインでありつつも、必要以上に要素を盛り込まず、非常にシンプルですっきりとした作りになっています。
そのため、伝えたい情報が分かりやすく、トップページを見ただけで何をやっている人なのかがすぐ分かる点など、真似したいポイントがいっぱいです。
【よしだあやかPortfolio】

宇宙の世界観が見ていて楽しい、デザイナーよしだあやかさんのポートフォリオサイトです。
背景やアイコンなどのイラストも全てご自身の手作りであり、宇宙を感じる演出など個性がたっぷり詰まったデザインになっています。
見た人がワクワクするようなサイトを作りたい方はぜひ参考にしてみてください。
【walnut.|miki watanabe】

白を基調とした、デザイナー・カメラマンとして活動中のわたなべみきさんのポートフォリオサイトです。
特に自己紹介ページの作り方がユニークで、基本的なプロフィールやスキルだけでなく、長所・短所や好きなもの(こと)なども記載することで、
読んだ人がより興味を持ってくれるような紹介の仕方をされています。
「自己紹介ページに何を書いたらいいのか分からない!」とお悩みの方は、ぜひ参考にしてみてはいかがでしょうか?
【ウェブデザイナー フクシマナオキ】

1ページのみで構成された、シンプルで洗練されたデザインの、Webデザイナーフクシマナオキさんのポートフォリオサイトです。
作品をクリックすると、制作されたサイト全体のデザインの詳細がモーダルで表示されるようになっています。
読み手が得たい情報がすぐに分かりやすく伝わるような工夫をされていて、とても勉強になります。
【遠水 イッカン|TOMIZU IKKAN】

とてもインパクトのあるファーストビューで見た人の心をつかむ、プランニングディレクター遠水イッカンさんのポートフォリオサイトです。
制作物だけでなく、大好きなカレーや自分を構成する100の要素なども紹介されており、そこからユニークなお人柄が伝わってきます。
個性が爆発するようなポートフォリオを作りたい方はぜひ参考にしてみてください。
無料で使えるポートフォリオ作成サービス【時間がない方におすすめ!】

未経験の状態からポートフォリオサイトを一から作るとなるとそれなりに多くの時間が必要となるため、
「もっと簡単に作りたい!」といった方も多いのではないでしょうか?
そこで、この項では時間がない方におすすめの無料で簡単にポートフォリオが作成できるサービスについてご紹介していきたいと思います。
今回ご紹介するのは、
- MATCHBOX
- Salon.io
- foriio
の3サービスです。
では早速見ていきましょう!
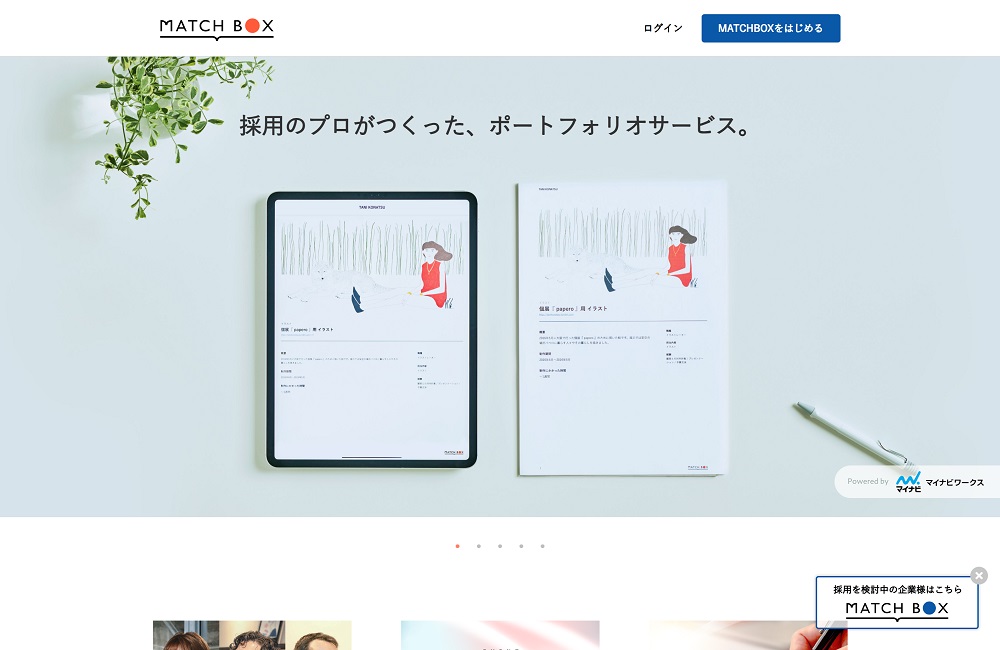
【MATCHBOX】

「MATCHBOX」は、Web・ゲーム・IT業界に特化した転職エージェントサービスである「マイナビクリエイター」が運営しているポートフォリオ作成サービスです。
コーディングの知識が浅くても、載せたい画像データやサイトのURLさえあれば、誰でも簡単に作ることができます(動画・音楽・3Dモデルデータなども掲載可能です)。
また、一度の入力でパソコン・スマホ・タブレットへのレスポンシブ対応が可能であり、Web媒体だけでなく紙媒体(PDF)として出力することもできます。
さらに、採用担当者の視点で項目を厳選しているので、
ガイドに沿って入力していくだけで、採用担当者側が知りたいと思っている情報を抜け漏れなく伝えることができ、
それを見た企業から面接のオファーが届くこともあるそうです。
【Salon.io】

「Salon.io」は海外クリエイターに人気のポートフォリオ作成サービスです。
コーディングの知識は不要で、画像やテキストをドラッグ&ドロップするだけで誰でも簡単に作ることができます。
グリッドなどのレイアウトや、動画・音声・地図など様々なファイルの埋め込みが可能です。
コーディングができる方は、コードエディター機能でHTML/CSSを追加し、自分好みにカスタマイズしてみてもいいかもしれません。
1つ注意点としましては、無料で利用できるのは3ページ・画像150枚までとなりますので、
それよりももっと多くのページ数・画像枚数が必要である場合は有料プランを検討してみましょう。
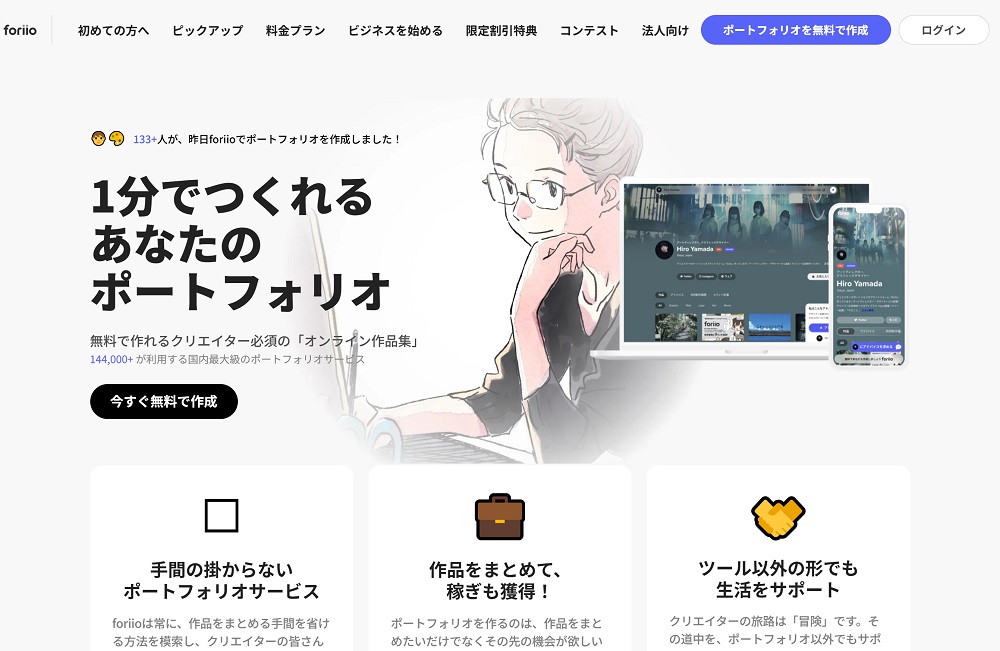
【foriio】

「foriio」は10万人以上の様々なジャンルのクリエイターが利用する、「世界でいちばんやさしい」ポートフォリオ作成サービスです。
JPEG、PNG、GIFの他、PSD、AI、PDF、TIFFなどの様々なデータ形式に対応しているため、
データを掲載用にいちいち書き出しし直す必要はなく、そのままのアップロードで自動的に画像変換してくれます。
また、作品への思いを「制作ノート」にまとめることができたり、制作物をカテゴリー別で分けることができたりなど、便利な機能がたくさん備わっています。
さらに、コンタクトフォーム機能によりお仕事の依頼を受け付けることも可能です。
ポートフォリオを制作する上でのポイントや注意すべき点は?

ここからは、未経験からWebデザイナーを目指すにあたって、ポートフォリオを制作する上での大事なポイントや注意すべき点について解説していきたいと思います。
具体的には
- 繰り返しブラッシュアップが必要【作って終わりではない!】
- ポートフォリオ自体が1つの作品となる【ただの作品集ではない!】
の2点となります。
繰り返しブラッシュアップが必要【作って終わりではない!】
ポートフォリオサイトは作って終わりではありません。
作り終わった後も更新や改善が必要となります。
具体的には
- 作品を新たに制作したのであれば、それを順次追加する
- 自信のある作品はトップに置くなど、定期的に制作物の整理を行う
- 制作物をより良く見せるためや、サイトをより使いやすくするために、デザインや設計を修正する
などを行う必要があるでしょう。
サイト自体がより良いものになるよう、繰り返しブラッシュアップしていきましょう!
ポートフォリオ自体が1つの作品となる【ただの作品集ではない!】
ポートフォリオをただの作品集で終わらせるのは非常にもったいないです。
私は、ポートフォリオ自体の完成度も企業やクライアントにとっての重要な判断材料になると考えています。
ですので、
- 使いやすいサイト設計にする
- オリジナルデザインにこだわる
- いろんな機能を実装し、コーディングスキルをアピールする
- 個性を出して他との差別化を図る
などを意識して制作していきました。
作成サービスを使って作るのもよいのですが、オリジナル性が出しにくく融通が利かない部分もあるかと思うので、
やはりできる限り1から設計し作っていった方が良いでしょう。
そもそもポートフォリオとは?【どんな種類があるのか?】

クリエイティブ系のポートフォリオは、Webサイトと紙の大きく2種類に分かれます。
例えば、Webデザイナーなどの職種では、今までに作ったホームページなどをまとめたWebサイトのポートフォリオサイトを制作することが多いです。
反対に、グラフィックデザイナーやDTPデザイナーなどの職種では、今までに作った印刷物などをまとめた紙媒体のポートフォリオの制作が多い印象です。
ちなみに、「ポートフォリオ(Portfolio)」を日本語にすると「紙挟み」「書類かばん」という意味になり、
「複数のものを1つにまとめるもの」といった使い方をするようです。
この用語はクリエイティブ業界以外にも金融業界や教育業界で使われていますが、
上記のことからクリエイティブ業界においては「今までに作ってきた制作物をひとまとめにしたもの」という意味合いになるでしょう。
ポートフォリオを作る目的は?

ポートフォリオは、自分の名刺として「私はこんなことができますよ」と実績や経歴、スキルなどを伝えるために制作します。
履歴書や職務経歴書だけでは、その人が持つデザインやコーディングなどの力量が分かりません。
ですので、企業の採用担当者や仕事の依頼者は、ポートフォリオを見て「どんなものを作れるのか、どんなスキルを持っているのか」を具体的に判断します。
このため、Webデザイナーやグラフィックデザイナーなどのクリエイティブ系の職種に就職・転職する際や
フリーランスとして活動する際には必ず作成するようにしましょう!
未経験Webデザイナーのポートフォリオの作り方に関するQ&A

最後に、未経験Webデザイナーのポートフォリオの作り方に関するQ&Aについてまとめましたので、1つずつ解説していきたいと思います。
具体的には、
- 必要な作品数はどれくらい?
- Webサイトと紙のどちらで作るべき?
- 作るのにどれくらいの期間がかかる?
- 載せる作品がない!学生の場合は?
- 趣味の作品を載せてもいい?
の4つとなります。
それでは順番に見ていきましょう!
ポートフォリオに必要な作品数はどれくらい?
ポートフォリオに必要な作品数は、一般的には10~20程度と言われています。
未経験の内はそもそもWebデザイナーとしての制作実績がなく、載せる作品がないといった方もいらっしゃるかと思いますが、
掲載する数が少なすぎると、その人の実力やスキルが企業などに十分に伝わらなくなってしまいます。
ですので、その場合は上の項でもご紹介させていただいた方法などを用いて数を増やすようにしましょう。
反対に、たくさん載せすぎても全部見てもらえない可能性があるので、その場合は自信のあるものをトップに置くなど優先順位を決めるようにしましょう。
ポートフォリオはWebサイトと紙のどちらで作るべき?
未経験からWebデザイナーを目指すのであれば、おそらくWebサイトでの制作が必須となります。
Webデザイナーとして就職や転職をしたい場合、
ポートフォリオサイトの出来栄えがそのまま企業からの直接の評価につながりやすいため、完成度の高さが求められるでしょう。
こちらは必須ではないですが、もし可能なのであれば、万が一のネット環境トラブルなどに備えて、紙媒体での用意もしておくとなお良いでしょう。
ポートフォリオを作るのにどれくらいの期間がかかる?
未経験の私の場合は、サイトの設計からコーディング完了(WordPress自作テーマ化を含む)まで、だいたい2か月半くらいかかりました。
それぞれの工程の配分は、設計に約2週間、デザインに約2週間、コーディングに約3週間、WordPress自作テーマ化に約1か月となりました。
ただし、作って終わりではないので、ブラッシュアップ期間を含めると数か月、あるいはそれ以上の時間が必要だと言えるでしょう。
ですので、Webデザイナーとして就職活動や転職活動をする場合、それに間に合うよう余裕をもって作り始めるようにしましょう!
ポートフォリオに趣味の作品を載せてもいい?
私個人の意見としましては、ポートフォリオに趣味の作品も載せていいと思います。
趣味で描いたイラストや制作した動画、撮影した写真など、Webデザイン以外の制作物も含めることで、より個性が出て他の人との差別化が可能となります。
さらに、「Webデザイン以外にもなにか作ることができる」ということが企業やクライアントへのアピール要素となるでしょう。
まとめ
今回は、未経験からWebデザイナーを目指す際のポートフォリオの具体的な作り方や制作の流れなどを解説させていただきました。
この記事が少しでもお役に立てれば嬉しいです。
最後まで読んでいただきありがとうございました。